文章目录
- 1 安装
- 2 入门
- 3 option 配置对象
- 3.1 标题(title)
- 3.2 图例(legend)
- 3.3 提示框(tooltip)
- 3.4 坐标系🌟
- 3.5 数据系列(series)🌟
- 3.5.1 常用通用属性
- 3.5.2 常见图表类型的特殊属性
- 3.5.2.1 折线图(type: 'line')
- 3.5.2.2 柱状图(type: 'bar')
- 3.5.2.3 饼图(type: 'pie')
- 3.5.2.4 散点图(type: 'scatter')
- 3.5.2.5 雷达图(type: 'radar')
- 3.5.2.6 地图(type: 'map')
- 4 常用图表类型
- 5 应用场景
项目需要使用 Echarts 生成折线图、柱状图、饼状图、地图,整理学习下。
📖 Echarts 官网
📖 地理小工具
1 安装
npm i echarts -S
2 入门
在绘图前我们需要为 ECharts 准备一个定义了高宽的 DOM 容器。
<body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div>
</body>
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
</script>
3 option 配置对象
定义图表的核心参数,包含标题、图例、坐标轴、数据系列等。
3.1 标题(title)
定义图表标题。
常用属性:
- text:主标题内容,支持字符串或富文本(含样式)。
- subtext:副标题内容,常用于补充说明。
- link:标题超链接,点击跳转。
- left:标题水平位置,支持像素值或百分比。
left: 'center'(居中)或left: 50(距左50px) - top:标题垂直位置,用法同 left。
top: 'top'(顶部对齐)或top: '10%'
3.2 图例(legend)
切换数据系列的显示/隐藏。
常用属性:
- left:图例水平位置,支持像素值、百分比或关键词(
'left'/'center'/'right')。left: 'left'(靠左) - data:图例项的名称列表(与
series中的name对应)。 - selectedMode:选择模式:‘
single’(单选)、‘multiple’(多选,默认)。 - formatter:自定义图例文本(支持 字符串模板 或 回调函数)。
3.3 提示框(tooltip)
鼠标悬停显示数据详情。
常用属性:
- 触发方式(trigger)
- item:数据项图形触发(如柱状图的柱子、折线图的点)。
- axis:坐标轴触发(常用于折线图或柱状图的整体趋势展示)。
- none:不触发(需手动通过 API 控制)。
- 触发条件(triggerOn)
- mousemove:鼠标移动时触发(默认)。
- click:点击时触发。
- none
- 内容格式化
- formatter:自定义提示内容,支持 字符串模板 或 回调函数。
