目录
一、运算符的介绍
二、算数运算符
三、一元运算符
一、运算符的介绍
运算符也称操作符,通过运算符可以对一个或者多个值进行运算,并获得结果
比如:typeof就是运算符,可以获得一个值的类型,它会将改值的类型以字符串的形式返回
包括:number string boolean undedfined object
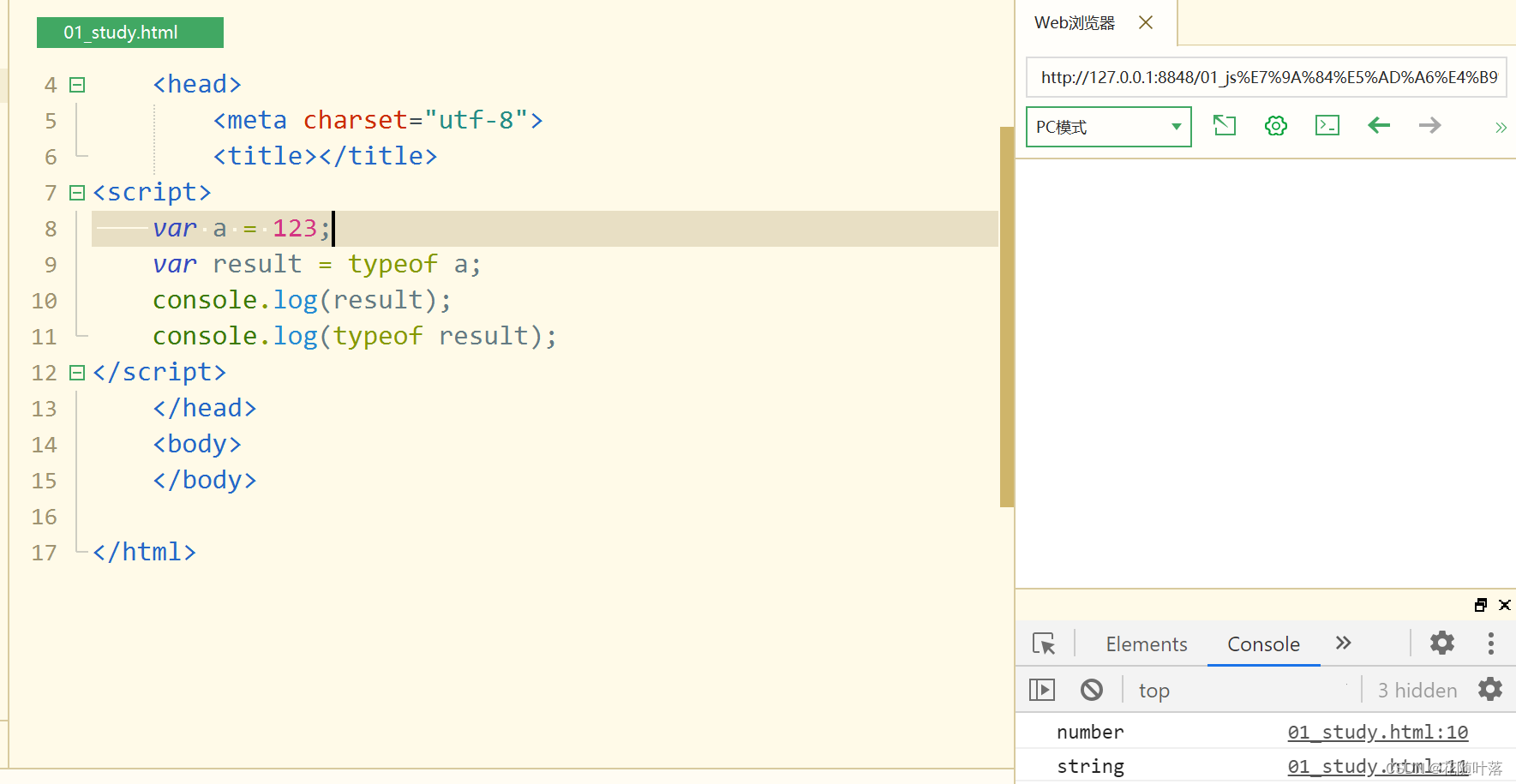
如以下例子:
<script>var a = 123;var result = typeof a;console.log(result);console.log(typeof result);
</script>
二、算数运算符
算数运算符:+ - * / %(过于基础,不展开讨论)
1.对于非Number类型的值做运算,会将这些值转化为Number类型,然后再做运算
任何值和NaN做运算都得NaN
2.两个字符串相加是做拼接用
3.任何值与字符串(只有加法会被转换,其他都是Number)相加,都会先转换为字符串然后再拼接,可以利用空串,将其他数据类型转化为字符串,这种方式叫做隐式的类型转换
4.同样也可以利用- * /进行隐式转换
三、一元运算符
一元运算符只需要一个操作符:+正号 -负号
1.对于负号,如果是非Number,会将他转换为Number再运算
上一节学习链接:
JavaScript的学习之强制类型转换
感谢大家的学习和关注!!!


)
感知机)


