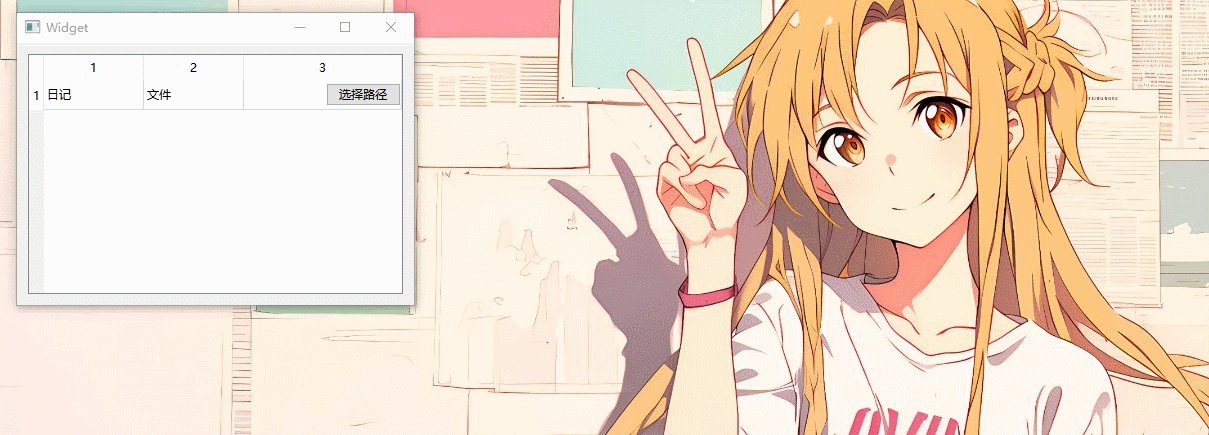
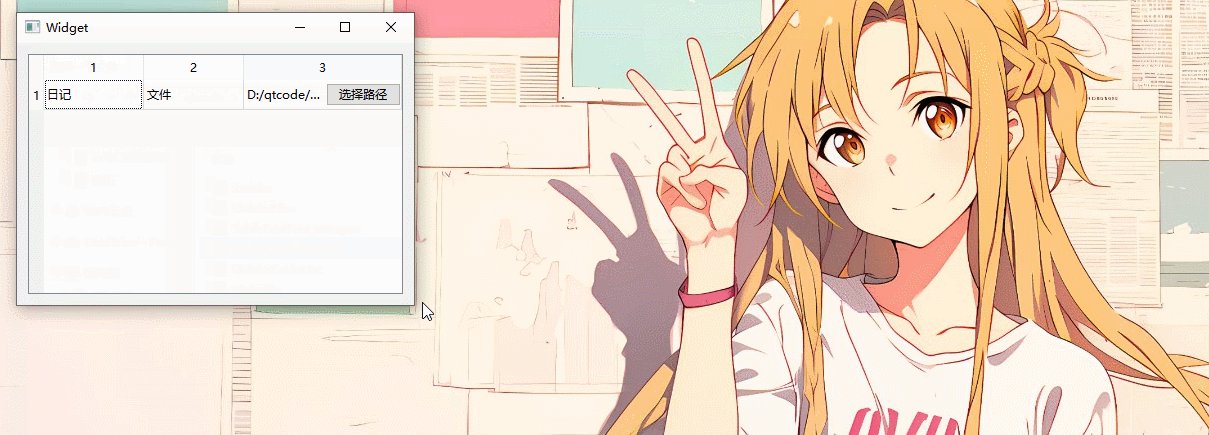
在使用mvd时,我们可能会有这种需求,比如有一项的数据是文件类型,然后我们要弹出一个文件对话框,选择一个文件路径然后把文件路径展示出来。
我们可能写出如下代码
#include "MyStyledItemDeletegate.h"
#include <QRect>
#include <QStyleOptionButton>
#include <QEvent>
#include <QMouseEvent>
#include <QFileDialog>
#include <QDebug>MyStyledItemDeletegate::MyStyledItemDeletegate(QObject *parent) : QStyledItemDelegate(parent)
{}void MyStyledItemDeletegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const
{QStyledItemDelegate::paint(painter, option, index);if(index.column() == 2){QPushButton btn(QStringLiteral("选择路径"));//通过sizeHint获取btn的大小而不是显式指定按钮的大小,这样如果字符串修改了我们不需要手动该大小QRect btnRect = QRect(0, 0, btn.sizeHint().width(), btn.sizeHint().height());btnRect.moveCenter(option.rect.center());btnRect.moveRight(option.rect.right());QStyleOptionButton