- valueFormatter:数值部分单独格式化
字符串模板
模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。
formatter: '{b0}: {c0}<br />{b1}: {c1}'
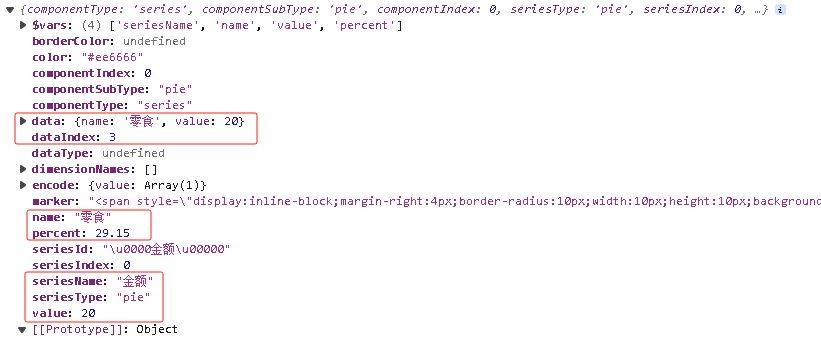
回调函数
参数 params 是 formatter 需要的数据集。格式如下:

tooltip: {formatter: (params) => {return `${params.name}<br/>销量: ${params.value}`;}
}
- 对数值部分单独格式化
tooltip: {valueFormatter: (value) => value + ' 元'
}
3.4 坐标系🌟
直角坐标系(x/y轴)、极坐标系(雷达图)、地理坐标系(地图)。因为涉及图表太多,这里只说明常用的 xAxis/yAxis,具体详见 📖 Echarts 官网 。
- x 轴(xAxis)
xAxis: {type: 'category', // 轴类型:'category'(类目)、'value'(数值)、'time'(时间)data: ['周一', '周二', '周三'], // 类目数据name: '星期', // 轴名称nameLocation: 'center', // 名称位置('start'/'center'/'end')nameTextStyle: { color: '#666' }, // 名称样式axisLine: { lineStyle: { color: '#999' } }, // 轴线样式axisTick: { show: false }, // 刻度线axisLabel: { rotate: 45, // 标签旋转角度formatter: (value) => value.substring(0, 2) // 标签格式化},splitLine: { show: true } // 网格线
}
- y 轴(yAxis)
配置与 xAxis 类似,支持多 Y 轴叠加:
yAxis: [{ type: 'value', name: '销量', position: 'left' },{ type: 'value', name: '成本', position: 'right' }
]
3.5 数据系列(series)🌟
ECharts 中的 series 是图表的核心配置项,用于定义数据系列(如折线、柱状、饼图等)。不同图表类型对应的 series 属性有所不同。
3.5.1 常用通用属性
- type:‘
line’(折线图)、‘bar’(柱状图)、‘pie’(饼图)等。 - name:系列名称(用于图例和提示框)。
- data:数据内容,格式支持数组、对象或数据集(dataset)。
data: [10, 20, 30]或data: [{name: 'A', value: 10}, ...] - color:自定义系列颜色
