JavaScript对象详解
- JavaScript 基础 - 第5天
- 对象
- 语法
- 对象属性
- 对象使用
- 属性-查
- 属性-改
- 属性-增
- 属性-删 (了解)
- 方法和调用
- 遍历对象
- 遍历数组对象
- null
- 内置对象
- Math
- 属性
- 方法
- 生成任意范围随机数
- 综合案例
- 随机点名案例
- 猜数字游戏
- 猜数字游戏设定次数
- 生成随机颜色
- 拓展知识
JavaScript 基础 - 第5天
知道对象数据类型的特征,能够利用数组对象渲染页面
- 理解什么是对象,掌握定义对象的语法
- 掌握数学对象的使用
对象
对象是 JavaScript 数据类型的一种,之前已经学习了数值类型、字符串类型、布尔类型、undefined。对象数据类型可以被理解成是一种无序的数据集合,注意数组是有序的数据集合。对象由属性和方法两部分构成。
语法
声明一个对象类型的变量与之前声明一个数值或字符串类型的变量没有本质上的区别。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象语法</title>
</head>
<body><script>// 声明字符串类型变量let str = 'hello world!'// 声明数值类型变量let num = 199// 声明对象类型变量,使用一对花括号// user 便是一个对象了,目前它是一个空对象let user = {}</script>
</body>
</html>
对象属性
对象有属性和方法组成
-
属性:信息或叫特征(名词)。 比如 手机尺寸、颜色、重量等…
-
方法:功能或叫行为(动词)。 比如 手机打电话、发短信、玩游戏…
let 对象名 = {属性名:属性值,方法名:函数
}
数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。
- 属性都是成 对出现的,包括属性名和值,它们之间使用英文
:分隔 - 多个属性之间使用英文
,分隔 - 属性就是依附在对象上的变量
- 属性名可以使用
""或'',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象语法</title>
</head>
<body><script>// 通过对象描述一个人的数据信息// person 是一个对象,它包含了一个属性 name// 属性都是成对出现的,属性名 和 值,它们之间使用英文 : 分隔let person = {name: '小明', // 描述人的姓名age: 18, // 描述人的年龄stature: 185, // 描述人的身高gender: '男', // 描述人的性别}</script>
</body>
</html>
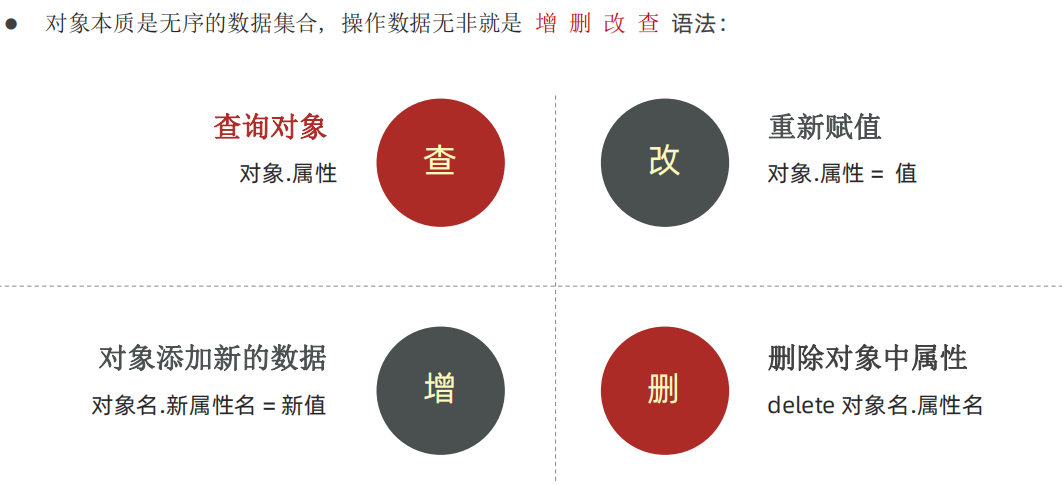
对象使用

属性-查
声明对象,并添加了若干属性后,可以使用 . 或 [] 获得对象中属性对应的值,我称之为属性访问。
语法:对象名.属性
或者
对象名[‘属性名’] 单引号和双引号都阔以
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象语法</title>
</head>
<body><script>// 通过对象描述一个人的数据信息// person 是一个对象,它包含了一个属性 name// 属性都是成对出现的,属性名 和 值,它们之间使用英文 : 分隔let person = {name: '小明', // 描述人的姓名age: 18, // 描述人的年龄stature: 185, // 描述人的身高gender: '男', // 描述人的性别};// 访问人的名字console.log(person.name) // 结果为 小明// 访问人性别console.log(person.gender) // 结果为 男// 访问人的身高console.log(person['stature']) // 结果为 185// 或者console.log(person.stature) // 结果同为 185let obj = {'goods-name': '小米10青春版',num: '100012816024',weight: '0.55kg',address: '中国大陆'}console.log(obj['goods-name'])// 查总结:// (1) 对象名.属性名 obj.ageconsole.log(obj.num)// (2) 对象名['属性名'] obj['age']console.log(obj['num'])</script>
</body>
</html>
属性-改
语法:对象名.属性 = 新值
// 1.声明对象let pink = {uname: 'pink老师',age: 18,gender: '女'}// console.log(pink)// console.log(typeof pink)// 改 把性别的女改为男pink.gender = '男'console.log(pink)
属性-增
语法:对象名.新属性 = 新值
//1.声明对象let pink = {uname: 'pink老师',age: 18,gender: '女'}pink.hobby = '足球'console.log(pink)扩展:也可以动态为对象添加属性,动态添加与直接定义是一样的,只是语法上更灵活。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象语法</title>
