目录
1.起步
1.1 uni-app 简介
1.2 开发工具
1.2.1 下载 HBuilderX
1.2.2 安装 HBuilderX
1.2.3 安装 scss/sass 编译
1.2.4 快捷键方案切换
1.2.5 修改编辑器的基本设置
1.3 新建 uni-app 项目
1.4 目录结构
1.5 把项目运行到微信开发者工具
1.6 使用 Git 管理项目
1.6.1 本地管理
1.6.2 把项目托管到码云
1.起步
1.1 uni-app 简介

1.2 开发工具
- 模板丰富
- 完善的智能提示
- 一键运行
当然,你依然可以根据自己的喜好,选择使用 VS Code 、 Sublime 、记事本 ... 等自己喜欢的编辑器!
1.2.1 下载 HBuilderX
1.2.2 安装 HBuilderX
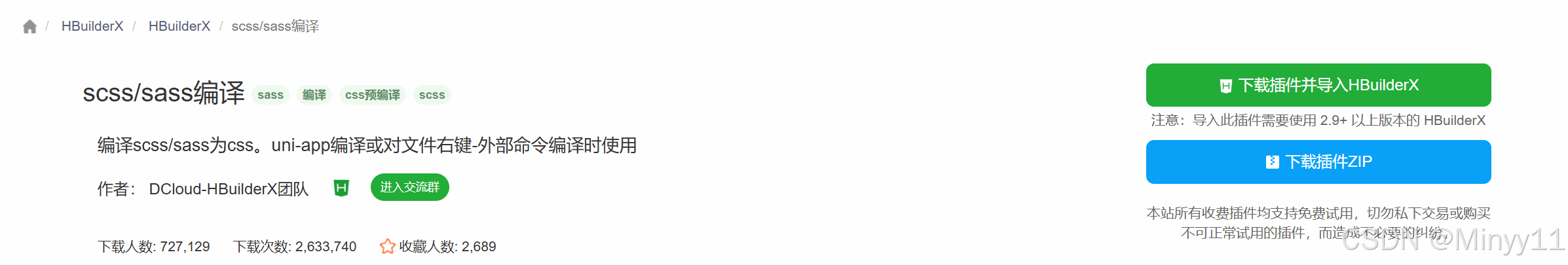
1.2.3 安装 scss/sass 编译
https://ext.dcloud.net.cn/plugin?name=compile-node-sass
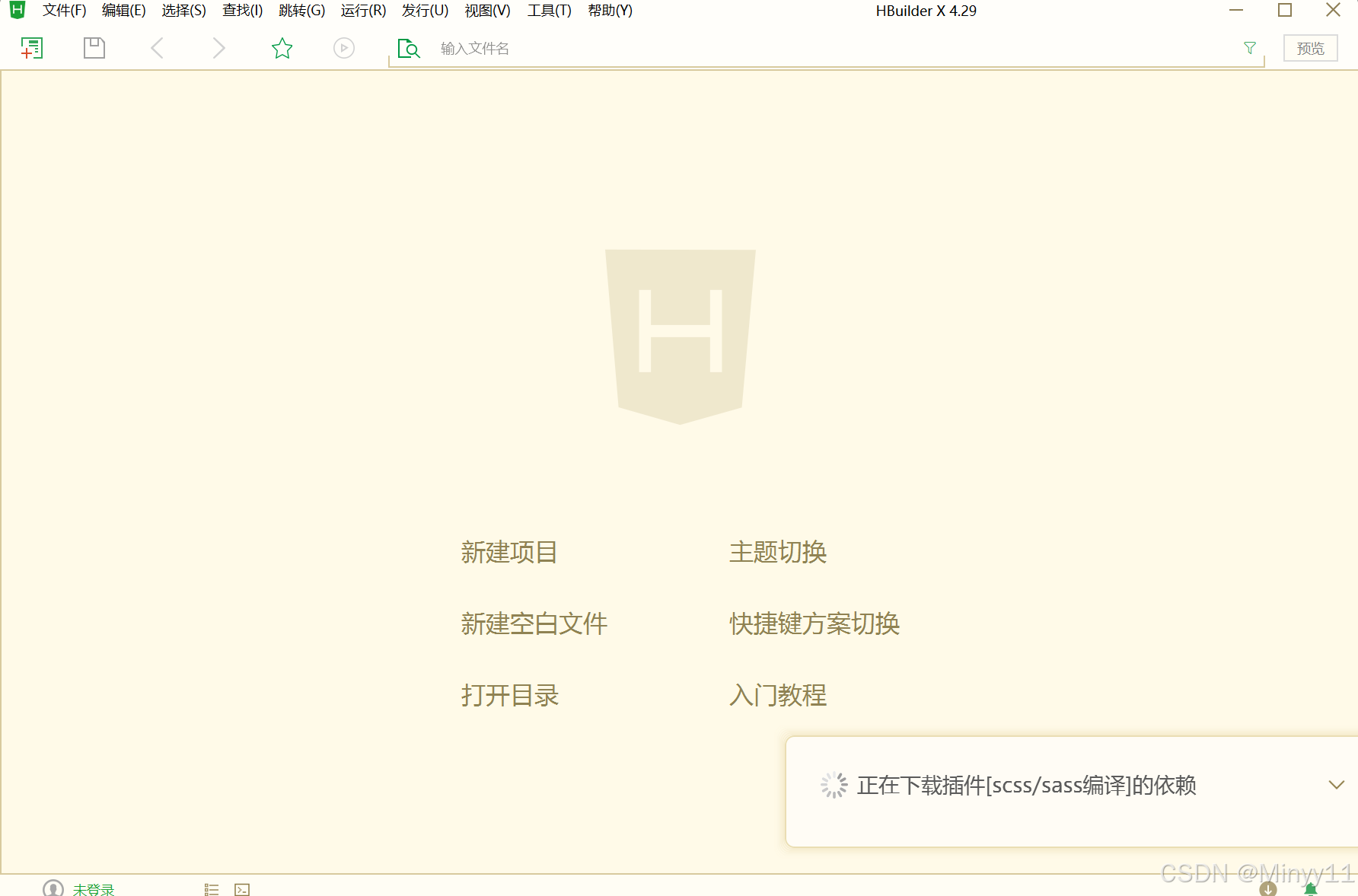
进入插件下载页面之后,点击右上角的 使用 HBuilderX 导入插件 按钮进行自动安装,截图如下:



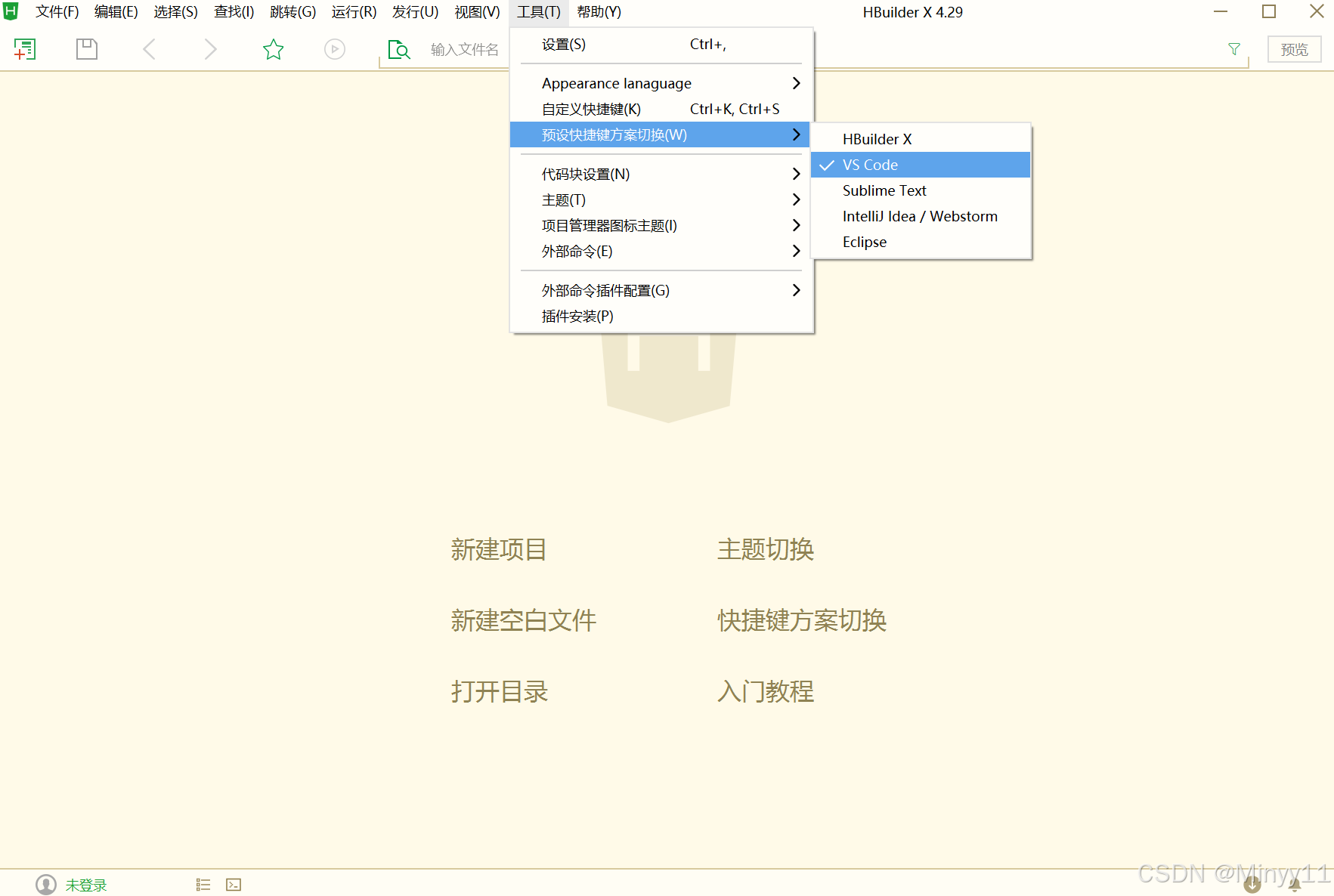
1.2.4 快捷键方案切换
操作步骤:工具 -> 预设快捷键方案切换 -> VS Code

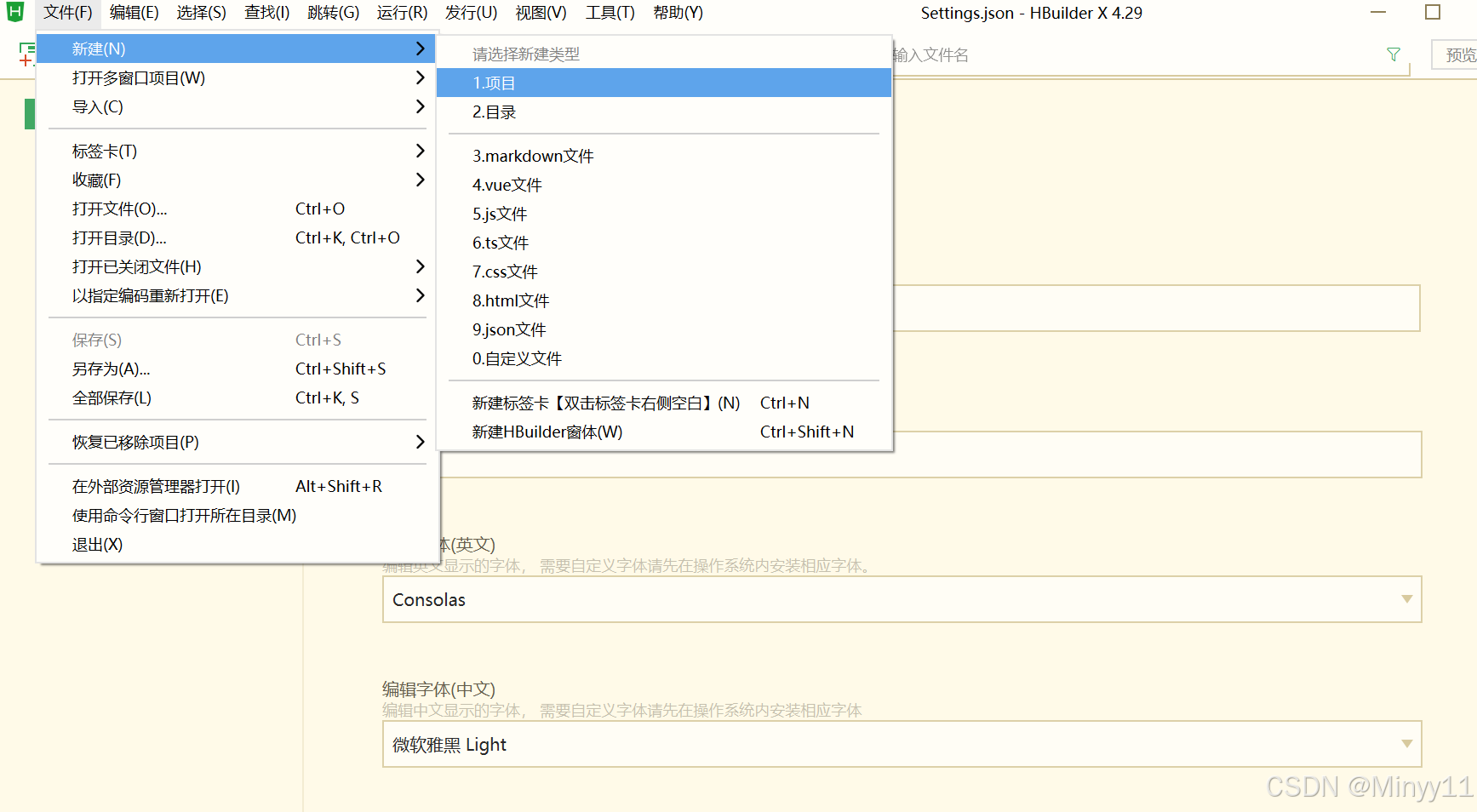
1.2.5 修改编辑器的基本设置
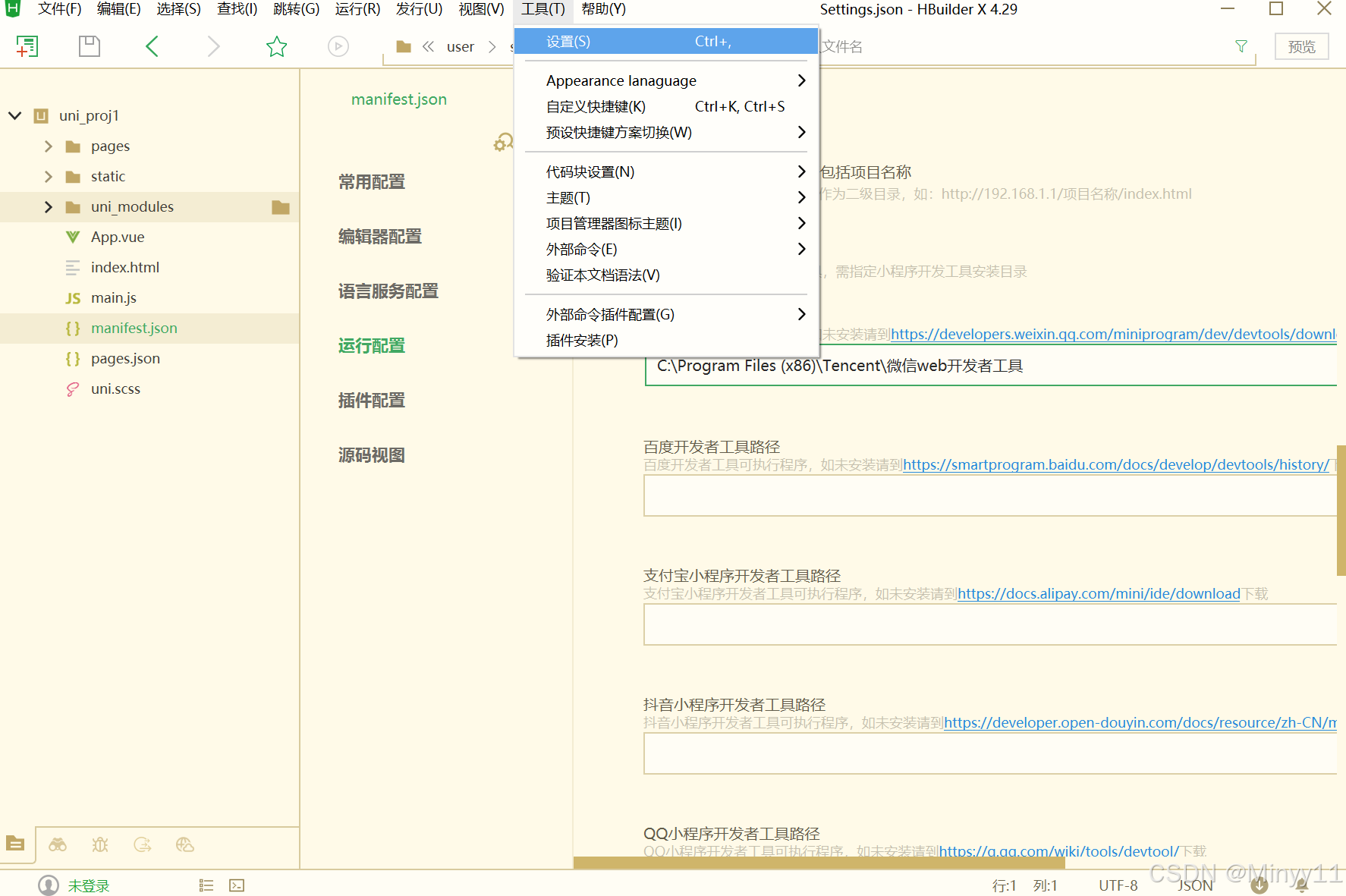
操作步骤:工具 -> 设置 -> 打开 Settings.json 按需进行配置

{"editor.colorScheme" : "Default" ,"editor.fontSize" : 12 ,"editor.fontFamily" : "Consolas" ,"editor.fontFmyCHS" : " 微软雅黑 Light" ,"editor.insertSpaces" : true ,"editor.lineHeight" : "1.5" ,"editor.minimap.enabled" : false ,"editor.mouseWheelZoom" : true ,"editor.onlyHighlightWord" : false ,"editor.tabSize" : 2 ,"editor.wordWrap" : true ,"explorer.iconTheme" : "vs-seti" ,"editor.codeassist.px2rem.enabel" : false ,"editor.codeassist.px2upx.enabel" : false}

1.3 新建 uni-app 项目

2. 填写项目基本信息


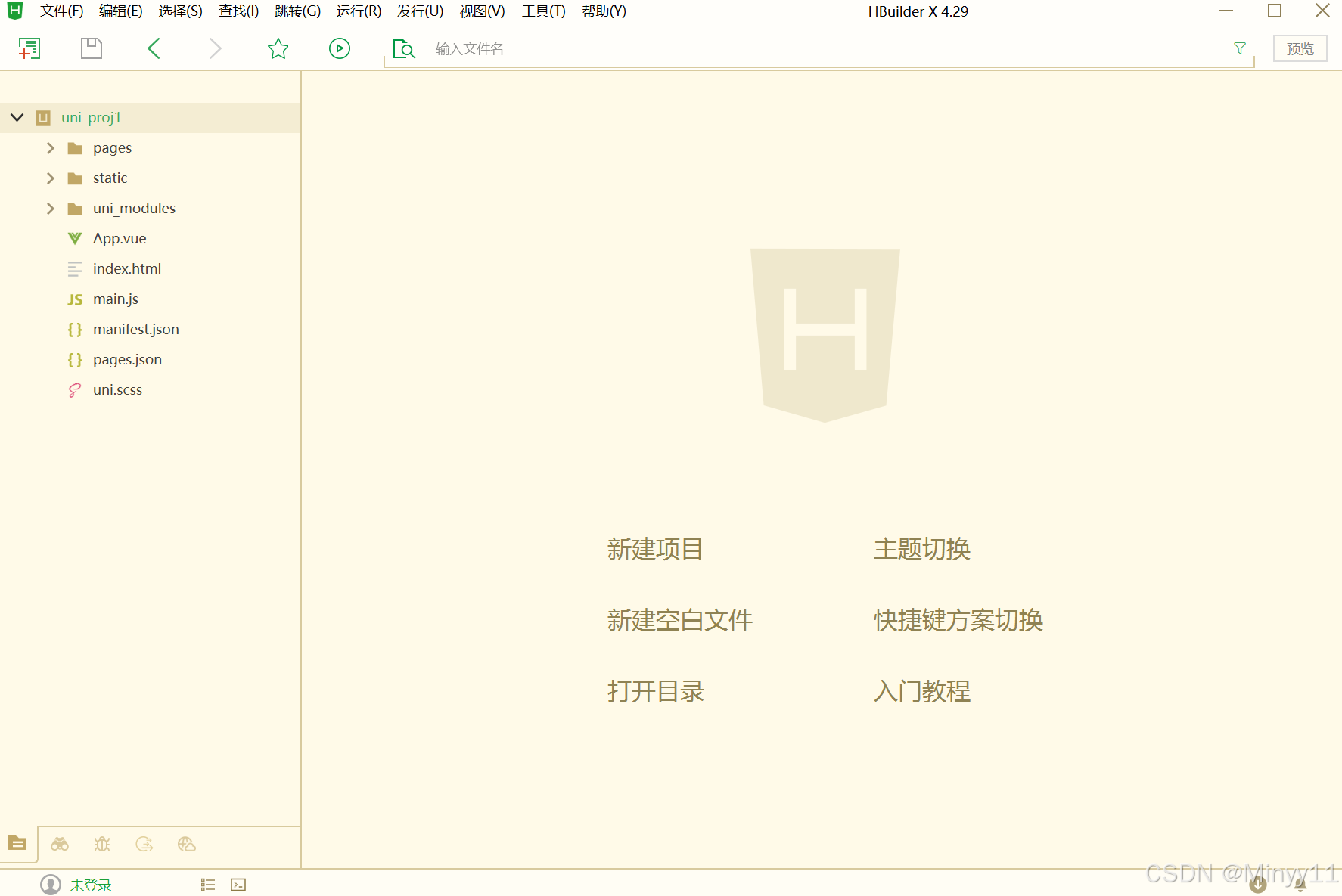
1.4 目录结构
┌─ components uni-app 组件目录│ └─ comp-a.vue 可复用的 a 组件├─ pages 业务页面文件存放的目录│ ├─ index│ │ └─ index.vue index 页面│ └─ list│ └─ list.vue list 页面├─ static 存放应用引用静态资源(如图片、视频等)的目录,注 意:静态资源只能存放于此├─ main.js Vue 初始化入口文件├─ App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等├─ manifest.json 配置应用名称、 appid 、 logo 、版本等打包信息└─ pages.json 配置页面路径、页面窗口样式、 tabBar 、 navigationBar 等页面类信息
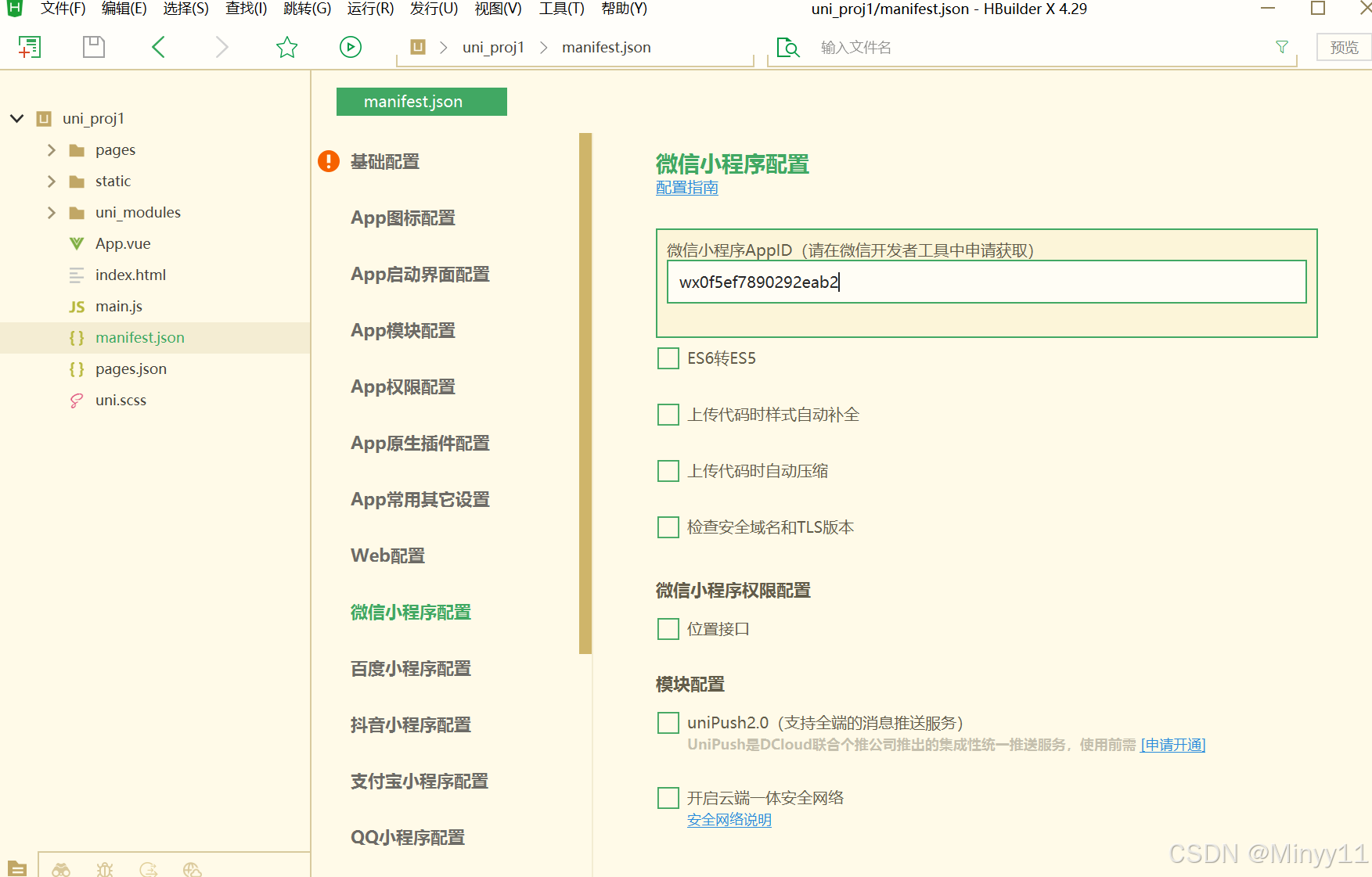
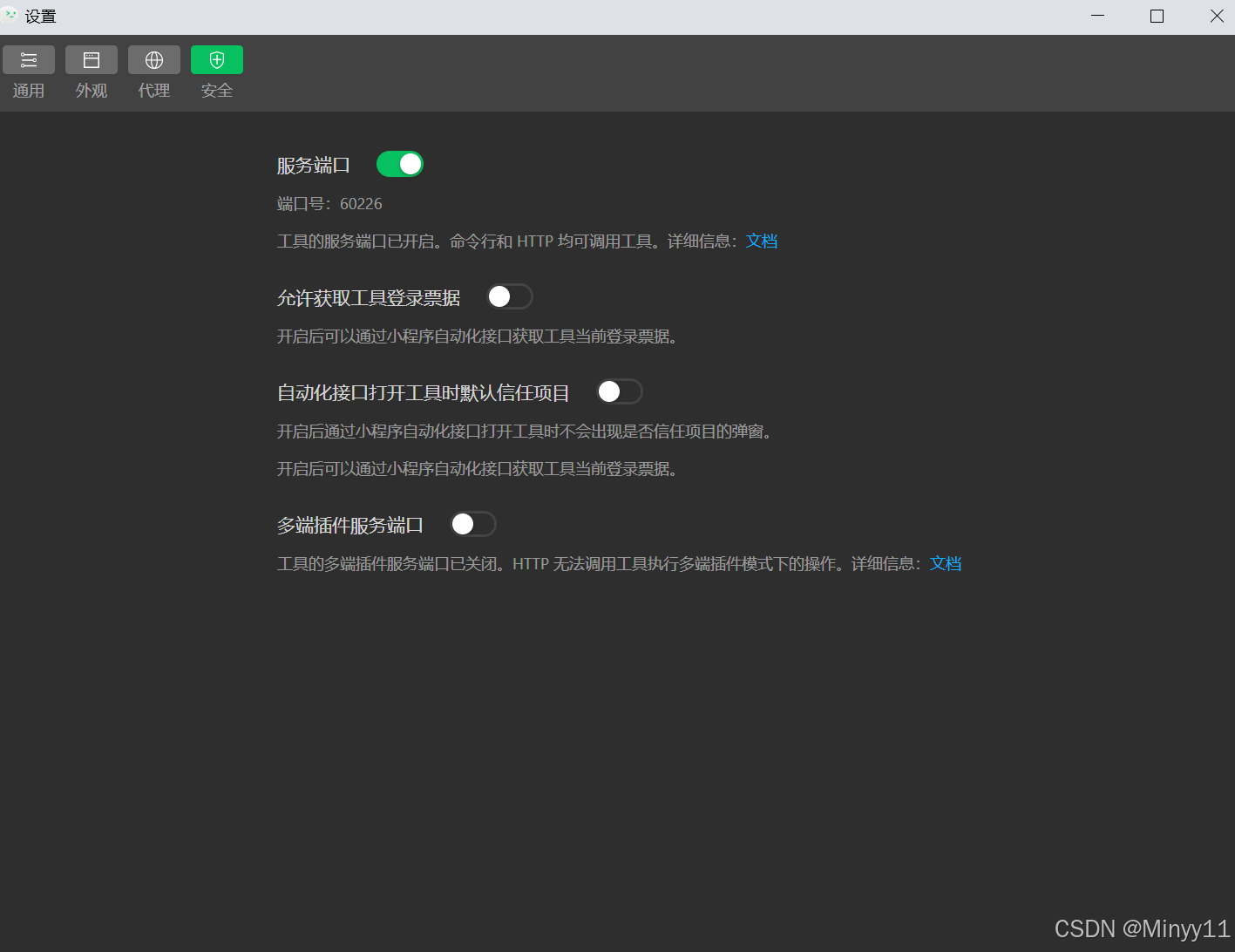
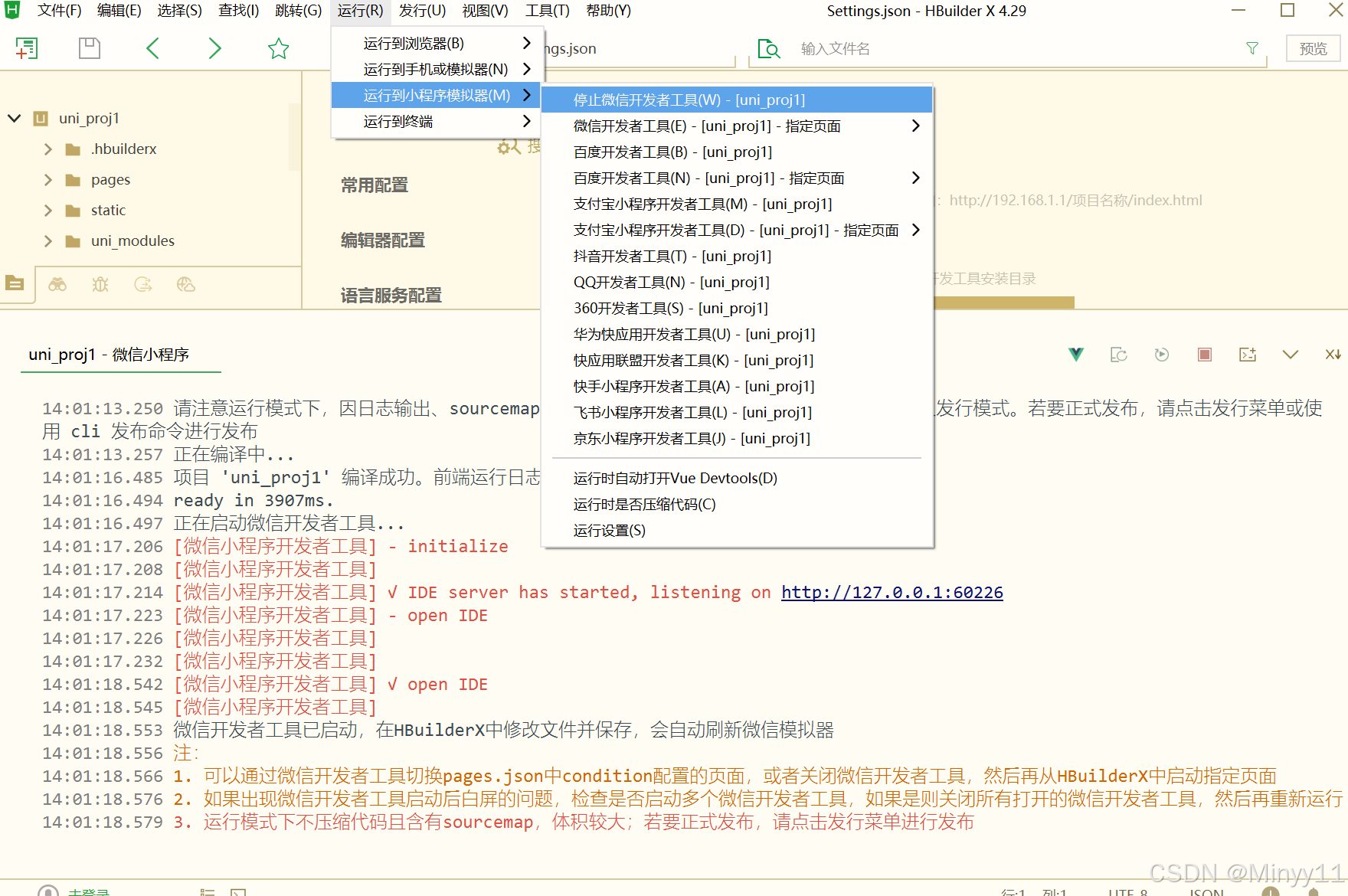
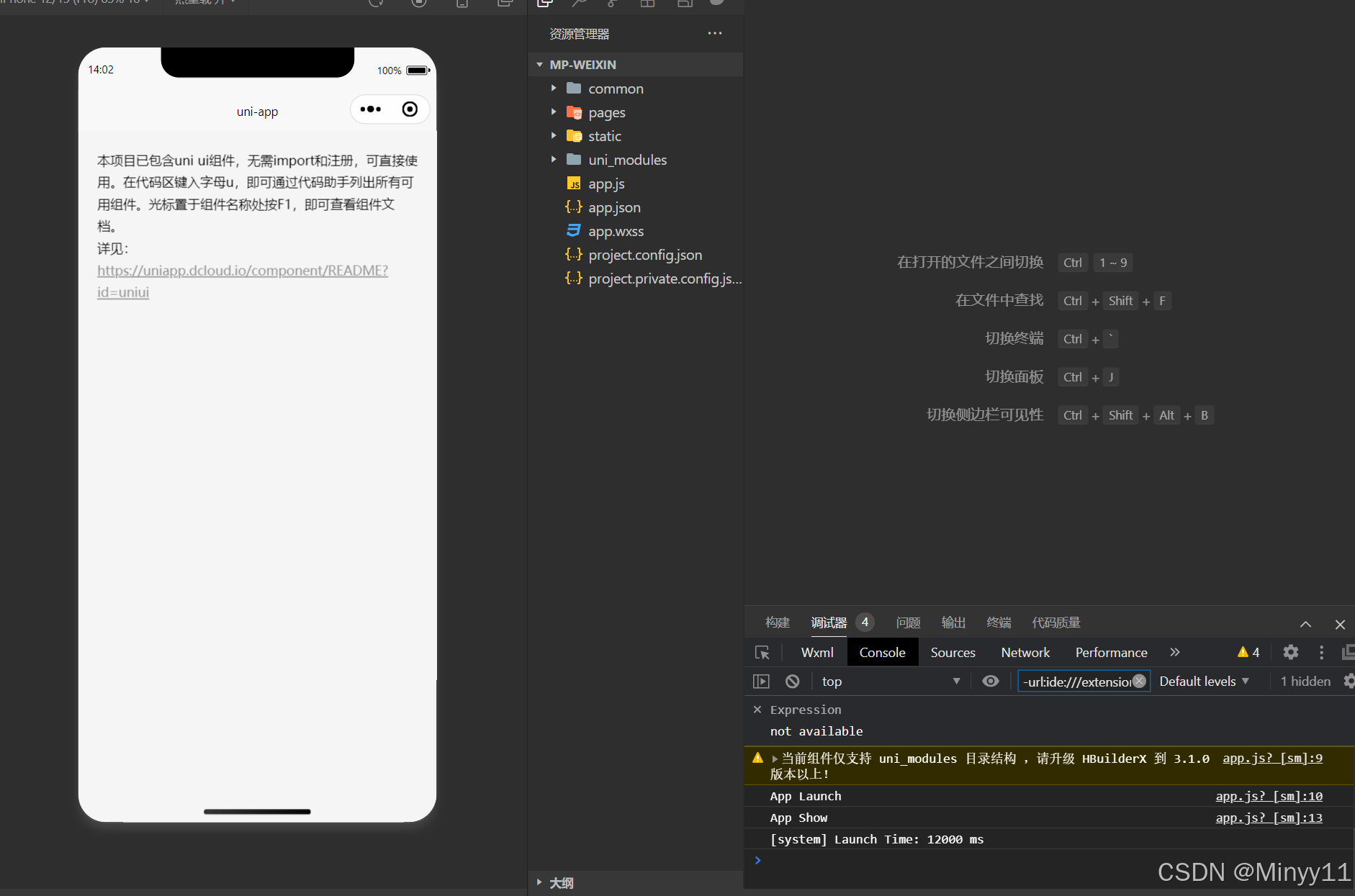
1.5 把项目运行到微信开发者工具





1.6 使用 Git 管理项目
1.6.1 本地管理
# 忽略 node_modules 目录/node_modules/unpackage/dist
git init
3. 将所有文件都加入到暂存区:
git add .