- label:数据标签显示配置。
label: { show: true, position: 'top' } - itemStyle:数据项样式(如颜色、边框)。
- lineStyle:折线图线条样式。
- areaStyle:区域填充样式(用于面积图)。
3.5.2 常见图表类型的特殊属性
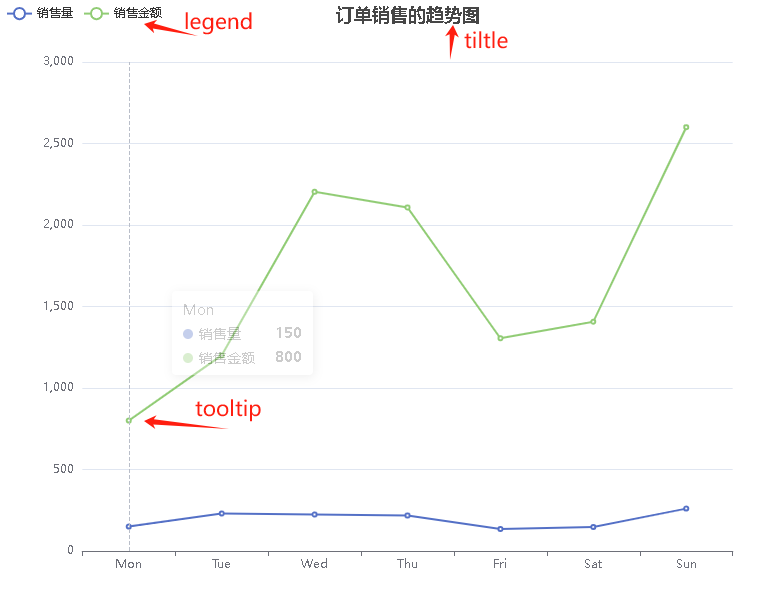
3.5.2.1 折线图(type: ‘line’)
| 属性 | 说明 | 示例 |
|---|---|---|
| smooth | 是否平滑曲线。 | smooth: true |
| symbol | 数据点标记类型(如 ‘circle’、‘none’)。 | symbol: ‘rect’ |
| step | 阶梯线图模式:‘start’、‘middle’、‘end’。 | step: ‘start’ |
option = {title: {text: '订单销售的趋势图',left: 'center'},tooltip: {trigger: 'axis'},legend: {left: 'left'},xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{name: '销售量',data: [150, 230, 224, 218, 135, 147, 260],type: 'line'},{name: '销售金额',data: [800, 1200, 2204, 2108, 1305, 1407, 2600],type: 'line'}]
};

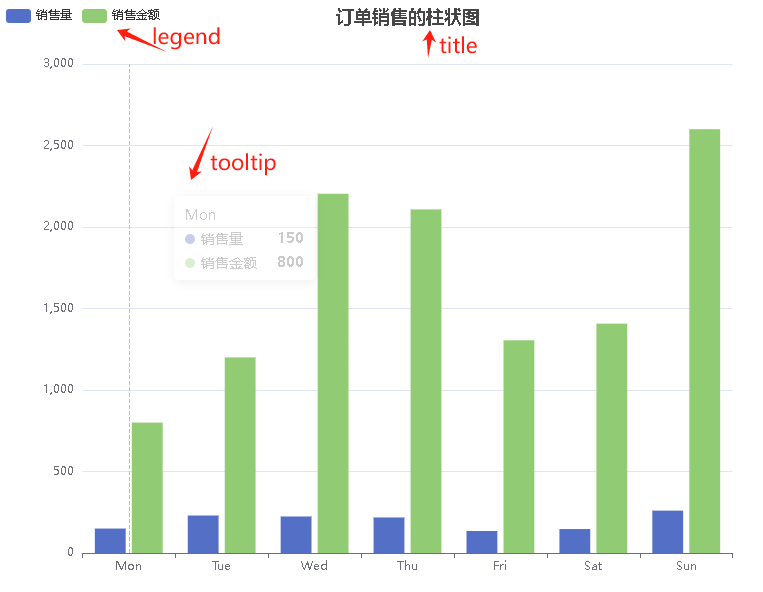
3.5.2.2 柱状图(type: ‘bar’)
| 属性 | 说明 | 示例 |
|---|---|---|
| barWidth | 柱条宽度(像素或百分比)。 | barWidth: ‘60%’ |
| barGap | 不同系列柱条间距(如 ‘30%’)。 | barGap: ‘30%’ |
| barCategoryGap | 同一系列的柱条间距。 | barCategoryGap: ‘20%’ |
option = {title: {text: '订单销售的柱状图',left: 'center'},tooltip: {trigger: 'axis'},legend: {left: 'left'},xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{name: '销售量',data: [150, 230, 224, 218, 135, 147, 260],type: 'bar'},{name: '销售金额',data: [800, 1200, 2204, 2108, 1305, 1407, 2600],type: 'bar'}]
};

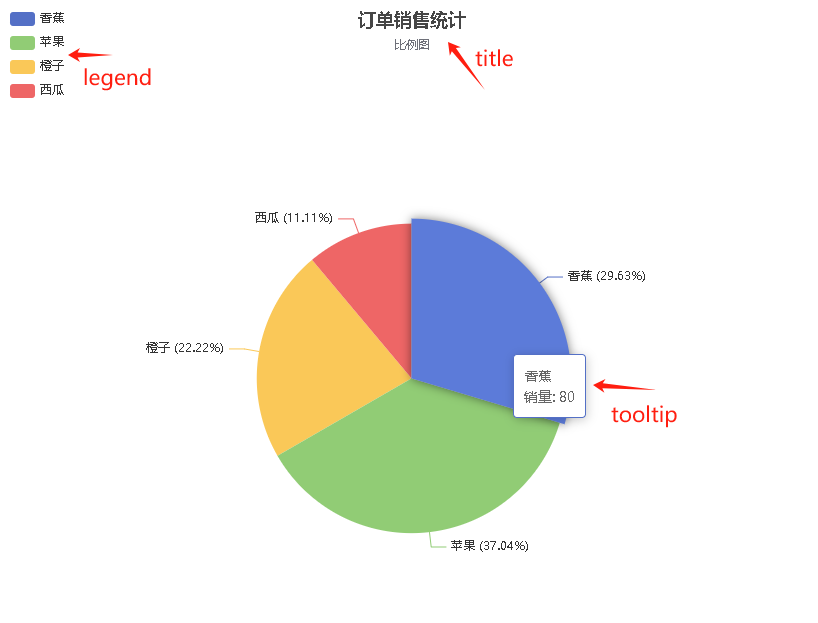
3.5.2.3 饼图(type: ‘pie’)
| 属性 | 说明 | 示例 |
