摘要:
按钮导航组件(A_ButtonNav):可设置导航数据(含文本及路由),可设置按钮颜色、导航标题及导航子标题。



一、组件调用方式
1.1.极简调用:
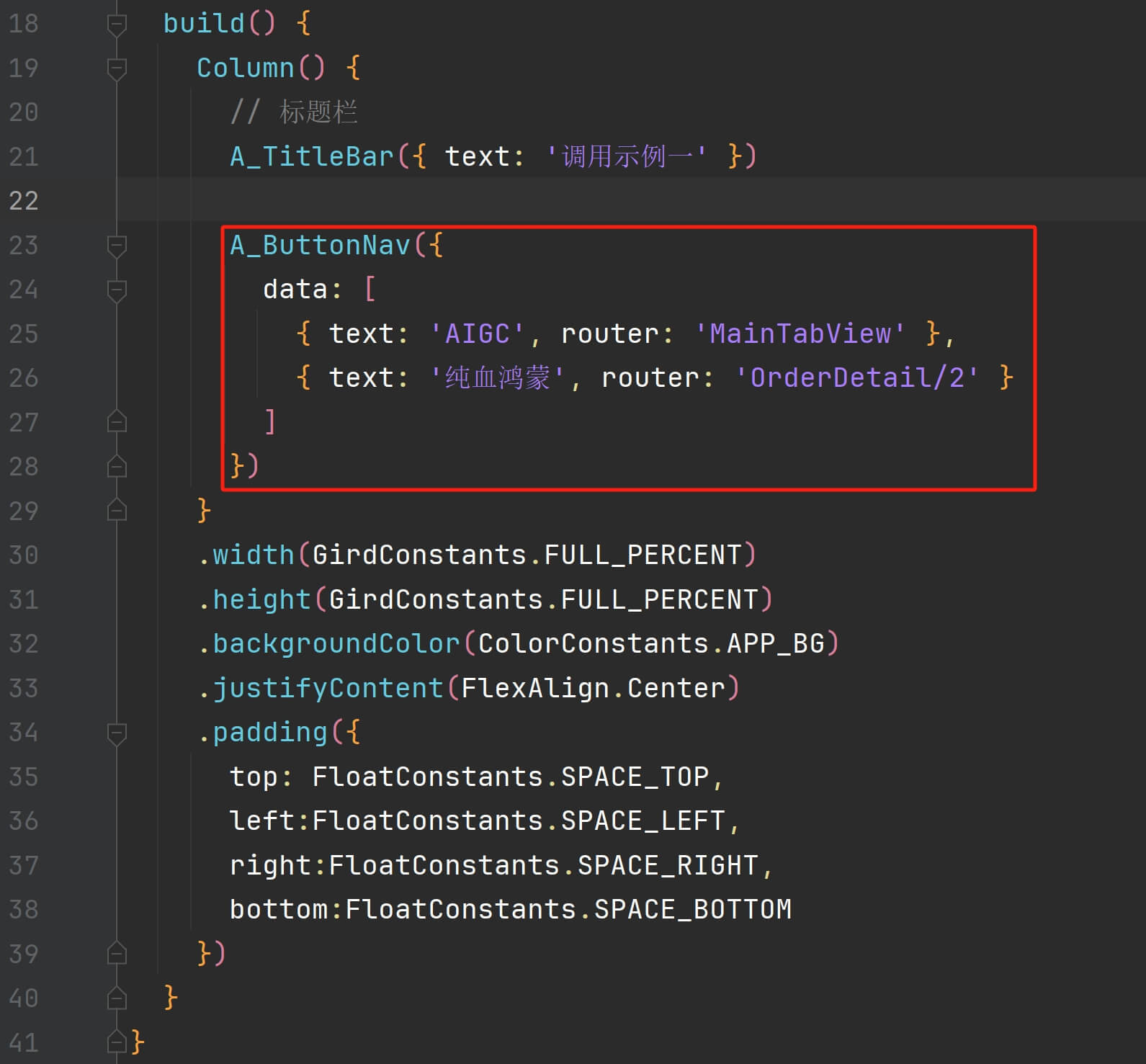
用 A_ButtonNav 调用“按钮导航组件”,只需要给属性 data (导航数据)赋值即可。其中每项数据需要配置按钮的文本和跳转的路由,如下图所示:

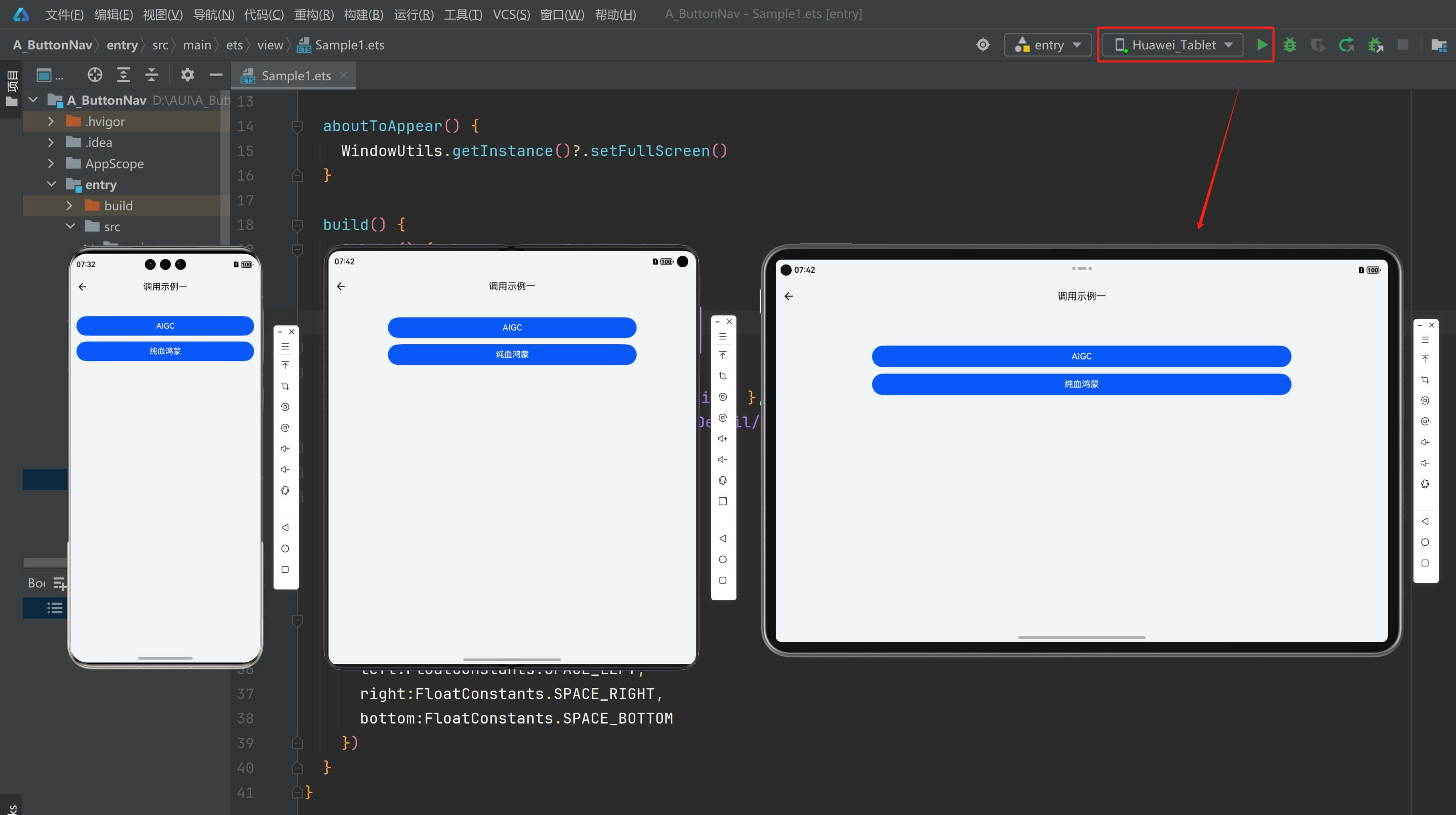
本地模拟器运行效果如下:

2.更多属性
可设置按钮的颜色(color),在颜色常量中有一整套符合鸿蒙官方设计标准的“适配手机、平板、智慧屏、穿戴设备、车机”和“深色模式/浅色模式”的颜色资源定义,还支持按原色分组的 Material Design 调色板。可以根据需要设置导航标题(navTitle)和导航子标题(navSubTitle)。如下图所示:
Material 色彩表可参考:https://vuetifyjs.com/zh-Hans/styles/colors/#sass-989c82725305
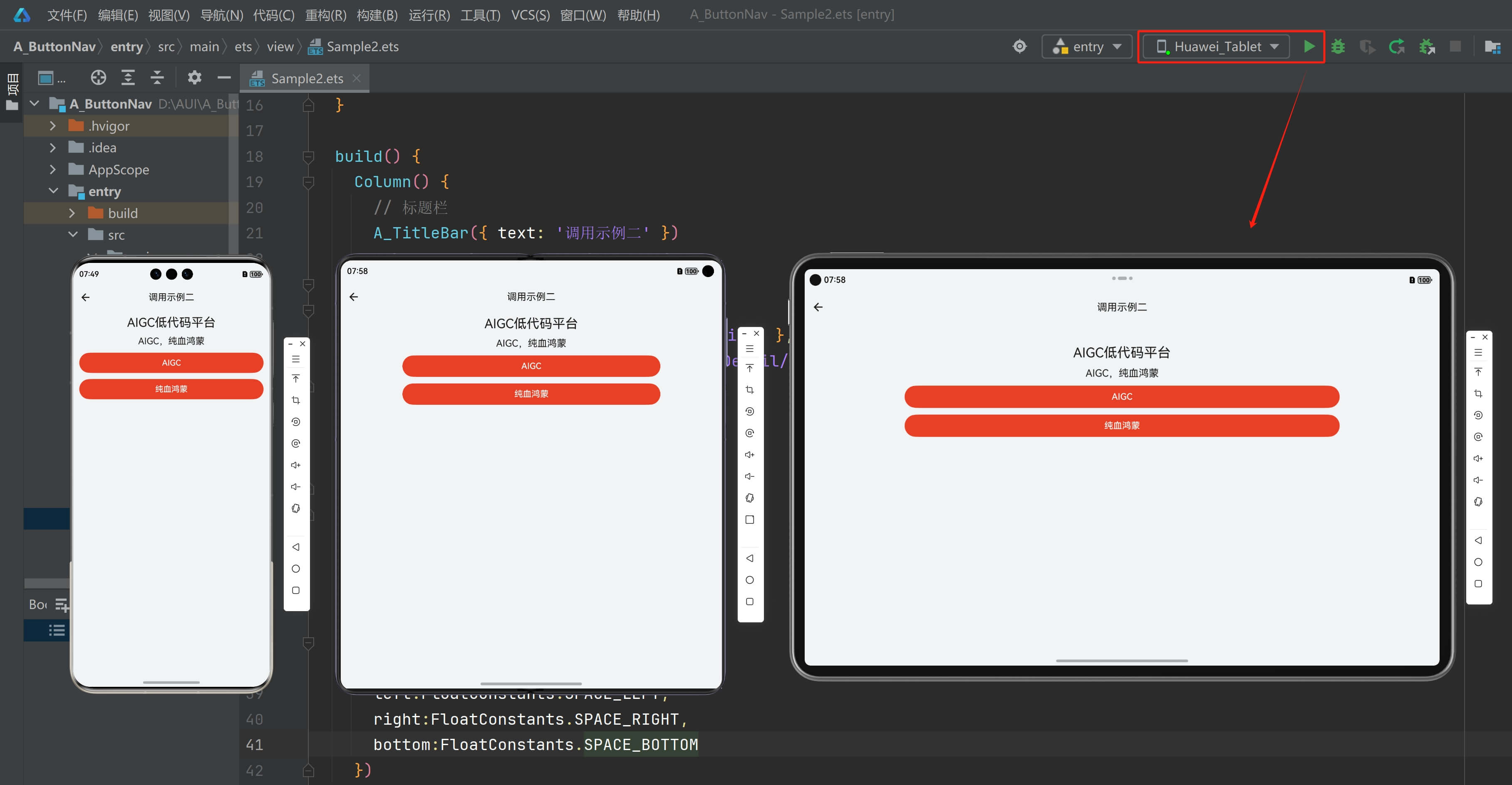
在本地模拟器上浅色模式和深色模式下,运行效果如下:


二、在线排版
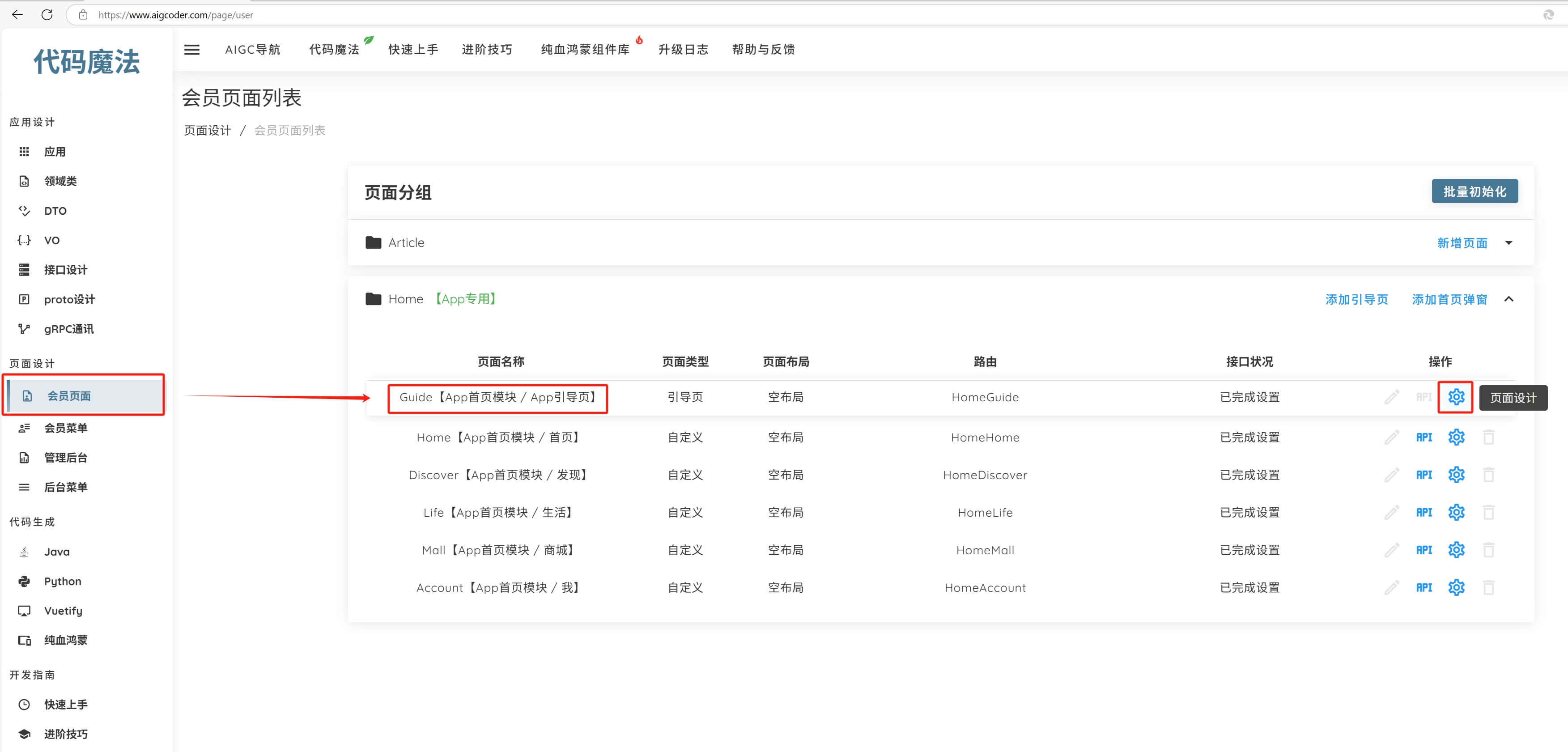
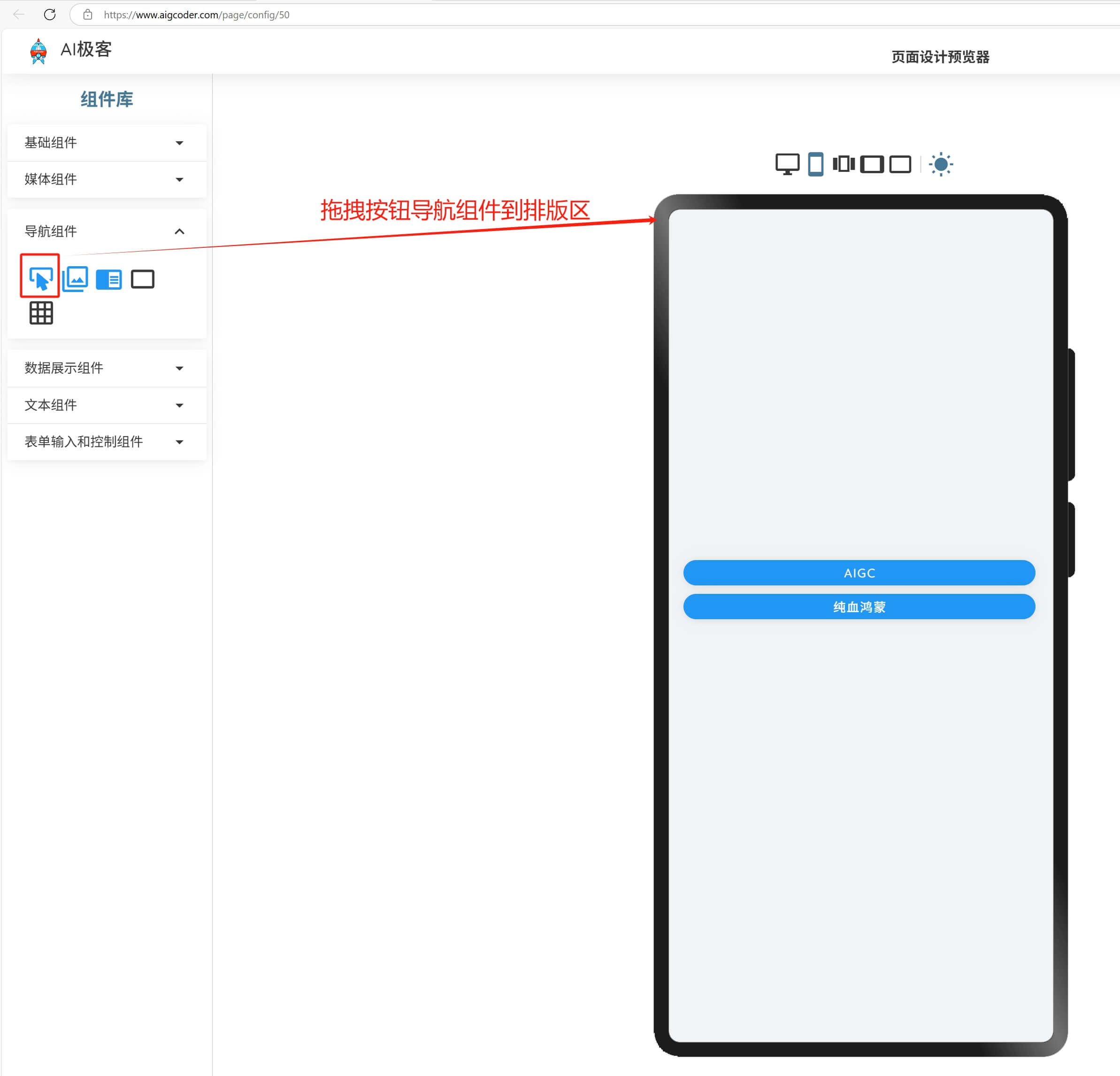
点击“App引导页”的“设计页面”按钮,进入页面设计器:

从组件库将“按钮导航组件”拖拽到页面左上角,注意,按钮导航组件是App引导页专用组件,其它类型页面无法使用该组件。如下图所示:

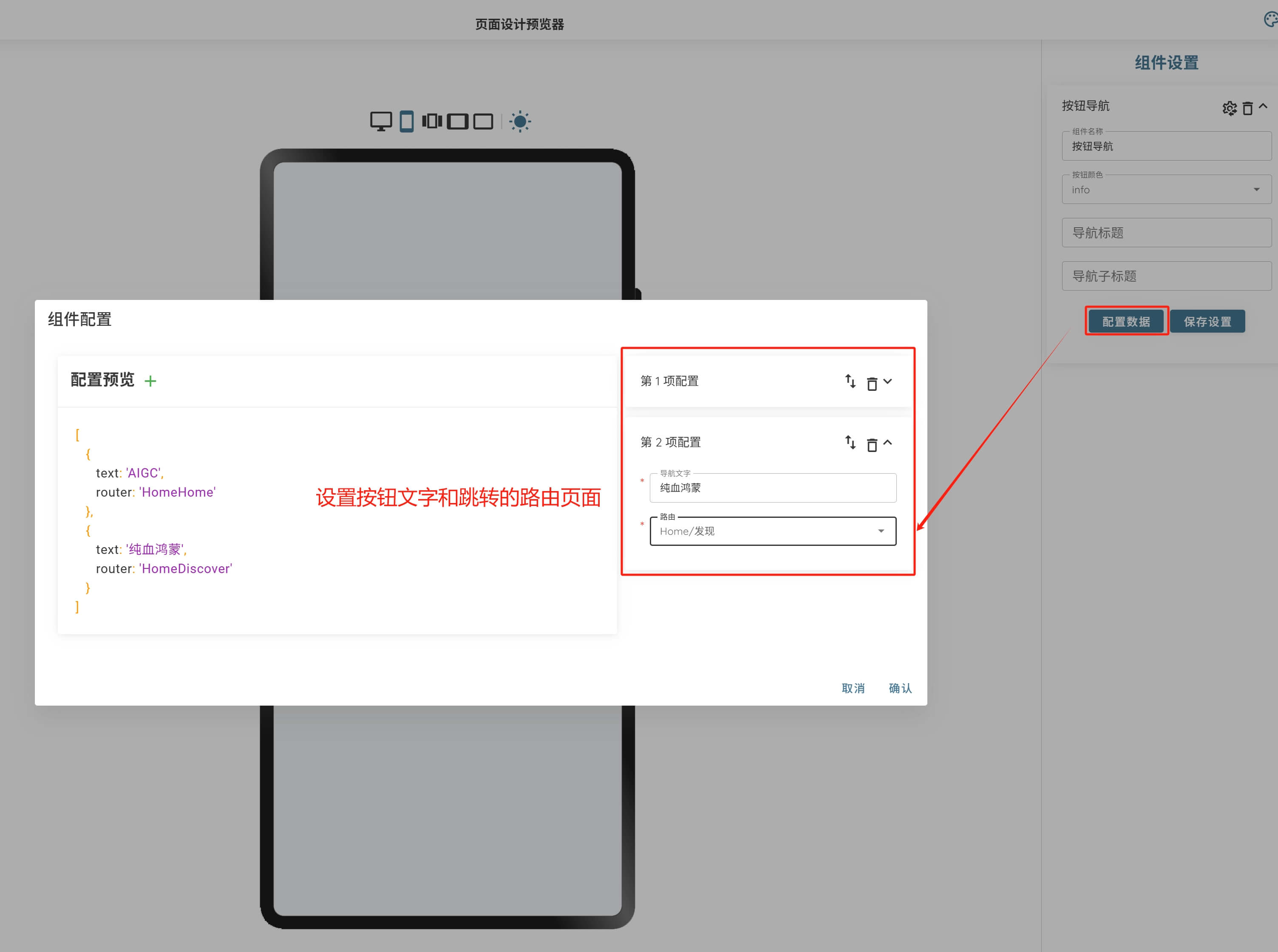
初始化数据中路由是无效页面,需要点击“配置数据”按钮,进入配置数据设置面板给每个按钮绑定真实的页面,如下图所示:

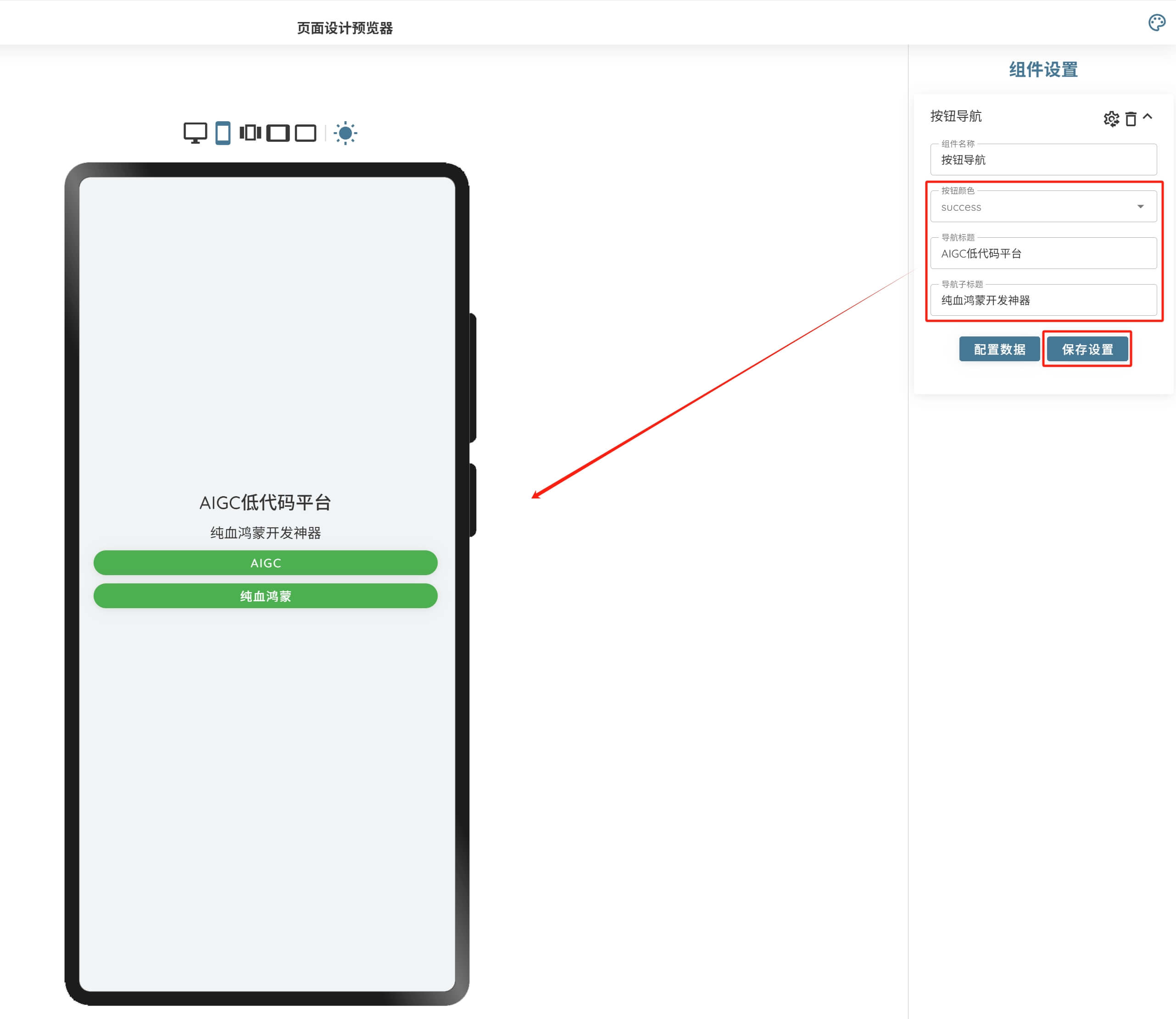
可根据需要设置按钮的颜色、导航标题和导航子标题,修改后记得点击“保存设置”按钮,如下图所示:

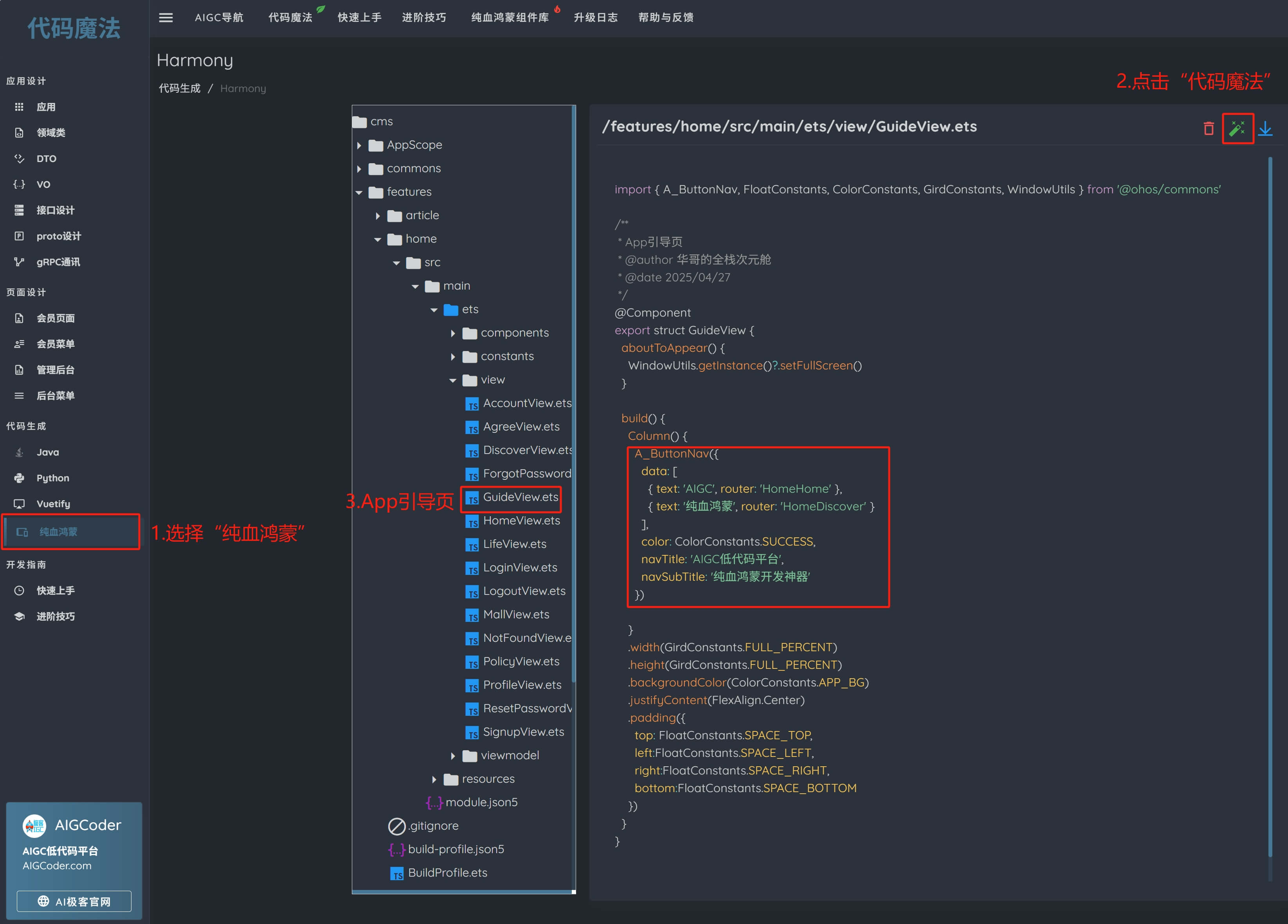
侧栏菜单中,选择“纯血鸿蒙”,然后点击页面右上角的“代码魔法”图标,一秒生成生产级纯血鸿蒙项目工程,然后选择“引导页”(GuideView.ets),查看根据配置生成的鸿蒙代码。如下图所示:

三、源码解析
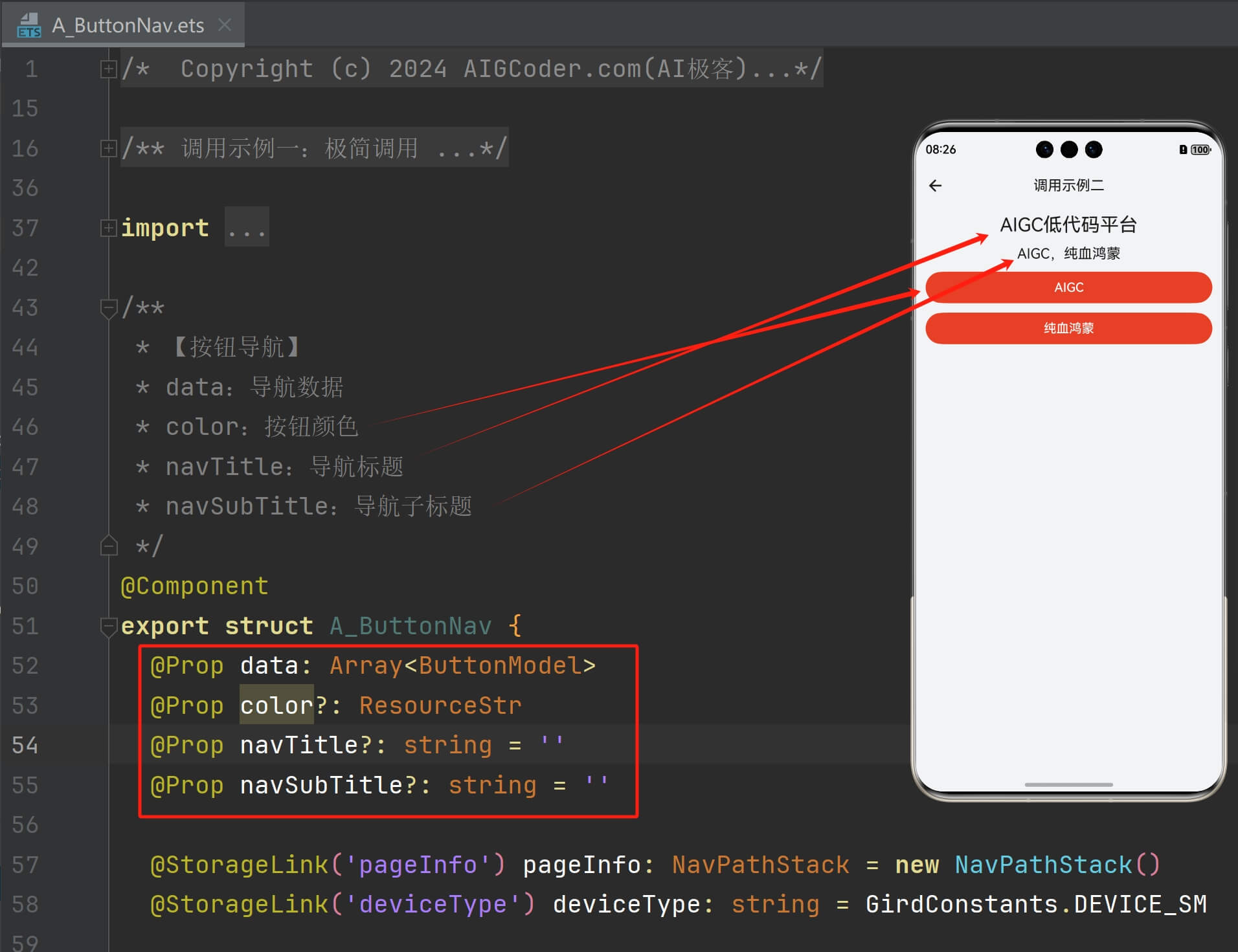
按钮导航组件是一个比较简单的组件,它主要有四个属性:导航数据(data)、按钮颜色(color)、导航标题(navTitle)和导航子标题(navSubTitle)。如下图所示:

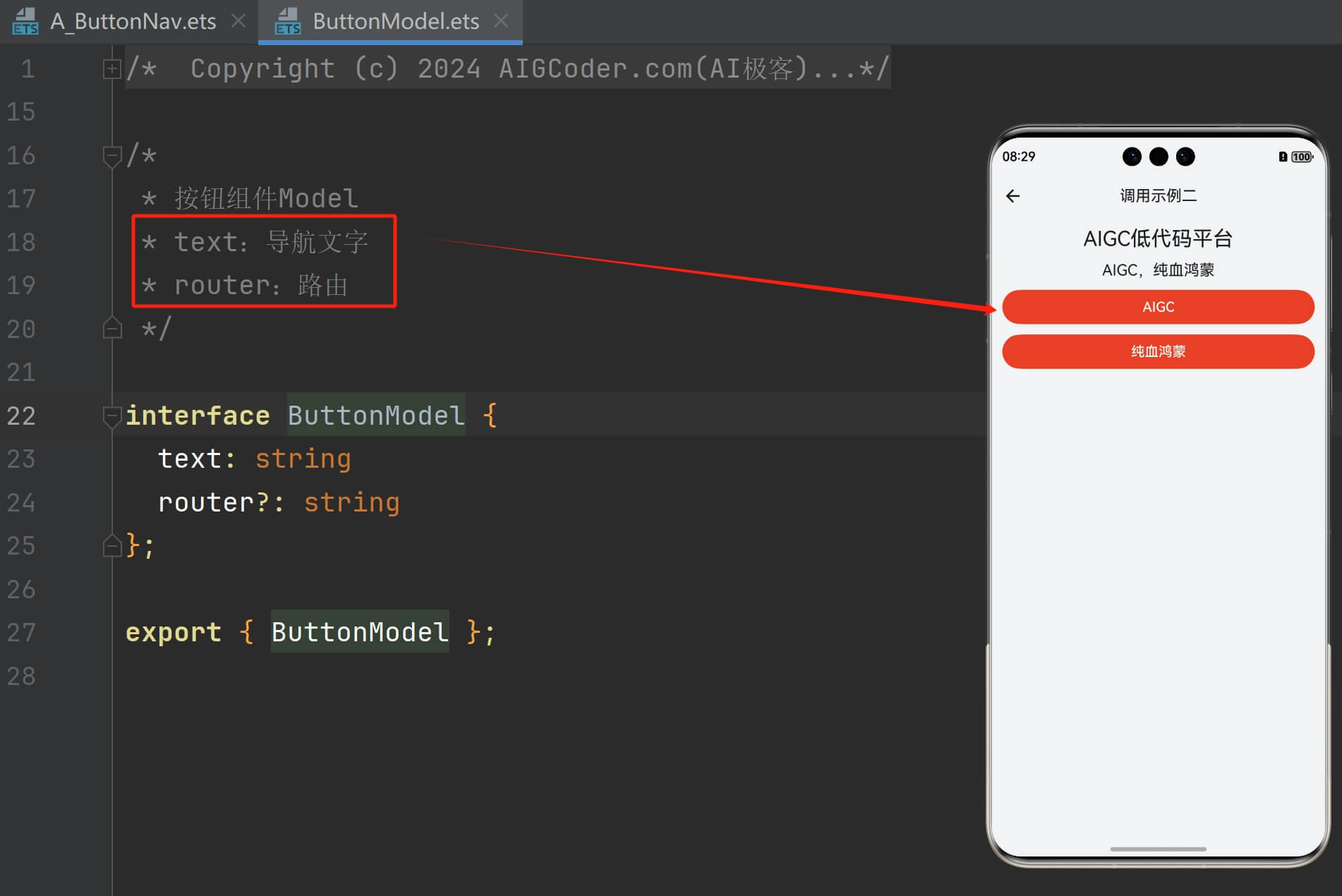
导航数据 data 是一个数组,接受 ButtonModel 的数据结构,用于设置按钮的文本(text)和页面跳转的路由(router):

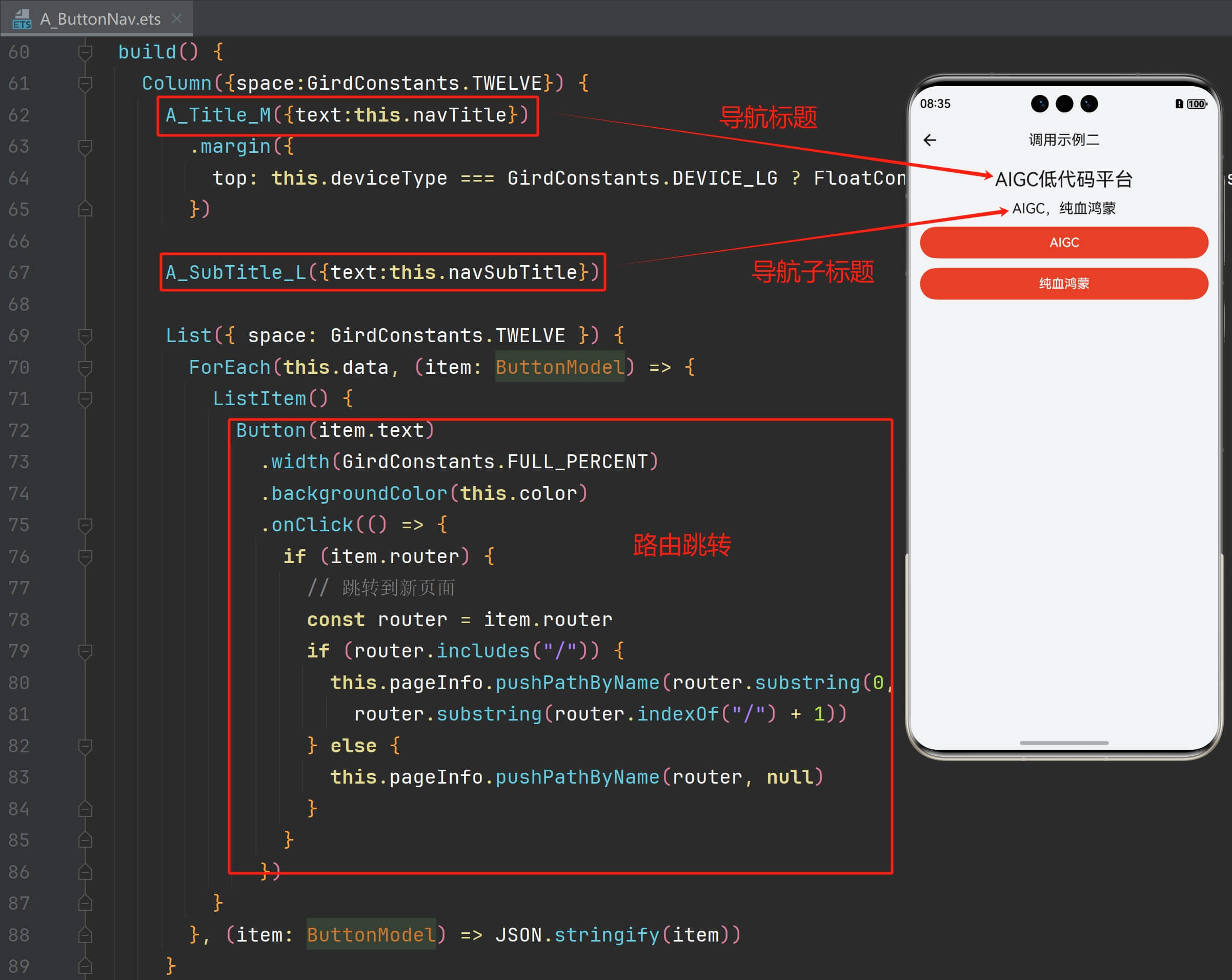
