字体图标
使用字体图标可以实现简洁的图标效果, 字体图标展示的是图标, 本质是字体, 适合简单, 颜色单一的图标

优势
- 灵活性: 灵活的修改样式, 比如尺寸, 颜色等
- 轻量级: 体积小, 渲染快, 降低服务器请求次数
- 兼容性: 几乎兼容所有主流浏览器
- 使用方便:
- 下载字体包
- 使用字体图标
使用字体图标:
下载字体包
- 阿里字体图标库: https://www.iconfont.cn/
- 我的账户 167****0001
- 建议使用官方的图标, 免费还好用, 效果复杂的图标还是使用精灵图实现

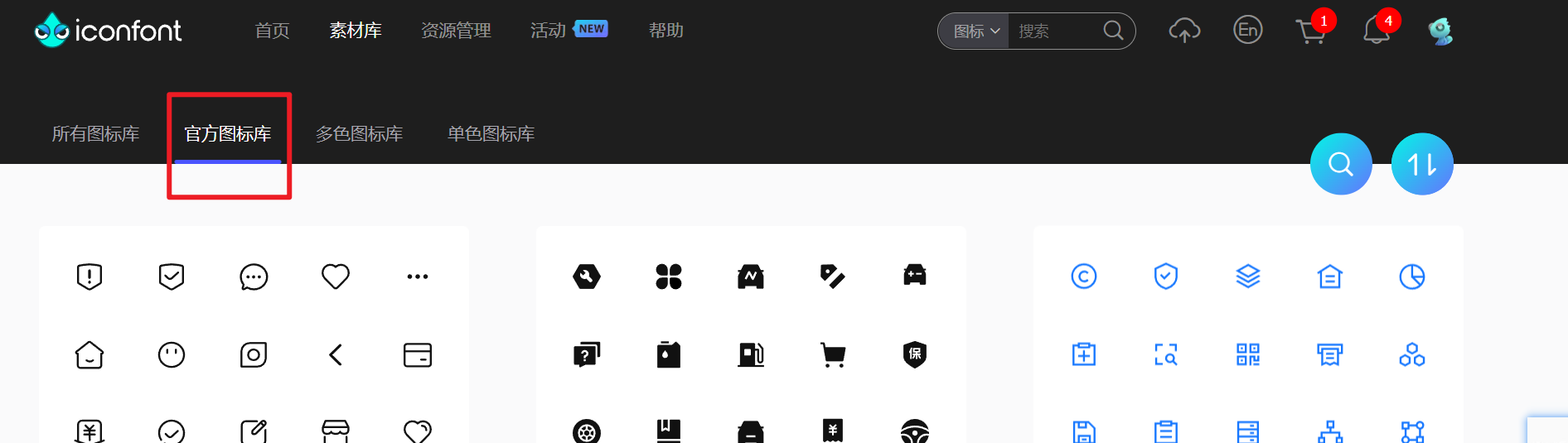
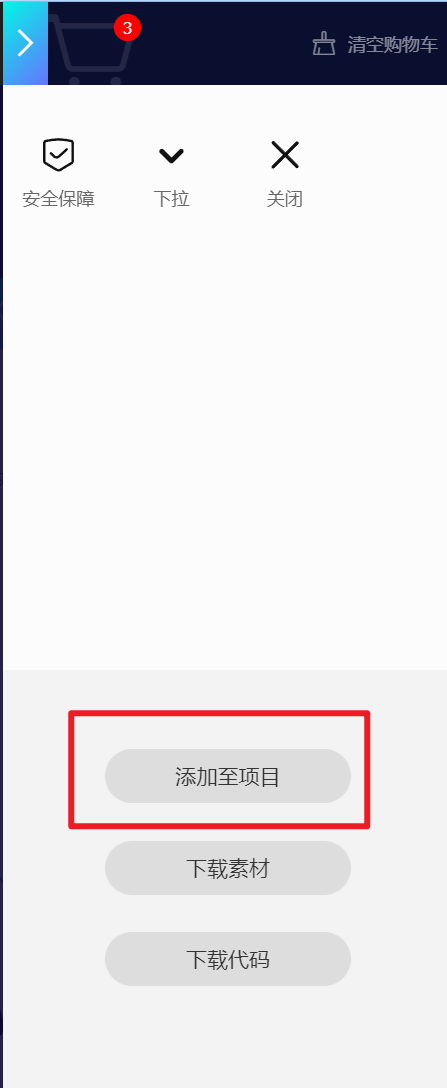
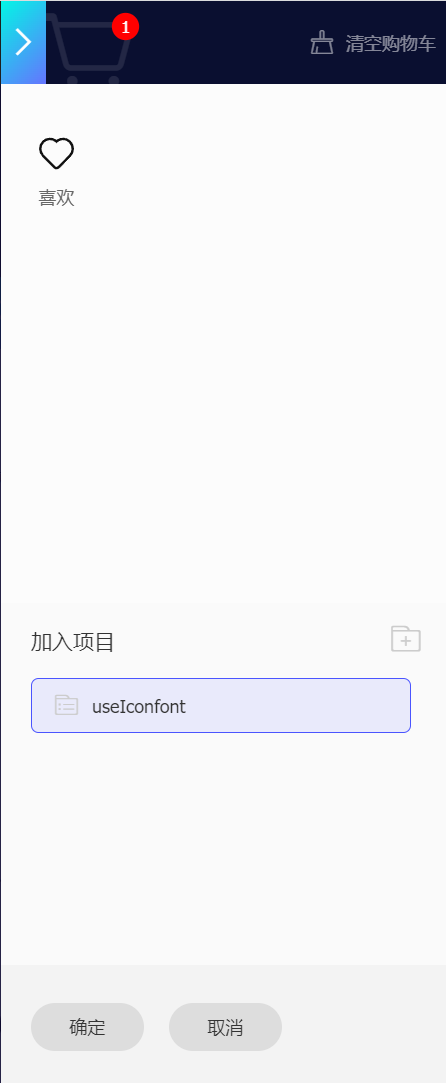
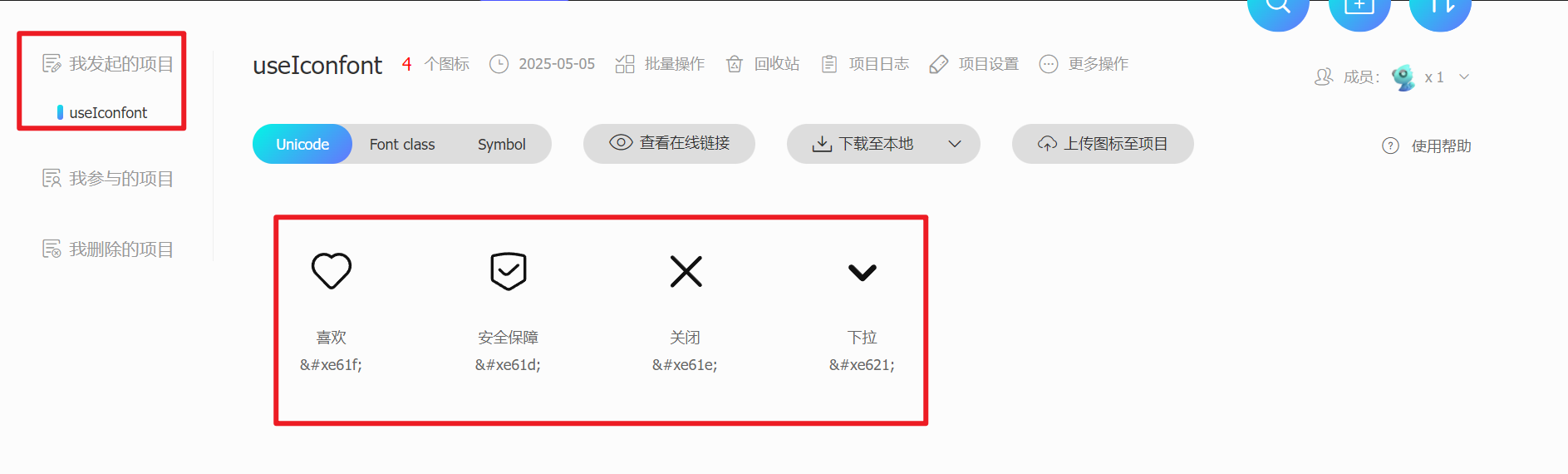
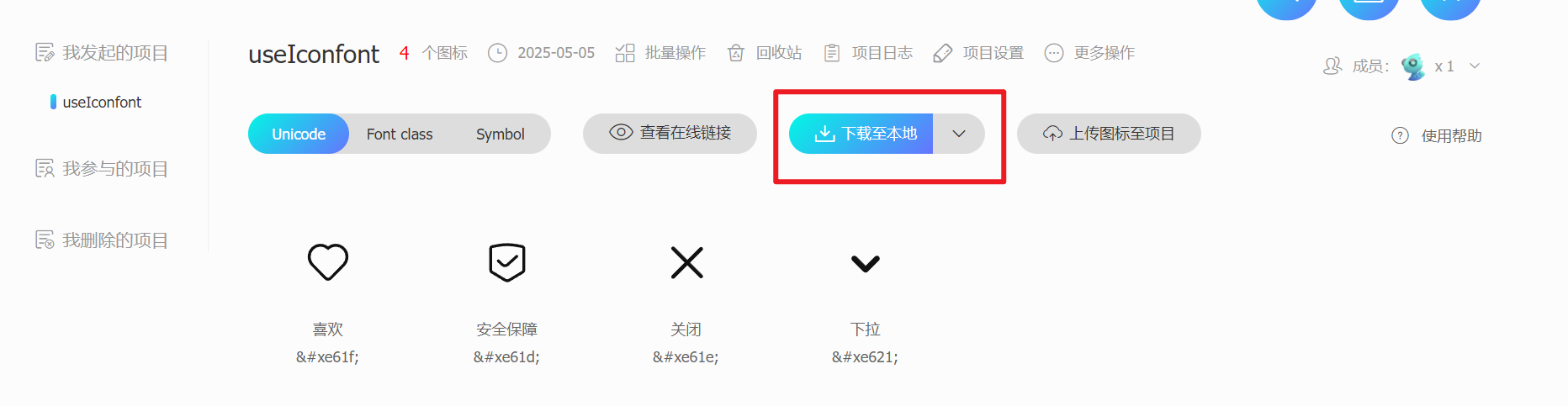
- 登录后→选择图标库, 点进去查看图标→选择合适的图标,加入购物车→点击购物车→把购物车添加至项目中 → 没有项目就建一个 →下载至本地