|---|---|---|
| radius | 饼图半径(百分比或数组,如环形图 [‘40%’, ‘70%’])。 | radius: ‘50%’ |
| center | 饼图中心位置(如 [‘50%’, ‘60%’])。 | center: [‘50%’, ‘50%’] |
| roseType | 南丁格尔玫瑰图模式:‘radius’(半径映射数值)、‘area’(面积映射)。 | roseType: ‘radius’ |
option = {title: {text: '订单销售统计',subtext: '比例图',left: 'center'},tooltip: {trigger: 'item',formatter: (params) => {return `${params.name}<br/>销量: ${params.value}`;}},legend: {orient: 'vertical',left: 'left'},series: [{name: '金额',type: 'pie',center: ['50%', '60%'],radius: '50%',data: [{ name: '香蕉', value: 80 },{ name: '苹果', value: 100 },{ name: '橙子', value: 60 },{ name: '西瓜', value: 30 }],label: {show: true,formatter(param) {return param.name + ' (' + param.percent + '%)';}},emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]
};

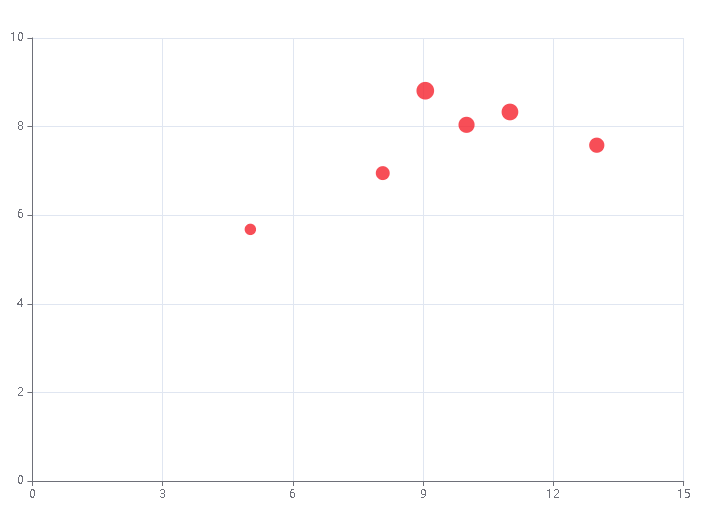
3.5.2.4 散点图(type: ‘scatter’)
| 属性 | 说明 | 示例 |
|---|---|---|
| symbolSize | 散点大小(支持函数动态计算)。 | symbolSize: 20 或 symbolSize: (val) => val[2] / 10 |
| coordinateSystem | 坐标系类型(如 ‘cartesian2d’、‘geo’)。 | coordinateSystem: ‘geo’(地理散点图) |
option = {xAxis: {},yAxis: {},series: [{type: 'scatter',data: [[10.0, 8.04],[8.07, 6.95],[13.0, 7.58],[9.05, 8.81],[11.0, 8.33],[5.02, 5.68]],symbolSize: (val) => val[1] * 2, // 根据 y 值调整大小itemStyle: { color: '#f5222d' }}]
};

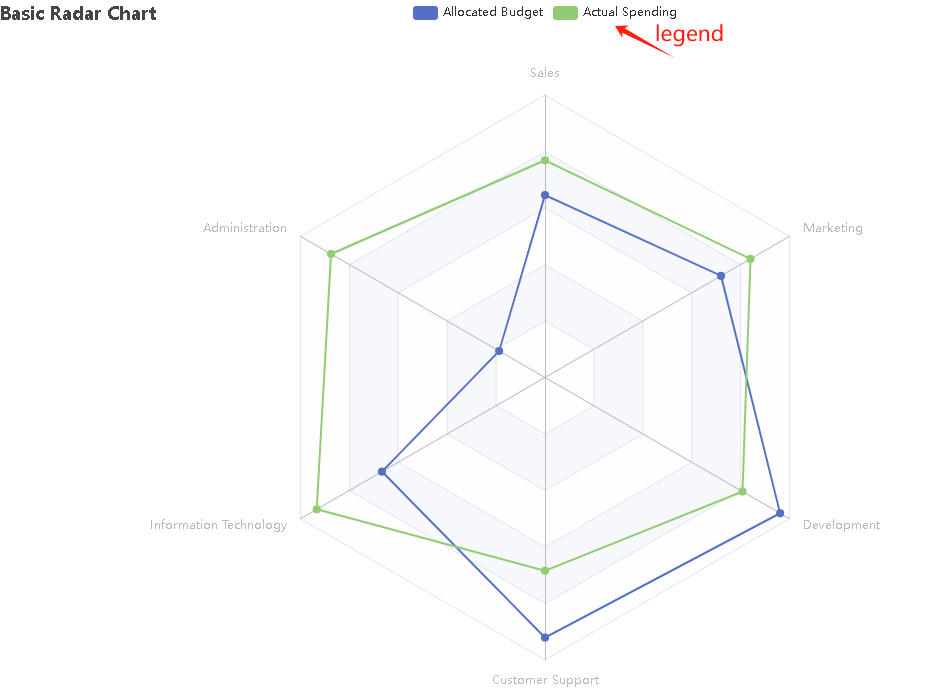
3.5.2.5 雷达图(type: ‘radar’)
