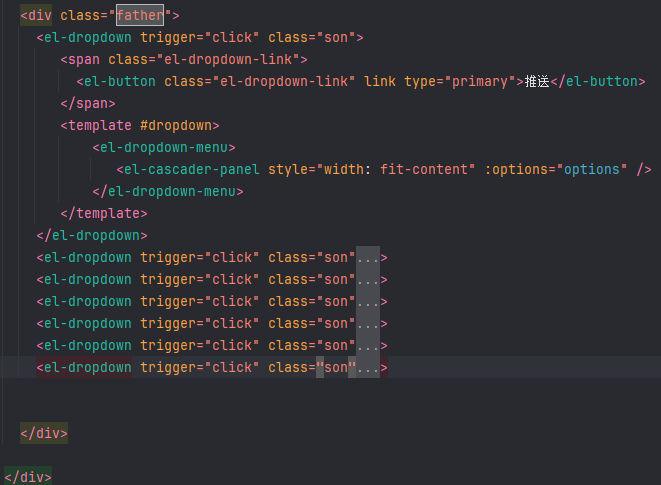
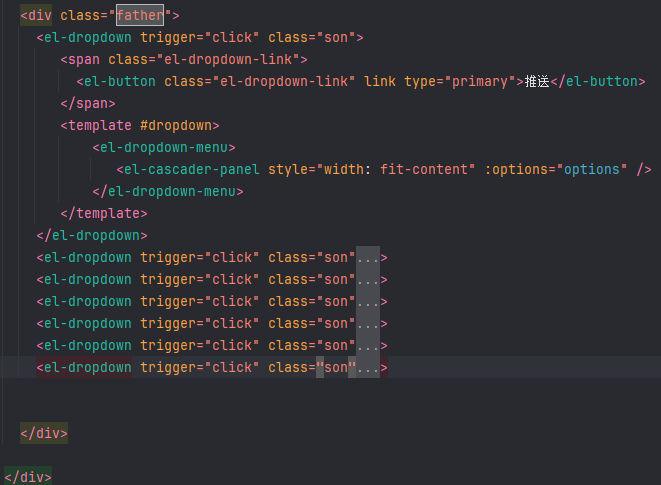
在 Element UI 中,el-button 组件本身并不直接支持鼠标悬浮时显示、鼠标移开时隐藏的功能,因为这种需求更偏向于显示隐藏控制,而不是按钮的固有属性。不过,你可以通过结合 CSS 和 Vue 的条件渲染(虽然在这个场景下可能不是必需的,但了解如何结合使用总是好的)来实现这一效果。
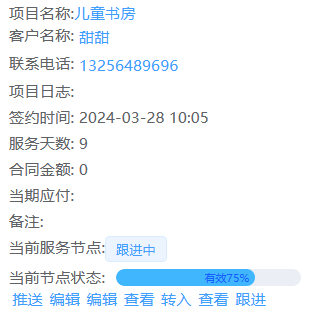
然而,更常见的做法是使用 CSS 的 :hover 伪类来改变按钮的样式或显示额外的信息(如工具提示),而不是直接隐藏和显示按钮本身


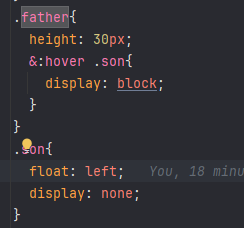
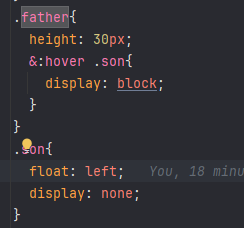
css样式


在 Element UI 中,el-button 组件本身并不直接支持鼠标悬浮时显示、鼠标移开时隐藏的功能,因为这种需求更偏向于显示隐藏控制,而不是按钮的固有属性。不过,你可以通过结合 CSS 和 Vue 的条件渲染(虽然在这个场景下可能不是必需的,但了解如何结合使用总是好的)来实现这一效果。
然而,更常见的做法是使用 CSS 的 :hover 伪类来改变按钮的样式或显示额外的信息(如工具提示),而不是直接隐藏和显示按钮本身


css样式


版权声明:
本网仅为发布的内容提供存储空间,不对发表、转载的内容提供任何形式的保证。凡本网注明“来源:XXX网络”的作品,均转载自其它媒体,著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处。
我们尊重并感谢每一位作者,均已注明文章来源和作者。如因作品内容、版权或其它问题,请及时与我们联系,联系邮箱:809451989@qq.com,投稿邮箱:809451989@qq.com