使用字体图标
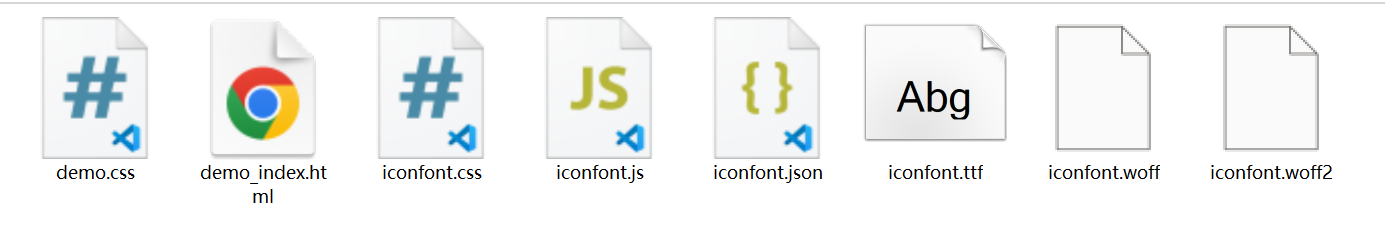
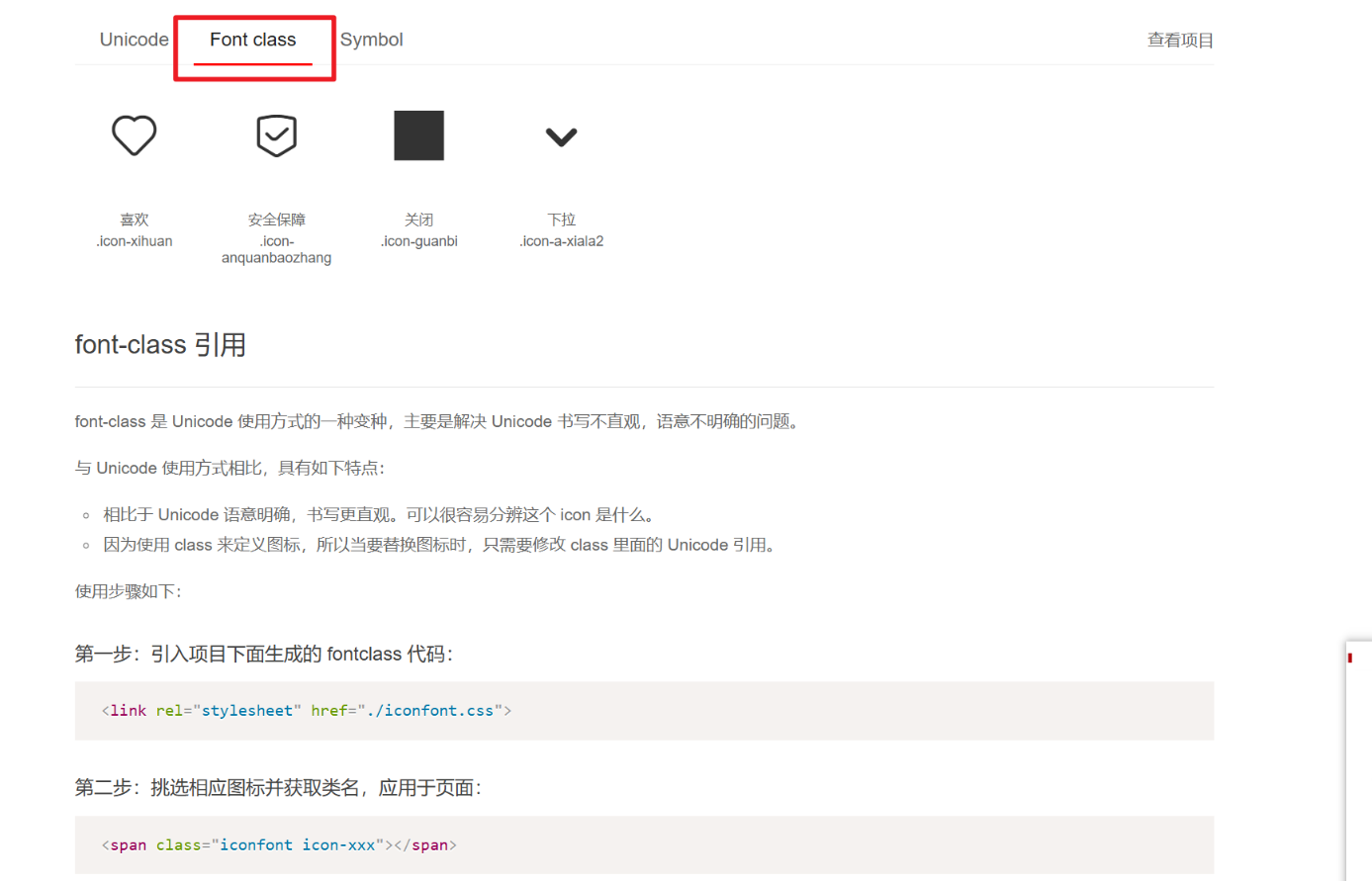
- 打开demo_index.html页面, 里面会教我们如何集成到项目中

