文章目录
- 问题描述
- 原因分析
- 解决方案
问题描述
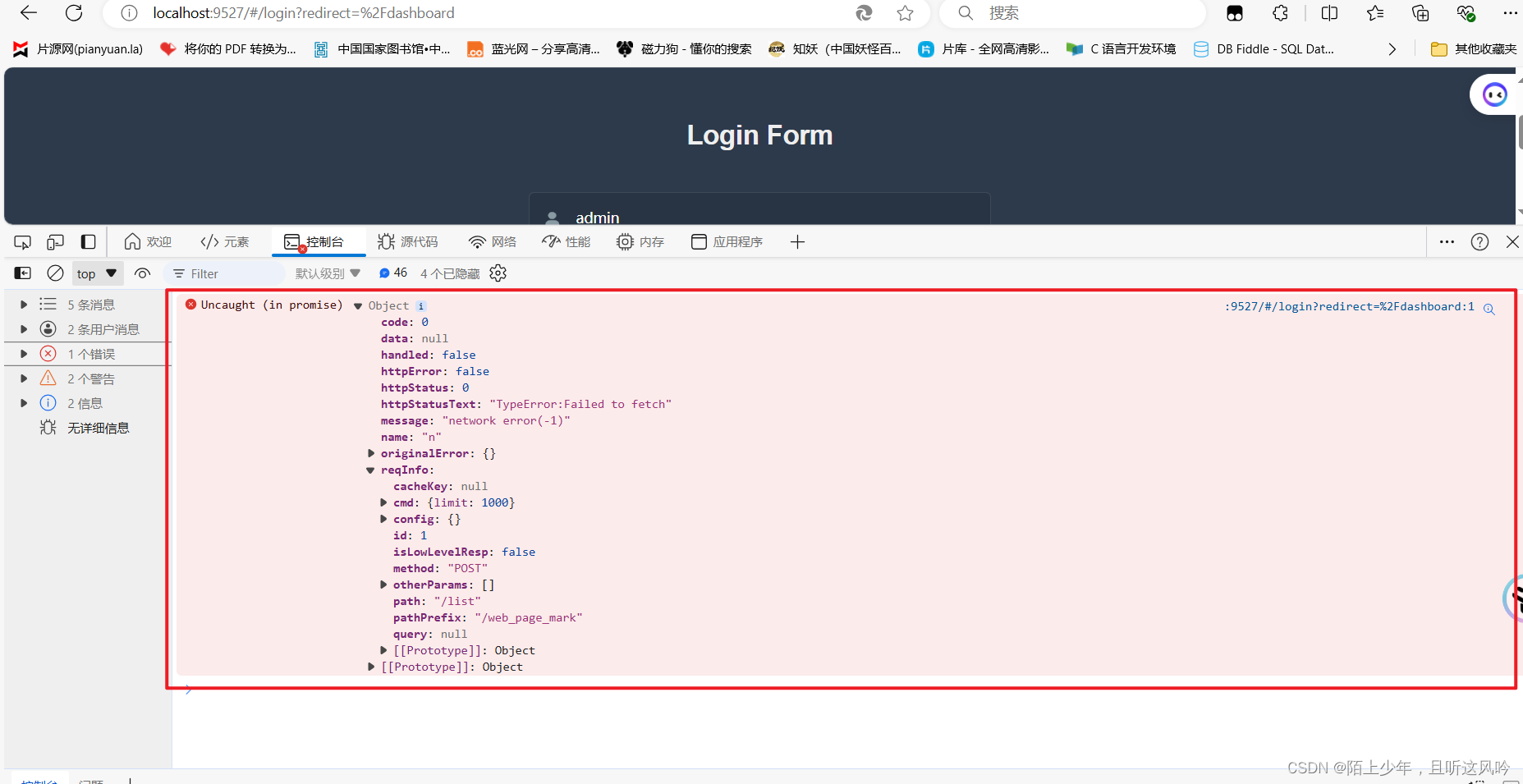
前端Vue-Element-admin与SpringBoot后端对接login接口后,后端login接口正常响应,但在前台无法登入系统,浏览器控制台报了 Uncaught (in promise) Object 错误。

报错详情如下所示:

原因分析
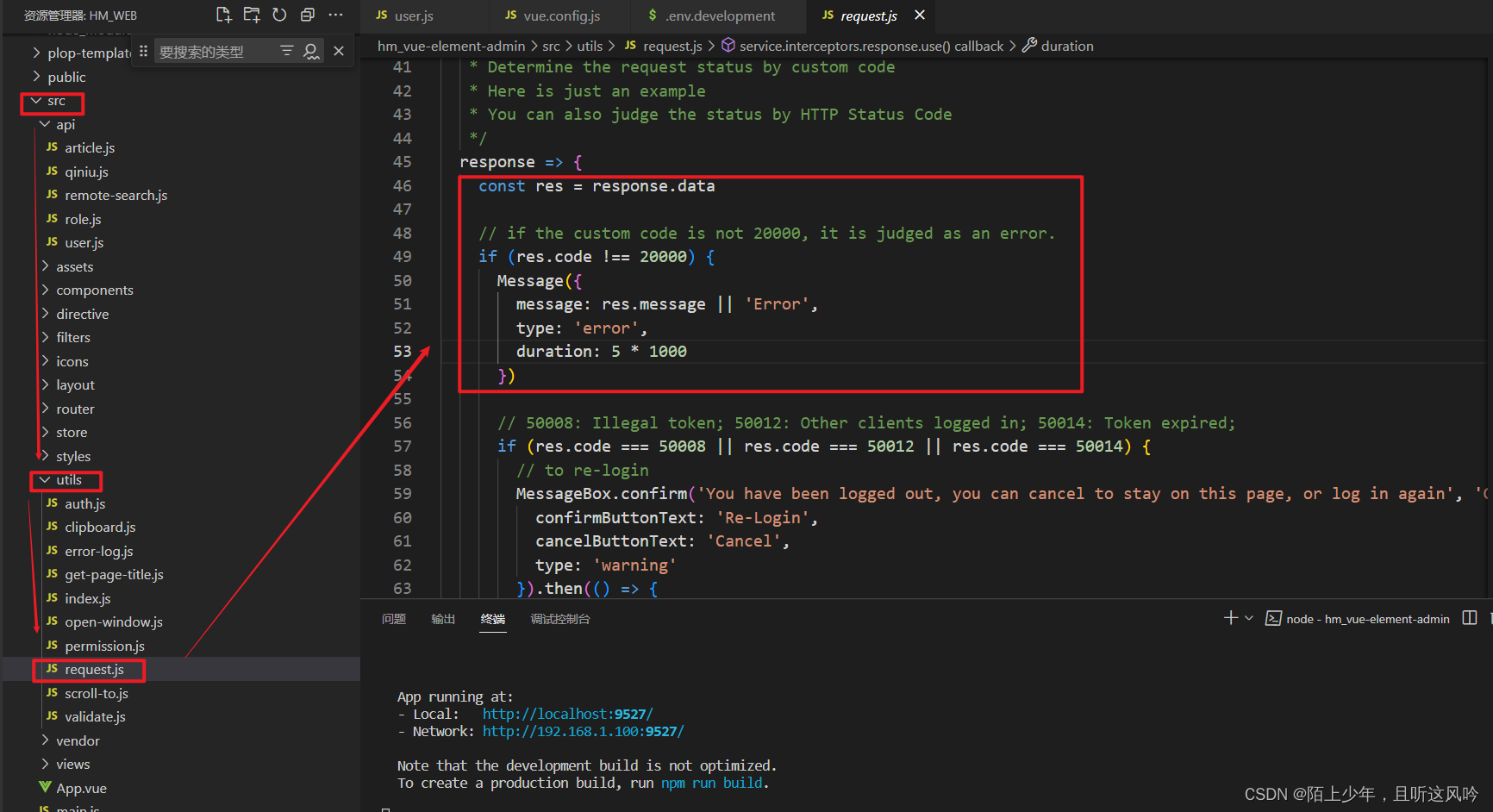
通过翻阅大量关于此类问题的博客,推测问题可能出在src/utils的request.js文件中,分析其代码,发现 res对象的code === 20000时,vue才认为数据请求成功;否则认为数据请求失败。
部分源代码如下:
response => {const res = response.data// if the custom code is not 20000, it is judged as an error.if (res.code !== 20000) {Message({message: res.message || 'Error',type: 'error',duration: 5 * 1000})// 50008: Illegal token; 50012: Other clients logged in; 50014: Token expired;if (res.code === 50008 || res.code === 50012 || res.code === 50014) {// to re-loginMessageBox.confirm('You have been logged out, you can cancel to stay on this page, or log in again', 'Confirm logout', {confirmButtonText: 'Re-Login',cancelButtonText: 'Cancel',type: 'warning'}).then(() => {store.dispatch('user/resetToken').then(() => {location.reload()})})}return Promise.reject(new Error(res.message || 'Error'))} else {return res}},