</head>
<body><script>// 声明一个空的对象(没有任何属性)let user = {}// 动态追加属性user.name = '小明'user['age'] = 18// 动态添加与直接定义是一样的,只是语法上更灵活</script>
</body>
</html>
属性-删 (了解)
语法:delete 对象名.属性
//1.声明对象let pink = {uname: 'pink老师',age: 18,gender: '女'}delete pink.ageconsole.log(pink)
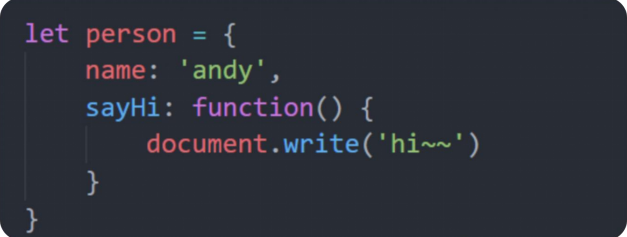
方法和调用
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。

- 方法是由方法名和函数两部分构成,它们之间使用 : 分隔
- 多个方法之间使用英文
,分隔 - 方法是依附在对象中的函数
- 方法名可以使用
""或'',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象方法</title>
</head>
<body><script>// 方法是依附在对象上的函数let person = {name: '小红',age: 18,// 方法是由方法名和函数两部分构成,它们之间使用 : 分隔singing: function () {console.log('两只老虎,两只老虎,跑的快,跑的快...')},run: function () {console.log('我跑的非常快...')}}</script>
</body>
</html>
声明对象,并添加了若干方法后,可以使用 . 调用对象中函数,我称之为方法调用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象方法</title>
</head>
<body><script>// 方法是依附在对象上的函数let person = {name: '小红',age: 18,// 方法是由方法名和函数两部分构成,它们之间使用 : 分隔singing: function () {console.log('两只老虎,两只老虎,跑的快,跑的快...')},run: function () {console.log('我跑的非常快...')}}// 调用对象中 singing 方法person.singing()// 调用对象中的 run 方法person.run()</script>
</body>
</html>
扩展:也可以动态为对象添加方法,动态添加与直接定义是一样的,只是语法上更灵活。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象方法</title>
</head>
<body><script>// 声明一个空的对象(没有任何属性,也没有任何方法)let user = {}// 动态追加属性user.name = '小明'user.['age'] = 18// 动态添加方法user.move = function () {console.log('移动一点距离...')}</script>
</body>
</html>
遍历对象
目标:能够遍历输出对象里面的元素
遍历对象
for 遍历对象的问题:
-
对象没有像数组一样的length属性,所以无法确定长度
-
对象里面是无序的键值对, 没有规律. 不像数组里面有规律的下标

注意:这里的k获得的属性名是加引号的
<script>// for in 我们不推荐遍历数组 因为 k 是 字符串 // let arr = ['pink', 'red', 'blue']// for (let k in arr) {// console.log(k) // 数组的下标 索引号 但是是字符串 '0'// console.log(arr[k]) // arr[k]// }// 1. 遍历对象 for in let obj = {uname: 'pink老师',age: 18,gender: '男'}// 2. 遍历对象for (let k in obj) {console.log(k) // 属性名 'uname' 'age'// console.log(obj.uname)// console.log(obj.k)// console.log(obj['uname']) 'uname' === kconsole.log(obj[k]) // 输出属性值 obj[k]}
遍历数组对象
需求:请把下面数据中的对象打印出来:
// 定义一个存储了若干学生信息的数组
let students = [
{name: ‘小明’, age: 18, gender: ‘男’, hometown: ‘河北省’},
{name: ‘小红’, age: 19, gender: ‘女’, hometown: ‘河南省’},
{name: ‘小刚’, age: 17, gender: ‘男’, hometown: ‘山西省’},
{name: ‘小丽’, age: 18, gender: ‘女’, hometown: ‘山东省’}
]