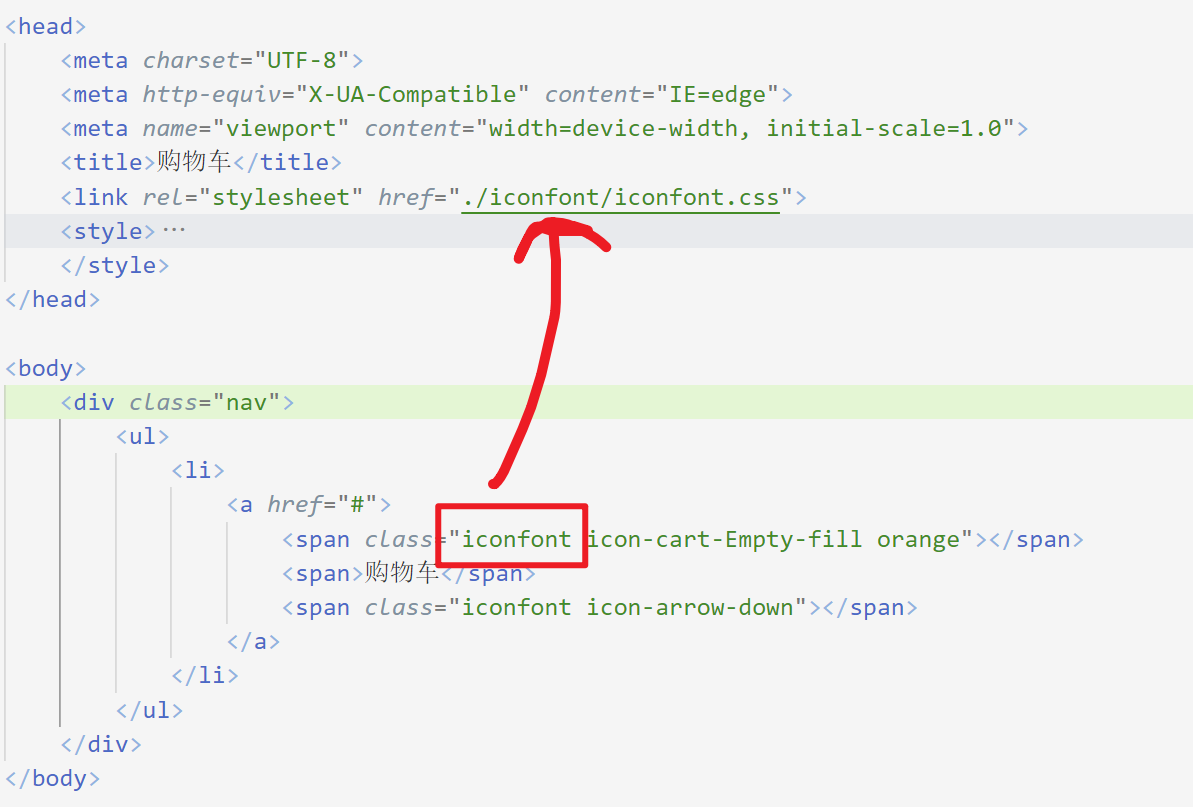
- 先把iconfont.css文件引入到项目
- 使用一个标签(一般是span或者i), 添加 iconfont 和 icon-xihuan 两个类名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体图标基本使用-类名</title><link rel="stylesheet" href="./iconfont/iconfont.css"><style>i {font-size: 60px;}</style>
</head>
<body><i class="iconfont icon-favorites-fill"></i>
</body>
</html>- 可以通过css的方式, 调整字体图标的尺寸和颜色

