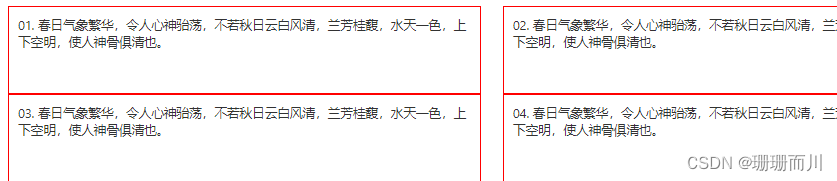
预期目标

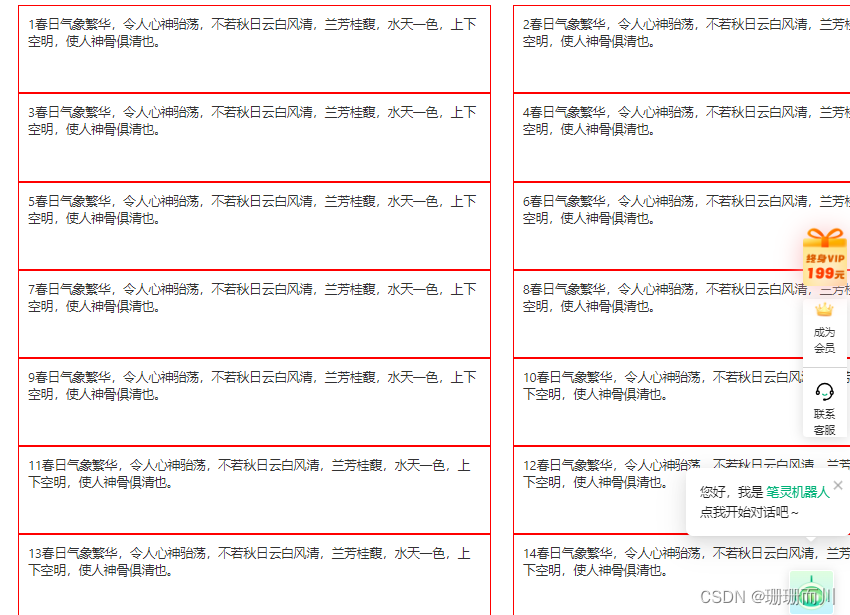
原始效果

代码实现
{`${(index + 1).toString().padStart(2, '0')}. ${item.sentence}`}
要实现自动编号并确保显示为两位数的格式,可以在 {index + 1} 的地方进行格式化。在 JavaScript 中,可以使用 String.prototype.padStart() 方法来补足数字到指定的长度。下面是如何修改你的代码来实现这个效果:
<div className={classNames.sentence_box}>{sentence_list.map((item, index) => (<div className={classNames.sentence_item} key={index}>{`${(index + 1).toString().padStart(2, '0')}. ${item.sentence}`}</div>))}
</div>
解释:
-
{${(index + 1).toString().padStart(2, ‘0’)}}:这部分代码将index + 1转换成字符串,并使用padStart(2, '0')方法来确保字符串长度达到 2,不足部分用'0'填充。这样就能确保在单个数字时显示为01、02、03等格式。 -
key={index}:在使用.map()方法时,确保每个列表项都有一个唯一的key属性是很重要的,这有助于 React 在重新渲染时有效地识别每个元素。
这样修改后,你的 <div> 元素将按照你期望的格式显示自动编号。



)