btnOpt;btnOpt.init(&btn);btnOpt.rect = btnRect;btnOpt.text = btn.text();btn.style()->drawControl(QStyle::CE_PushButton, &btnOpt, painter, &btn);QStyleOptionViewItem& mutableOption = const_cast<QStyleOptionViewItem&>(option);mutableOption.rect = QRect(option.rect.x(), option.rect.y(), option.rect.width() - btnRect.width(), option.rect.height());}
}bool MyStyledItemDeletegate::editorEvent(QEvent *event, QAbstractItemModel *model, const QStyleOptionViewItem &option, const QModelIndex &index)
{if(index.column() == 2 && event->type() == QEvent::MouseButtonPress){QMouseEvent* mouseEvent = dynamic_cast<QMouseEvent*>(event);if(mouseEvent){QPushButton btn(QStringLiteral("选择路径"));QRect btnRect = QRect(0, 0, btn.sizeHint().width(), btn.sizeHint().height());btnRect.moveCenter(option.rect.center());btnRect.moveRight(option.rect.right());if(btnRect.contains(mouseEvent->pos())){QString filePath = QFileDialog::getOpenFileName(nullptr, QStringLiteral("选择一个文件"));if(!filePath.isEmpty()){model->setData(index, filePath, Qt::DisplayRole);}}}return true;}return QStyledItemDelegate::editorEvent(event, model, option, index);
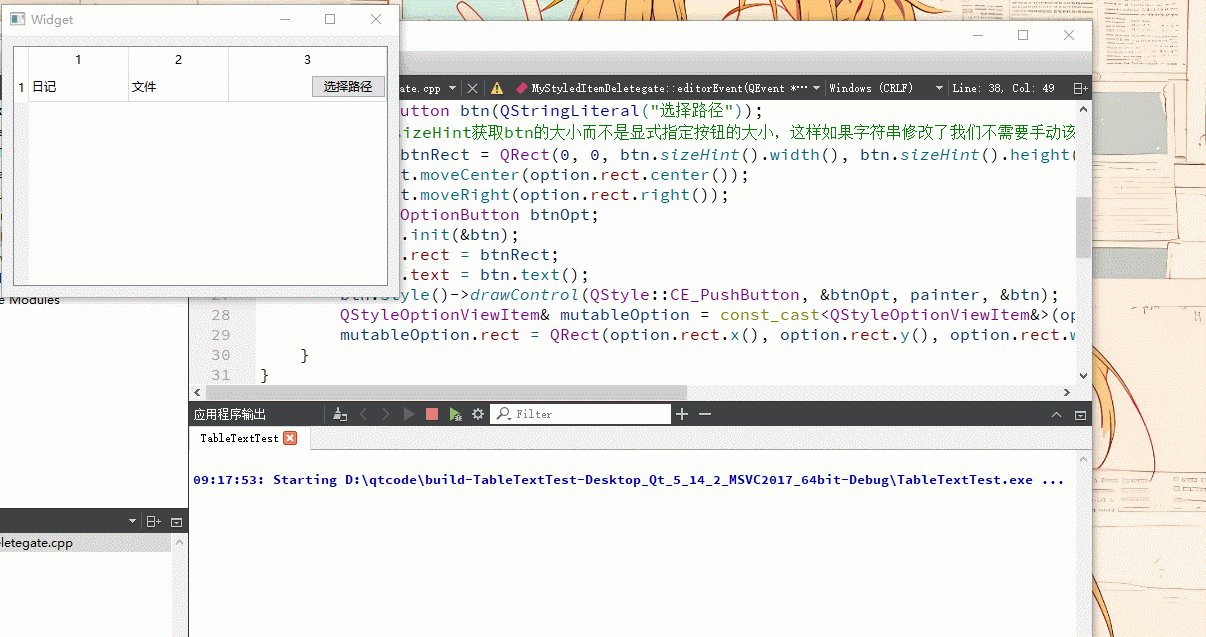
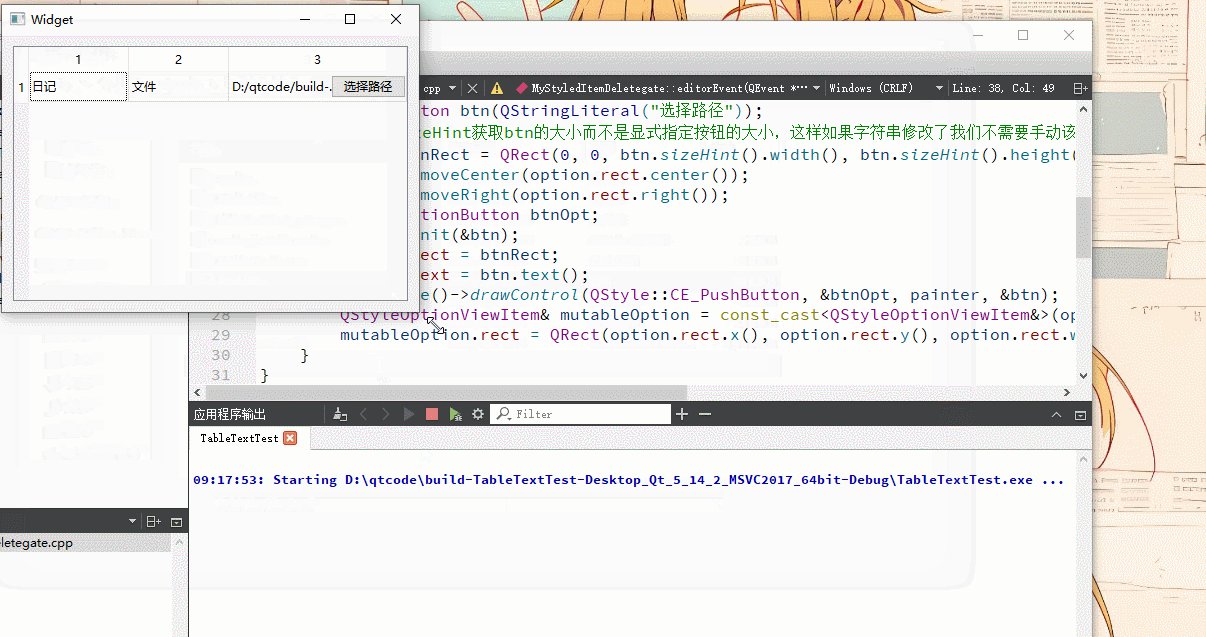
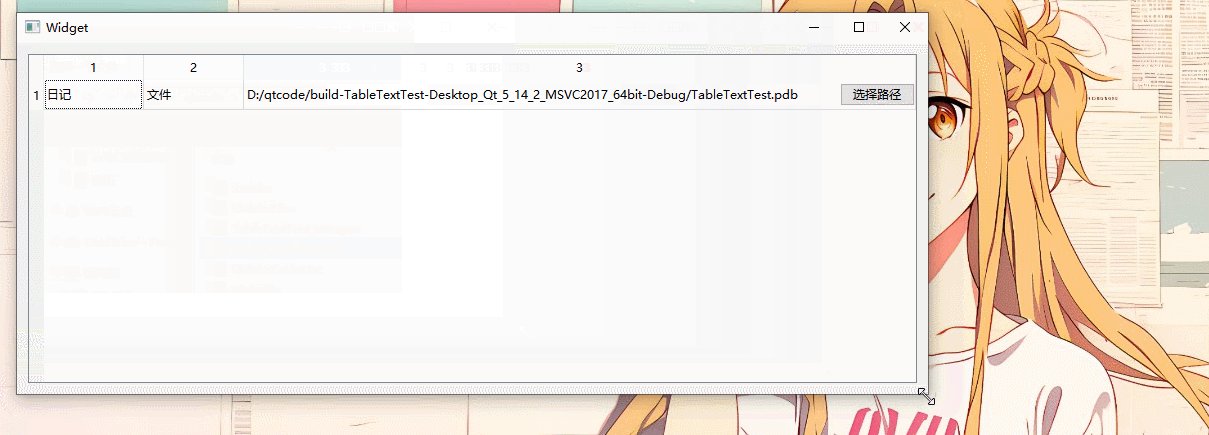
}这样导致的问题是,当文字超长时,不能够很正确的显示省略号,修改后如下。

#include "MyStyledItemDeletegate.h"
#include <QRect>
#include <QStyleOptionButton>
#include <QEvent>
#include <QMouseEvent>
#include <QFileDialog>
#include <QDebug>MyStyledItemDeletegate::MyStyledItemDeletegate(QObject *parent) : QStyledItemDelegate(parent)
{}void MyStyledItemDeletegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const