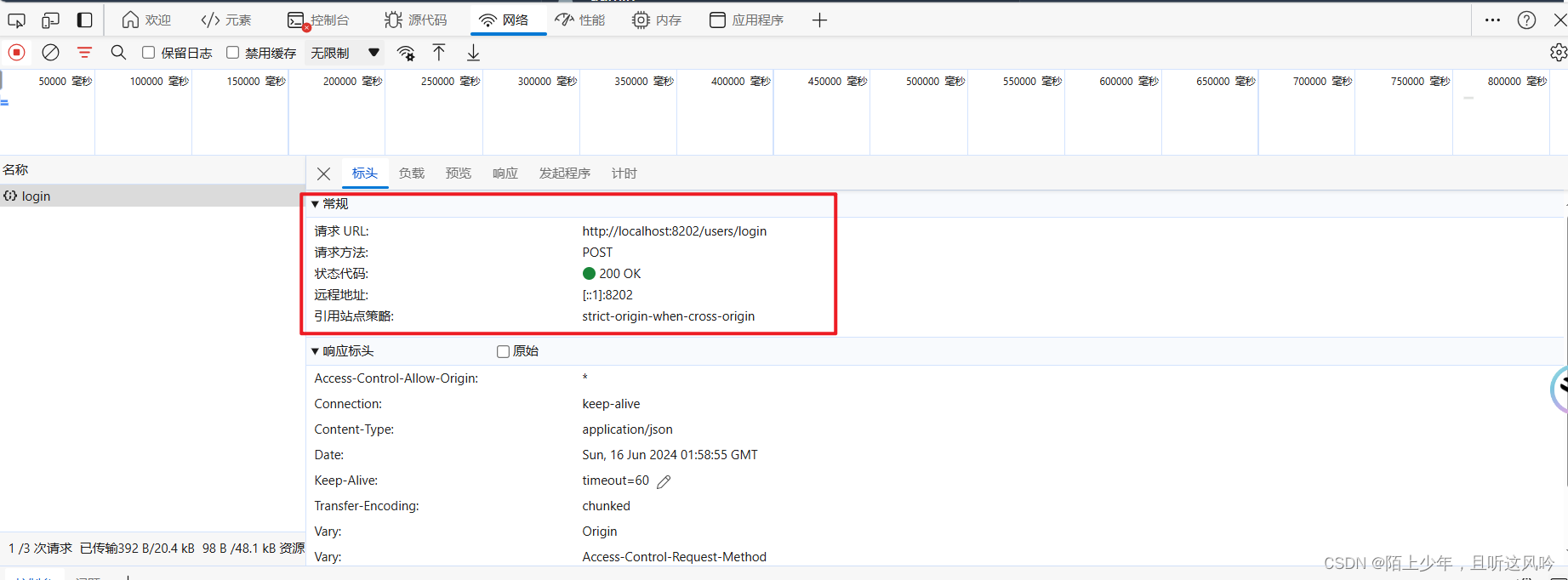
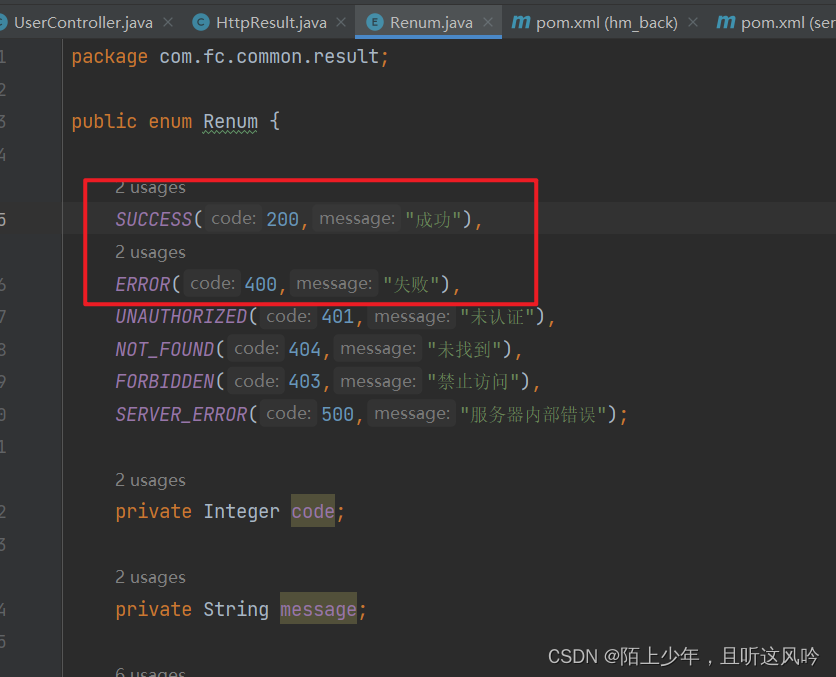
而SpringBoot后端自定义的状态码是200。

分析到这里,就不言而喻了,前后响应状态码不一致所致
解决方案
要么修改request.js中的响应状态码为后端自定义的状态码,要么在后端把状态码改为Vue-Element-admin 定义的状态码。
注:如果你的Vue-Element-admin与后端尚未联通login接口,如果要改,建议把mock目录中,模拟的状态码也一并修改!是因为Vue-Element-admin 中的Ajax请求数据都是Mock.js模拟的;如果走通了,建议直接修改src/utils目录下的request.js即可!!!

我这里是将后端的状态码改为Vue-Element-admin 定义的状态码2000,重启项目后,成功登入前台系统。


)

)