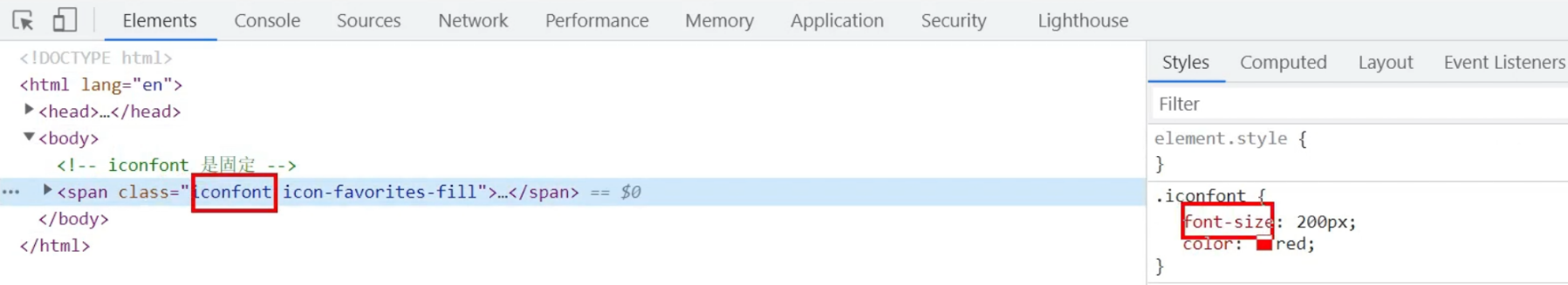
扩展一下, 了解 iconfont 这个类名的作用
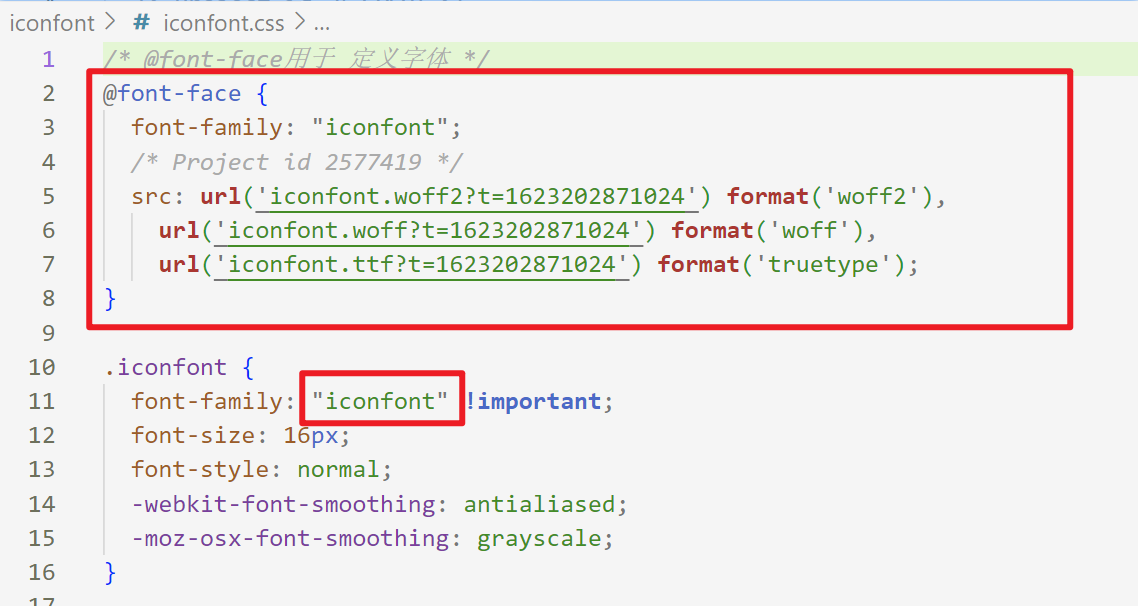
- iconfont类名 定义在 iconfont.css文件中