| 属性 | 说明 | 示例 |
|---|---|---|
| radarIndex | 绑定到指定的雷达坐标系(多雷达图时使用)。 | radarIndex: 0 |
option = {title: {text: 'Basic Radar Chart'},legend: {left: 'center'},radar: {// shape: 'circle',indicator: [{ name: 'Sales', max: 6500 },{ name: 'Administration', max: 16000 },{ name: 'Information Technology', max: 30000 },{ name: 'Customer Support', max: 38000 },{ name: 'Development', max: 52000 },{ name: 'Marketing', max: 25000 }]},series: [{name: 'Budget vs spending',type: 'radar',data: [{value: [4200, 3000, 20000, 35000, 50000, 18000],name: 'Allocated Budget'},{value: [5000, 14000, 28000, 26000, 42000, 21000],name: 'Actual Spending'}]}]
};

3.5.2.6 地图(type: ‘map’)
📖 地理小工具
import china from '../assets/json/china.json'echarts.registerMap('china', china)
4 常用图表类型
- 折线图(line):趋势分析(如销量变化)。
- 柱状图(bar):数据对比(如不同地区销售额)。
- 饼图(pie):占比分析(如市场份额分布)。
- 散点图(scatter):相关性分析(如身高与体重关系)。
- 地图(map):地理数据可视化(如疫情分布)。
- 雷达图(radar):多维数据对比(如能力评估)。
- 仪表盘(gauge):进度或指标展示(如服务器负载)。
5 应用场景
1. 数据监控 Dashboard
- 场景:实时展示业务指标(如用户活跃度、服务器状态)。
- 图表类型:折线图(趋势)、仪表盘(实时指标)、柱状图(对比)。
2. 地理数据可视化
- 场景:疫情地图、物流路径分析。
- 图表类型:地图(geo)+ 散点图/热力图。
3. 多维数据分析
- 场景:用户行为分析、销售多维对比。
- 图表类型:雷达图(多维指标)、平行坐标系。
4. 关系网络分析
- 场景:社交网络关系、知识图谱。
- 图表类型:关系图(graph)、力导向图。
5. 动态数据展示
- 场景:股票实时行情、物联网设备数据流。
- 技术点:WebSocket + setOption 动态更新。
6. 移动端适配
- 场景:移动端报表、H5 数据展示。
- 技术点:响应式布局 + 触摸交互优化。

)

)