4. 本地提交更新:
git commit -m "init project"
执行以上命令后,再输入git status,显示如下提示则表示提交成功:

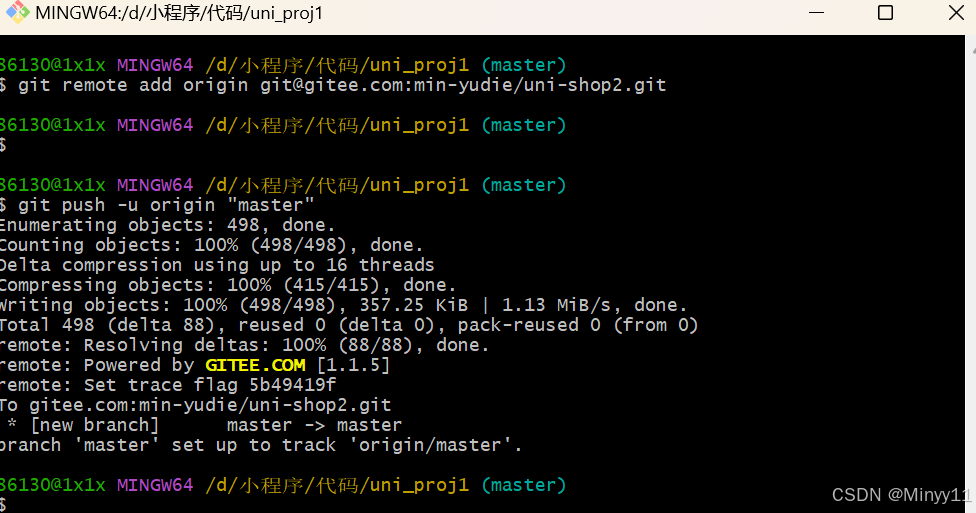
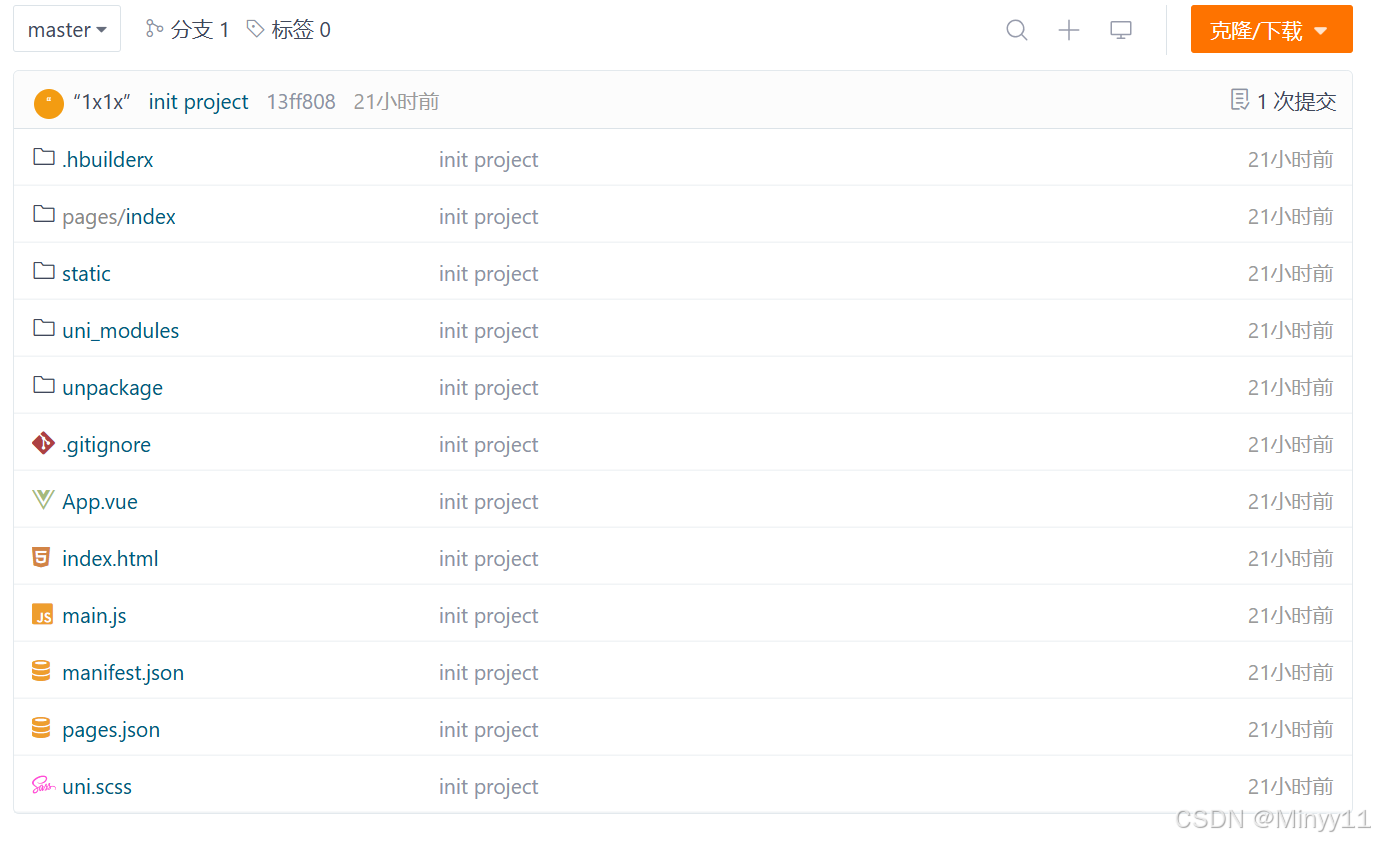
1.6.2 把项目托管到码云





)