- iconfont类名最重要的事情是引用字体

- 字体定义中引用了字体文件

上传矢量图
如果图标库中找不到需要的图标. iconFont网站支持上传矢量图生成字体图标
- 与设计师沟通, 得到SVG矢量图
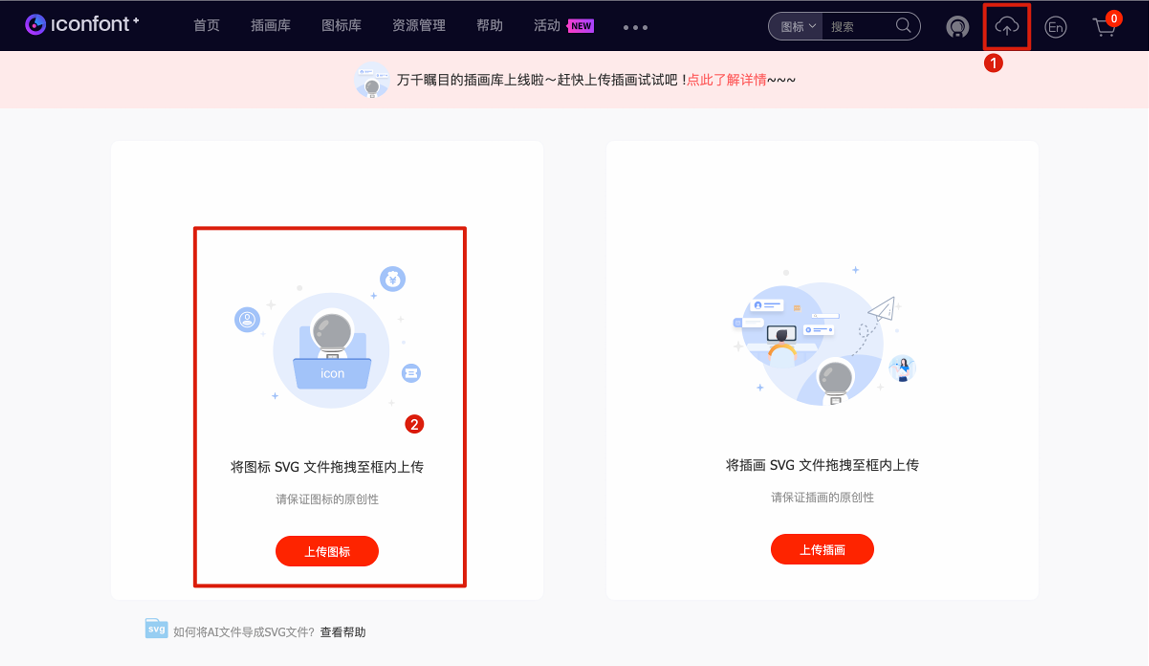
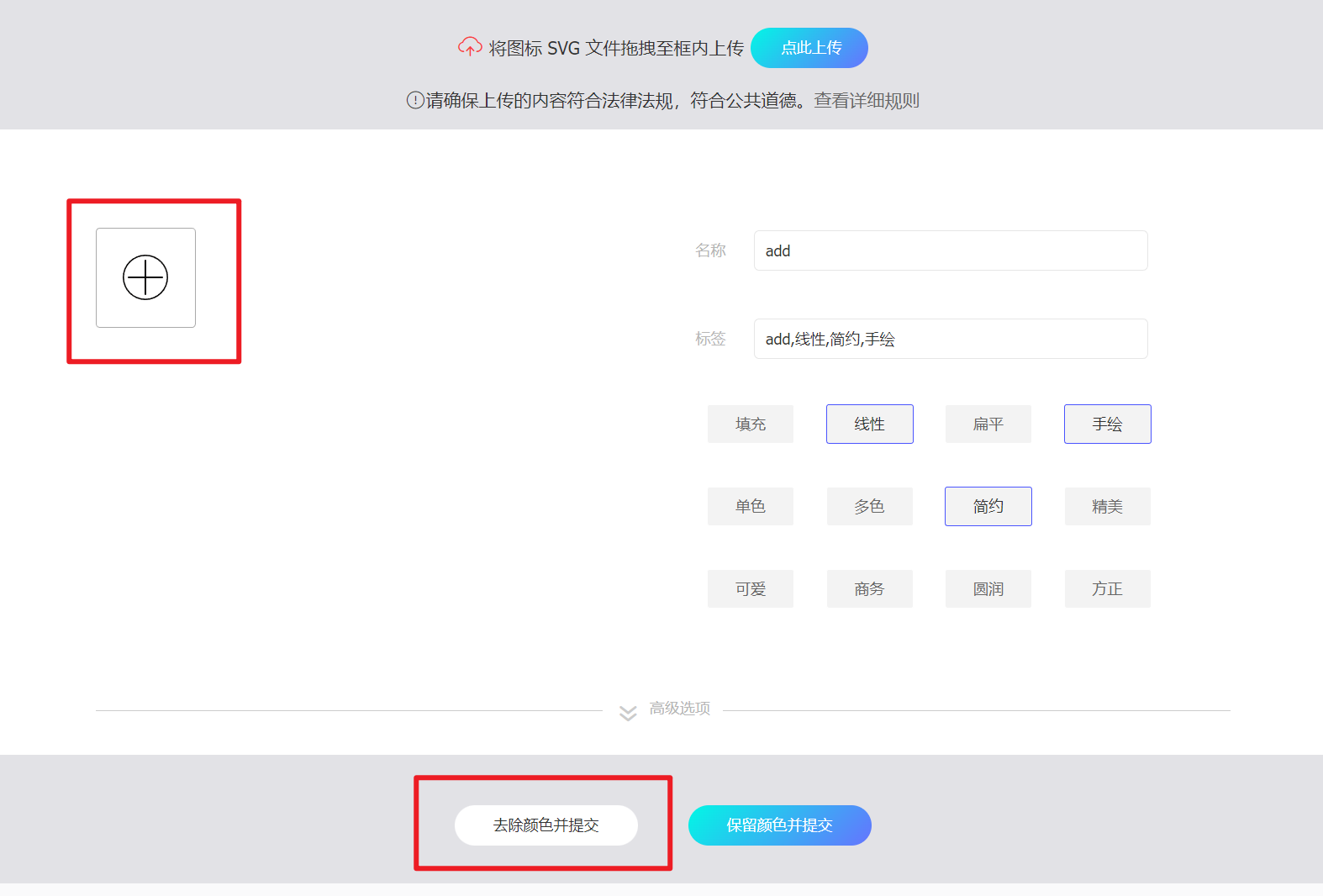
- 在iconFont网站上传图标, 然后下载使用