在按钮导航组件的源码中,A_Title_M(中号标题组件)展示导航标题,A_SubTitle_L(大号子标题组件)展示导航子标题,Button组件显示按钮,并通过onClick 点击事件实现路由页面跳转,如下图所示:

ButtonModel源码如下:
/** 按钮组件Model* text:导航文字* router:路由*/interface ButtonModel {text: stringrouter?: string
};export { ButtonModel };按钮导航组件的源码如下:
/** Copyright (c) 2024 AIGCoder.com(AI极客)* Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*//**调用示例一:极简调用A_ButtonNav({data: [{ text: 'AIGC', router: 'MainTabView' },{ text: '纯血鸿蒙', router: 'OrderDetail/2' }]})调用示例二:更多属性A_ButtonNav({data: [{ text: 'AIGC', router: 'MainTabView' },{ text: '纯血鸿蒙', router: 'OrderDetail/2' }],color: ColorConstants.DANGER,navTitle: 'AIGC低代码平台',navSubTitle: 'AIGC,纯血鸿蒙'})*/import { FloatConstants } from "../../constants/FloatConstants"
import { GirdConstants } from "../../constants/GirdConstants"
import { ButtonModel } from "../../models/ButtonModel"
import { A_Title_M } from "../text/A_Title_M"
import { A_SubTitle_L } from "../text/A_SubTitle_L"/*** 【按钮导航】* data:导航数据* color:按钮颜色* navTitle:导航标题* navSubTitle:导航子标题*/
@Component
export struct A_ButtonNav {@Prop data: Array<ButtonModel>@Prop color?: ResourceStr@Prop navTitle?: string = ''@Prop navSubTitle?: string = ''@StorageLink('pageInfo') pageInfo: NavPathStack = new NavPathStack()@StorageLink('deviceType') deviceType: string = GirdConstants.DEVICE_SMbuild() {Column({space:GirdConstants.TWELVE}) {A_Title_M({text:this.navTitle}).margin({top: this.deviceType === GirdConstants.DEVICE_LG ? FloatConstants.SPACE_TOP : FloatConstants.SPACE_L})A_SubTitle_L({text:this.navSubTitle})List({ space: GirdConstants.TWELVE }) {ForEach(this.data, (item: ButtonModel) => {ListItem() {Button(item.text).width(GirdConstants.FULL_PERCENT).backgroundColor(this.color).onClick(() => {if (item.router) {// 跳转到新页面const router = item.routerif (router.includes("/")) {this.pageInfo.pushPathByName(router.substring(0, router.indexOf("/")),router.substring(router.indexOf("/") + 1))} else {this.pageInfo.pushPathByName(router, null)}}})}}, (item: ButtonModel) => JSON.stringify(item))}.width(this.deviceType === GirdConstants.DEVICE_SM ? GirdConstants.FULL_PERCENT : GirdConstants.SEVENTY_PERCENT).height(GirdConstants.FULL_PERCENT)}.width(GirdConstants.FULL_PERCENT).height(GirdConstants.FULL_PERCENT).alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.Start)}
}


)

)



