个人申请高德地图key时无法使用AMap.DistrictSearch,可以通过poi数据绘制省市县区块

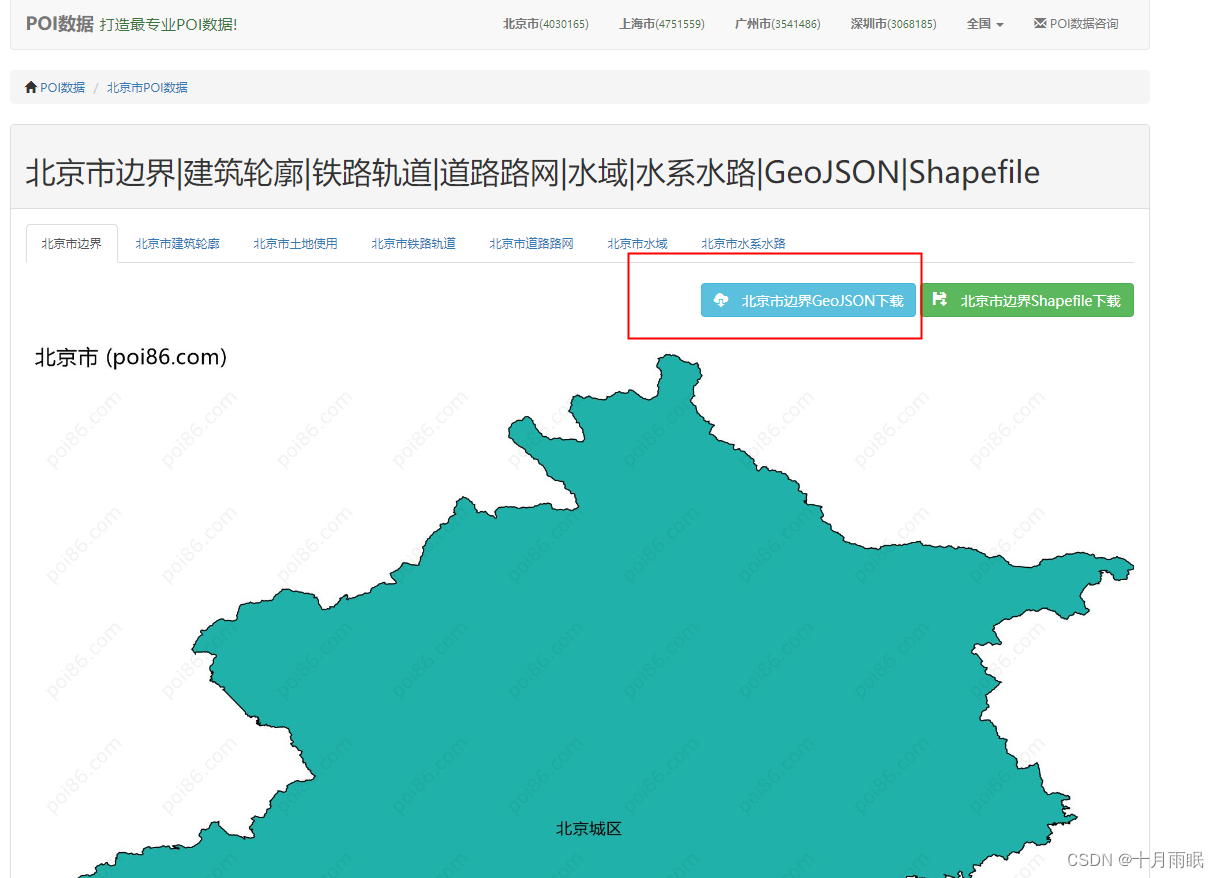
1.进入POI数据网站找到需要的省市县,下载对应的GeoJson文件 ,此处为poi数据网站链接

2.
处理geoJson数据,可以直接新建json文件,将下载的geojson内容复制进入也可以使用。也可以在项目内webpack配置文件中修改,同时确保安装了json-loader。我一般都用前者就足够了
npm install json-loader --save-dev
module: {rules: [{test: /\.geojson$/,loader: 'json-loader'}]
}.3.将文件放入项目内,从组件中引入json文件
import areaList from "../../map/beijing.json";4.获取点位坐标
//绘制地图区域mapArea(){let _this = thislet polygon;var points=[];areaList.features.forEach(i=>{points=[[]];i.geometry.coordinates[0][0].forEach(item=>{points[0].push(new AMap.LngLat(item[0],item[1]));// points.push([item[0],item[1]]);})})return points},5.生成地图
initMap(){let _this = this;let mask = this.mapArea()_this.map = new AMap.Map('mapBox', {mask: mask,center: [110.051784, 34.74073],expandZoomRange: true,disableSocket: true,viewMode: '3D',showLabel: true,labelzIndex: 130,zoom: 10.2,layers: [new AMap.TileLayer.RoadNet({}),new AMap.TileLayer.Satellite()]});var maskerIn = new AMap.Marker({position: [116.501415, 39.926055],map: _this.map})var maskerOut = new AMap.Marker({//区域外的不会显示position: [117.001415, 39.926055],map: _this.map})var height = -5000;var color = '#0088ffcc';//rgba// 添加描边new AMap.Polyline({path: mask[0],strokeColor: '#99ffff',strokeWeight: 6,map: _this.map})},
)

)