- 上传时建议去除颜色提交

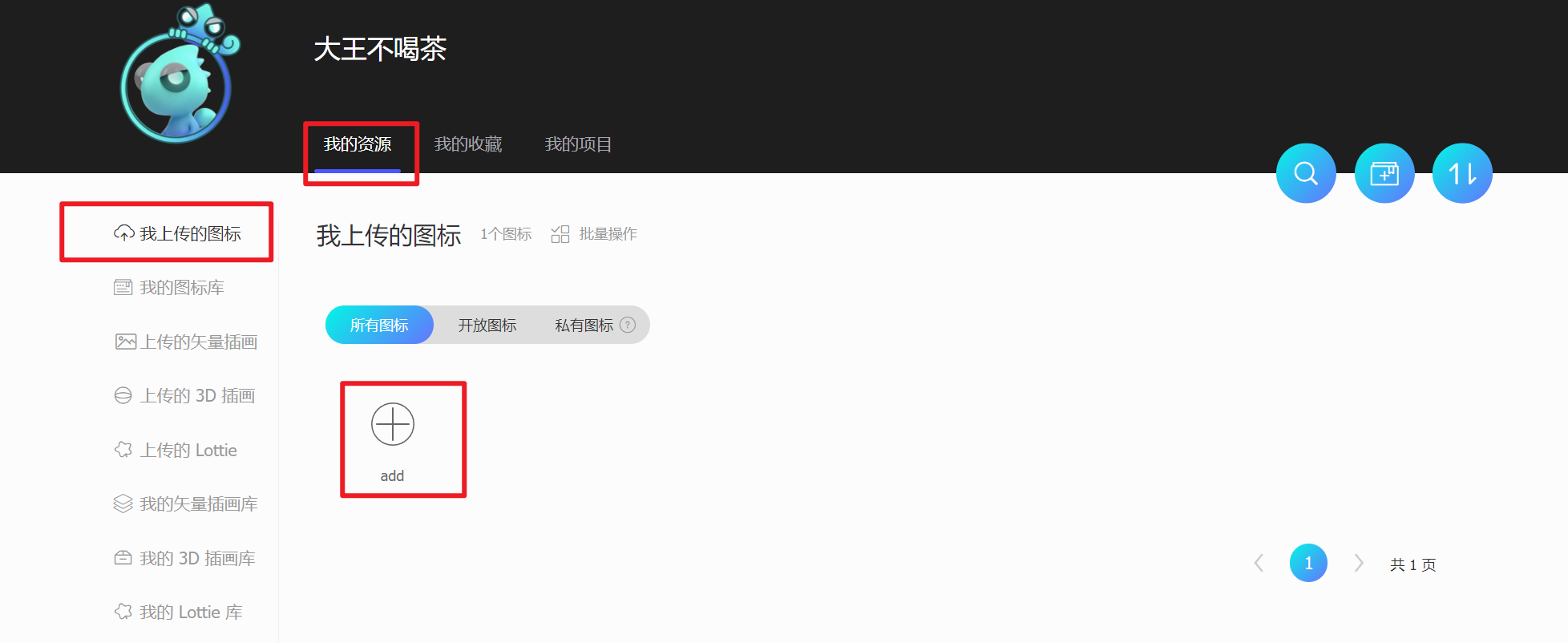
- 提交完成后, 查看我的资源, 一样加入购物车→下载使用

平面转换
使用transform属性实现元素的位移、旋转、缩放等效果
平面转换需要拆开理解
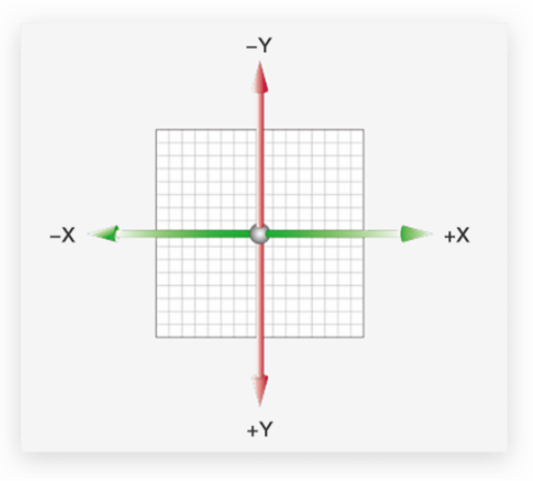
- 平面就是2D的概念, 只关注元素的X轴和Y轴
- 转换就是改变元素在平面内的状态, 比如位置, 旋转, 缩放