{if(index.column() == 2){QPushButton btn(QStringLiteral("选择路径"));//通过sizeHint获取btn的大小而不是显式指定按钮的大小,这样如果字符串修改了我们不需要手动该大小QRect btnRect = QRect(0, 0, btn.sizeHint().width(), btn.sizeHint().height());btnRect.moveCenter(option.rect.center());btnRect.moveRight(option.rect.right());QStyleOptionButton btnOpt;btnOpt.init(&btn);btnOpt.rect = btnRect;btnOpt.text = btn.text();btn.style()->drawControl(QStyle::CE_PushButton, &btnOpt, painter, &btn);QStyleOptionViewItem& mutableOption = const_cast<QStyleOptionViewItem&>(option);mutableOption.rect = QRect(option.rect.x(), option.rect.y(), option.rect.width() - btnRect.width(), option.rect.height());}QStyledItemDelegate::paint(painter, option, index);
}bool MyStyledItemDeletegate::editorEvent(QEvent *event, QAbstractItemModel *model, const QStyleOptionViewItem &option, const QModelIndex &index)
{if(index.column() == 2 && event->type() == QEvent::MouseButtonPress){QMouseEvent* mouseEvent = dynamic_cast<QMouseEvent*>(event);if(mouseEvent){QPushButton btn(QStringLiteral("选择路径"));QRect btnRect = QRect(0, 0, btn.sizeHint().width(), btn.sizeHint().height());btnRect.moveCenter(option.rect.center());btnRect.moveRight(option.rect.right());if(btnRect.contains(mouseEvent->pos())){QString filePath = QFileDialog::getOpenFileName(nullptr, QStringLiteral("选择一个文件"));if(!filePath.isEmpty()){model->setData(index, filePath, Qt::DisplayRole);}}}return true;}return QStyledItemDelegate::editorEvent(event, model, option, index);
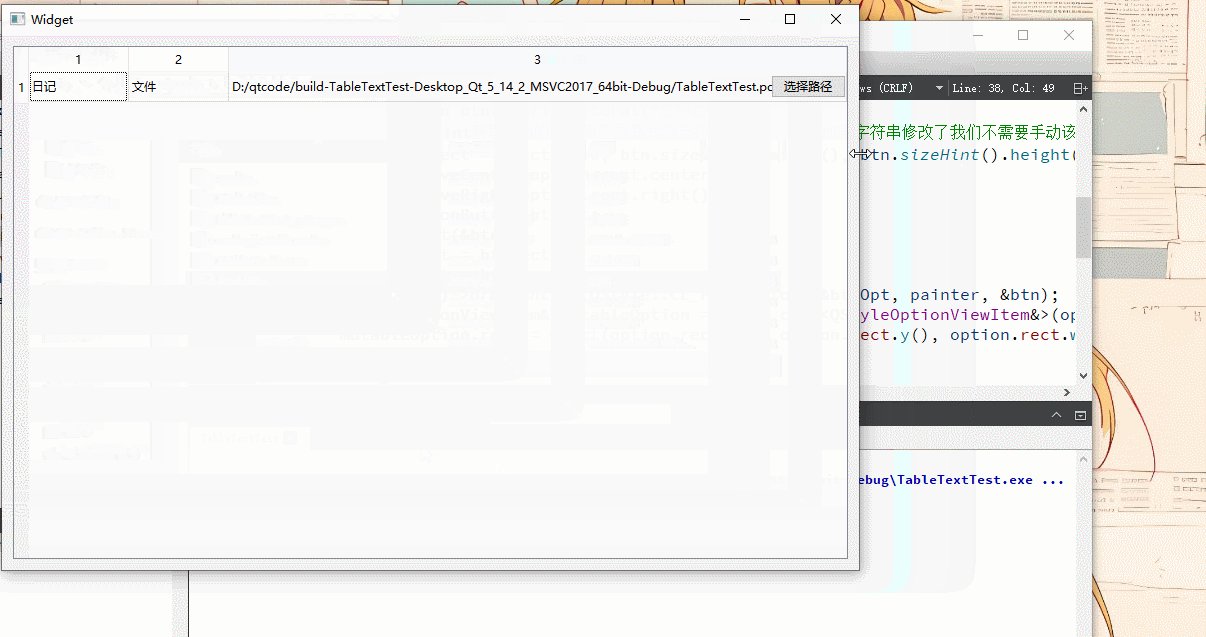
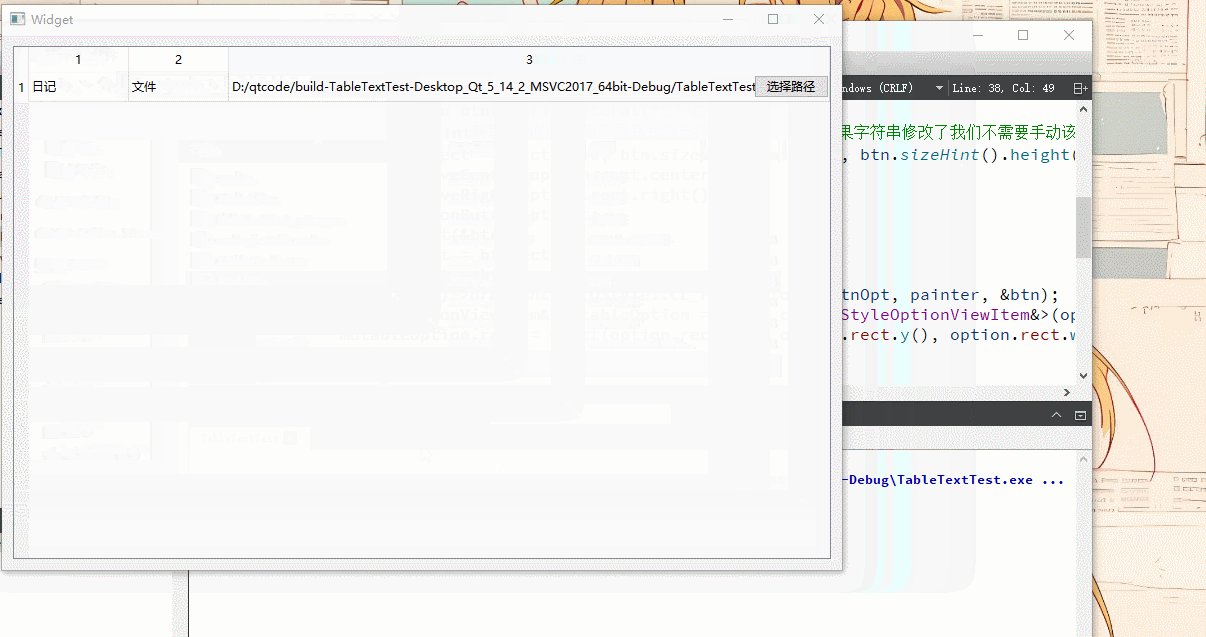
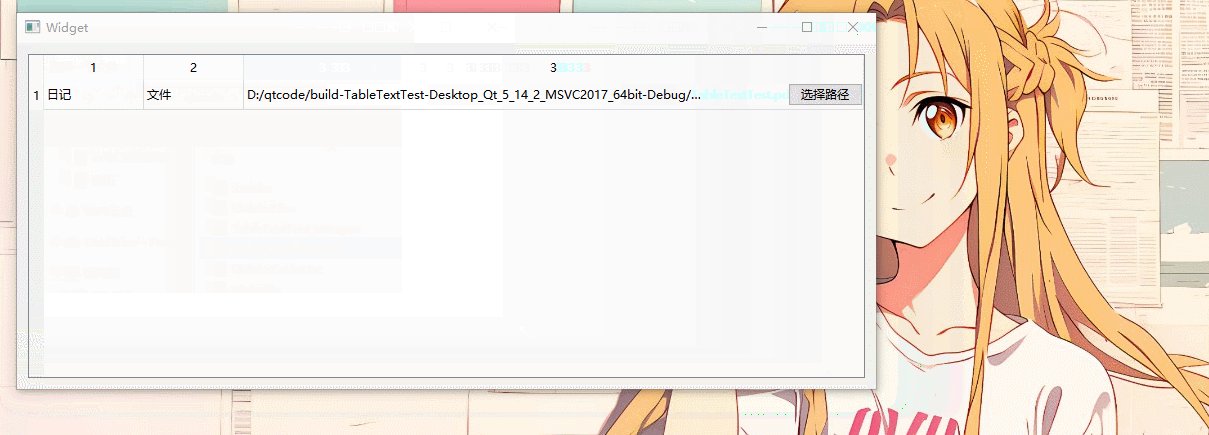
}修正后效果如下

总结,一个好的软件总是慢慢打磨细节的



)



