title: Nuxt Kit 中的模板处理
date: 2024/9/20
updated: 2024/9/20
author: cmdragon
excerpt:
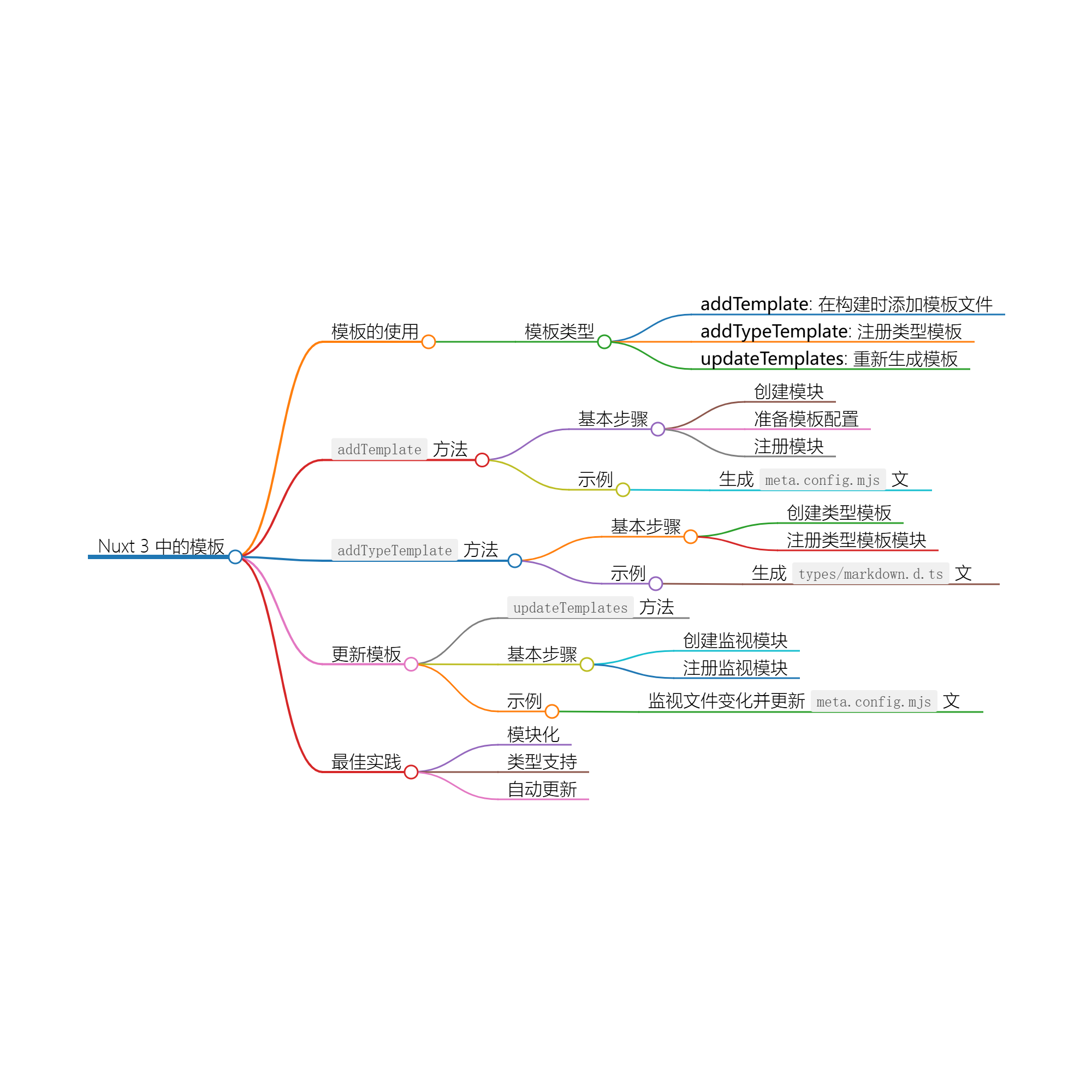
摘要:本文详细介绍了在Nuxt 3框架中,使用Nuxt Kit进行模板处理的方法,包括理解模板基本概念、使用addTemplate动态生成文件、应用addTypeTemplate注册类型模板以增强TypeScript支持,以及利用updateTemplates实现模板的自动更新。
categories:
- 前端开发
tags:
- Nuxt 3
- 模板处理
- Nuxt Kit
- 代码生成
- 开发效率
- 文件生成
- 类型模板


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在 Nuxt 3 中,模板是扩展项目功能的一种非常强大的工具。利用 Nuxt Kit 提供的功能,你可以在开发和构建过程中生成额外的文件,这不仅可以提高开发效率,还能让你的代码更加整洁。
1. 理解模板的基本概念
模板允许在 Nuxt 应用中动态生成文件。这些生成的文件可以是插件、布局、组件等。模板的使用可以降低重复代码,提高灵活性。
模板的主要类型
- addTemplate: 在构建时将模板文件添加到项目的
buildDir。 - addTypeTemplate: 在构建期间将模板注册为类型。
- updateTemplates: 重新生成与特定筛选器匹配的模板。
2. 使用 addTemplate 方法
2.1 准备工作
首先,确保你已经创建了一个 Nuxt 3 项目。如果你还没有项目,可以用以下命令创建一个新的 Nuxt 项目:
npx nuxi init my-nuxt-app
cd my-nuxt-app
npm install
2.2 创建示例模块
在项目的根目录下,创建一个新的模块,例如 meta-module.ts。在这个模块中,我们将使用 addTemplate 来生成一个 meta 配置文件。
示例代码
// meta-module.ts
import { addTemplate, defineNuxtModule } from '@nuxt/kit';
import { defu } from 'defu';export default defineNuxtModule({setup(options, nuxt) {const globalMeta = defu(nuxt.options.app.head, {charset: 'utf-8',