位移效果
语法: transform: translate(水平移动距离,垂直移动距离)
取值说明:
- 正负均可
- 像素单位值
- 半分比值 (参考物是盒子自身尺寸)
- x轴正向为右, y轴正向为下
使用技巧:
- translate()如果只给一个值, 表示x轴方向的移动距离
- 可以单独设置某个方向的移动距离: translateX() & translateY()
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>位移-基本使用</title><style>.father {width: 500px;height: 300px;margin: 100px auto;border: 1px solid #000;}.son {width: 200px;height: 100px;background-color: pink;transition: all 0.5s;}/* 鼠标移入到父盒子,son改变位置 */.father:hover .son {/* transform: translate(100px, 50px); *//* 百分比: 盒子自身尺寸的百分比 *//* transform: translate(100%, 50%); *//* transform: translate(-100%, 50%); *//* 只给出一个值表示x轴移动距离 *//* transform: translate(100px); *//* 单独设置一个方向的位移 */transform: translateY(100px);}</style>
</head><body><div class="father"><div class="son"></div></div>
</body></html>示例: 使用translate快速实现绝对定位的元素居中效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绝对定位元素居中效果</title><style>.father {position: relative;width: 500px;height: 300px;margin: 100px auto;border: 1px solid #000;}.son {position: absolute;left: 50%;top: 50%;// 使用margin实现元素居中/* margin-left: -100px;margin-top: -50px; */// 使用位移实现元素居中// 原理: 位移取值为百分比时, 参照的是盒子自身尺寸计算移动距离transform: translate(-50%, -50%);width: 203px;height: 100px;background-color: pink; }</style>
</head>
<body><div class="father"><div class="son"></div></div>
</body>
</html>
示例: 实现双开门效果
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 1366px;height: 600px;margin: 0 auto;background: url('./images/bg.jpg');overflow: hidden;}/** 左右伪元素相同的样式 */.box::before,.box::after {float: left;content: '';width: 50%;height: 600px;background-image: url(./images/fm.jpg);transition: all .5s;}// 单独控制右边伪元素的背景位置.box::after {background-position: right 0;}/* 鼠标移入的时候, 改变元素的位置 */.box:hover::before {transform: translate(-100%);}.box:hover::after {transform: translateX(100%);}</style>
</head><body><div class="box"></div>
</body></html>
旋转效果
使用rotate实现元素旋转效果
- 语法: transform: rotate(角度);
- 注意: 角度单位是deg
- 技巧: 取值正负均可
- 取值为正,则顺时针旋转
- 取值为负,则逆时针旋转
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>旋转效果</title><style>img {width: 250px;transition: all 2s;}img:hover {/* 顺时针方向 */transform: rotate(360deg);/* 逆时针方向 *//* transform: rotate(-360deg); */}</style>
</head><body><img src="./images/rotate.png" alt="">
</body></html>
使用transform-origin属性改变转换原点
语法
- 默认原点是盒子中心点
- transform-origin: 原点水平位置 原点垂直位置;
取值
- 方位名词(left、top、right、bottom、center)
- 像素单位数值
- 百分比(参照盒子自身尺寸计算)
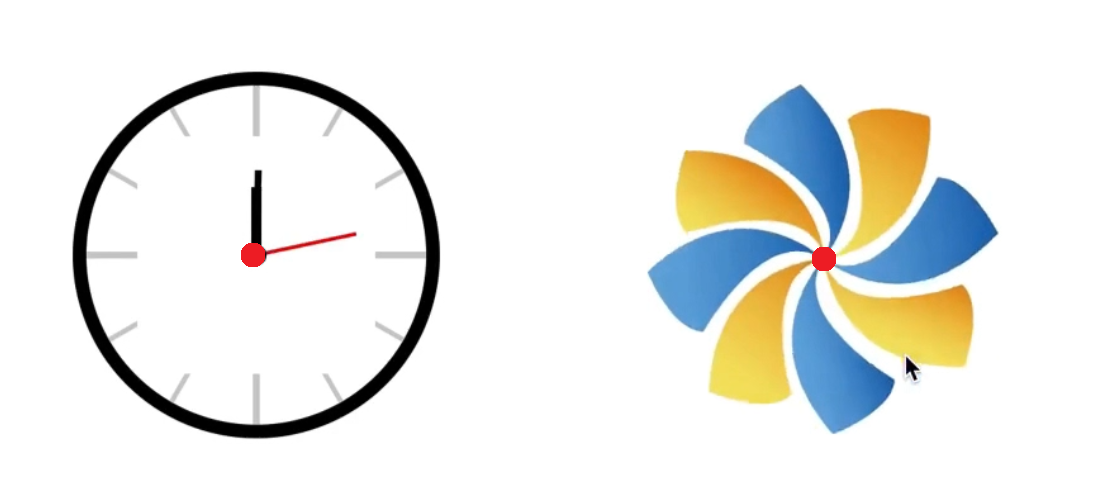
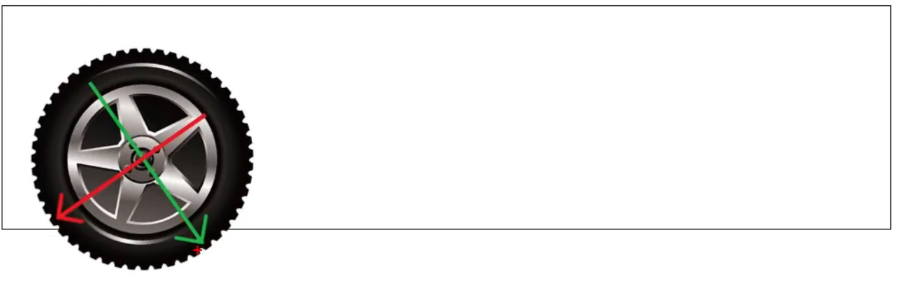
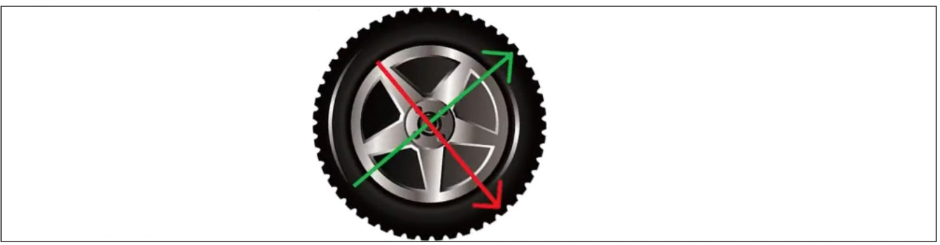
图例
- 时钟的秒针旋转, 原点是在bottom/center
- 风车的旋转原点是在 center/center, 也是默认的

示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>转换原点</title><style>img {width: 250px;border: 1px solid #000;transition: all 2s;transform-origin: right bottom;transform-origin: left bottom;}img:hover {transform: rotate(360deg);}</style>
</head>
<body><img src="./images/rotate.png" alt="">
</body>
</html>
使用transform复合属性实现多形态转换
语法: transform: translate() rotate();
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多重转换</title><style>.box {width: 800px;height: 200px;border: 1px solid #000;}img {width: 200px;transition: all 8s;}.box:hover img {/* 边走边转 */transform: translate(600px) rotate(360deg);/* 旋转可以改变坐标轴向 *//* transform: rotate(360deg) translate(600px); *//* 分开书写受层叠性影响 *//* transform: translate(600px);transform: rotate(360deg); */}</style>
</head><body><div class="box"><img src="./images/tyre1.png" alt=""></div>
</body></html>
多重转换原理
- 旋转会改变网页元素的坐标轴向
- 先写旋转,则后面的转换效果的轴向以旋转后的轴向为准,会影响转换结果


缩放效果
使用scale改变元素的尺寸
语法
- transform: scale(x轴缩放倍数, y轴缩放倍数)
技巧
- 一般情况下, 只为scale设置一个值, 表示x轴和y轴等比例缩放
- transform: scale(缩放倍数);
- scale值大于1表示放大, scale值小于1表示缩小
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>缩放效果</title><style>.box {width: 300px;height: 210px;margin: 100px auto;background-color: pink;}.box img {width: 100%;transition: all 0.5s;}.box:hover img {/* width: 150%; */// 缩小/* transform: scale(0.8); */// 放大transform: scale(1.2);}</style>
</head><body><div class="box"><img src="./images/product.jpeg" alt=""></div>
</body></html>
倾斜效果
使用skew实现元素倾斜效果
- 语法: transform:skew();
- 取值: 角度度数, 单位deg

- 示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {margin: 100px auto;width: 100px;height: 200px;background-color: red;transform: all 0.5s;}div:hover {transform: skew(30deg);}</style>
</head><body><div></div>
</body></html>

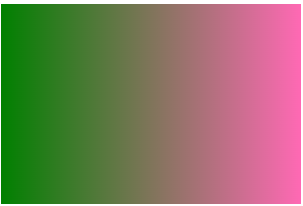
渐变背景
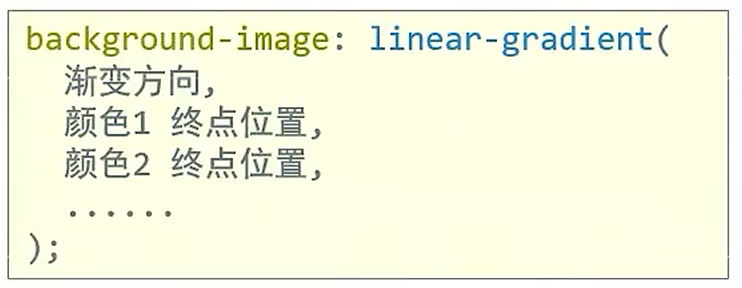
使用background-image属性实现渐变背景效果
语法:

取值:
- 渐变方向: 可选
- to 方位名词
- 角度度数
- 终点位置: 可选
- 半分比
作用:
- 渐变是多个颜色逐渐变化的视觉效果
- 一般用于设置盒子的背景
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>.box {width: 300px;height: 200px;/* 纯色线性渐变 *//* background-image: linear-gradient(pink, green); *//* 透明渐变: 从透明到某色半透明 *//* background-image: linear-gradient(transparent, rgba(255, 0, 0, 0.6)); *//* 纯色线性渐变: 改变渐变方向 *//* background-image: linear-gradient(to right, green, hotpink); *//* 纯色线性渐变: 改变渐变角度 *//* background-image: linear-gradient(45deg, green, hotpink); *//* 纯色线性渐变: 改变颜色位置(比例) */background-image: linear-gradient(green 70%, hotpink);}</style>
</head><body><div class="box"></div></body></html>




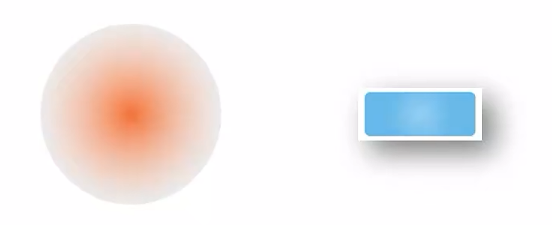
径向渐变: 给按钮添加高光效果
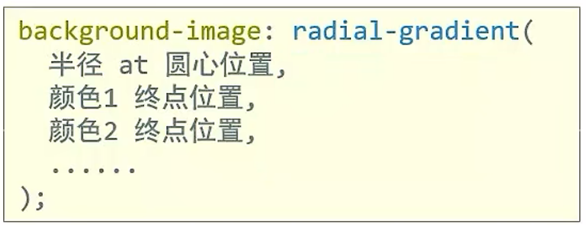
语法:


取值:
- 半径可以是2条,则为椭圆
- 圆心位置取值: 像素单位数值 / 百分比 / 方位名词
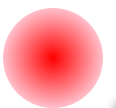
示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>渐变背景</title><style>div {width: 100px;height: 100px;background-color: palegoldenrod;border-radius: 50%;/* 渐变半径, 渐变中心点, 指定颜色 *//* background-image: radial-gradient(50px at center center,red,pink); *//* 指定两条半径: 椭圆效果 *//* background-image: radial-gradient(50px 20px at center center,red,pink); *//* 改变圆心位置 *//* background-image: radial-gradient(50px at 50px 30px,red,pink); *//* 改变颜色终点: */background-image: radial-gradient(50px at center center,red,pink 90%);}button {width: 100px;height: 40px;color: #fff;background-color: green;border: none;/* 给按钮增加高光效果 */background-image: radial-gradient(30px at 30px 30px,rgba(255, 255, 255, 0.5), transparent);}</style>
</head><body><div></div><button>按钮</button></body></html>



![]()