<script>let students = [{ name: '小明', age: 18, gender: '男', hometown: '河北省' },{ name: '小红', age: 19, gender: '女', hometown: '河南省' },{ name: '小刚', age: 17, gender: '男', hometown: '山西省' },{ name: '小丽', age: 18, gender: '女', hometown: '山东省' }]for (let i = 0; i < students.length; i++) {// console.log(i) // 下标索引号// console.log(students[i]) // 每个对象console.log(students[i].name)console.log(students[i].hometown)}</script>
<style>table {width: 600px;text-align: center;}table,th,td {border: 1px solid #ccc;border-collapse: collapse;}caption {font-size: 18px;margin-bottom: 10px;font-weight: 700;}tr {height: 40px;cursor: pointer;}table tr:nth-child(1) {background-color: #ddd;}table tr:not(:first-child):hover {background-color: #eee;}</style><body><h2>学生信息</h2><p>将数据渲染到页面中...</p><table><caption>学生列表</caption><tr><th>序号</th><th>姓名</th><th>年龄</th><th>性别</th><th>家乡</th></tr><!-- script写到这里 --><script>// 1. 数据准备let students = [{ name: '小明', age: 18, gender: '男', hometown: '河北省' },{ name: '小红', age: 19, gender: '女', hometown: '河南省' },{ name: '小刚', age: 17, gender: '男', hometown: '山西省' },{ name: '小丽', age: 18, gender: '女', hometown: '山东省' },{ name: '晓强', age: 16, gender: '女', hometown: '蓝翔技校' }]// 2. 渲染页面for (let i = 0; i < students.length; i++) {document.write(`<tr><td>${i + 1}</td><td>${students[i].name}</td><td>${students[i].age}</td><td>${students[i].gender}</td><td>${students[i].hometown}</td></tr>`)}</script></table></body>
null
null 也是 JavaScript 中数据类型的一种,通常只用它来表示不存在的对象。使用 typeof 检测类型它的类型时,结果为 object。
内置对象
回想一下我们曾经使用过的 console.log,console其实就是 JavaScript 中内置的对象,该对象中存在一个方法叫 log,然后调用 log 这个方法,即 console.log()。
除了 console 对象外,JavaScritp 还有其它的内置的对象
Math
Math 是 JavaScript 中内置的对象,称为数学对象,这个对象下即包含了属性,也包含了许多的方法。
属性
- Math.PI,获取圆周率
// 圆周率
console.log(Math.PI);
方法
- Math.random,生成 0 到 1 间的随机数
// 0 ~ 1 之间的随机数, 包含 0 不包含 1
Math.random()
- Math.ceil,数字向上取整
// 舍弃小数部分,整数部分加1
Math.ceil(3.4)
- Math.floor,数字向下取整
// 舍弃小数部分,整数部分不变
Math.floor(4.68)
- Math.round,四舍五入取整
// 四舍五入 roundconsole.log(Math.round(1.1)) // 1console.log(Math.round(1.49)) // 1console.log(Math.round(1.5)) // 2console.log(Math.round(1.9)) // 2console.log(Math.round(-1.1)) // -1 console.log(Math.round(-1.5)) // -1 这里.5比较特殊console.log(Math.round(-1.51)) // -2
- Math.max,在一组数中找出最大的
// 找出最大值
Math.max(10, 21, 7, 24, 13)
- Math.min,在一组数中找出最小的
// 找出最小值
Math.min(24, 18, 6, 19, 21)
- Math.pow,幂方法
// 求某个数的多少次方
Math.pow(4, 2) // 求 4 的 2 次方
Math.pow(2, 3) // 求 2 的 3 次方
- Math.sqrt,平方根
// 求某数的平方根
Math.sqrt(16)
- Math.abs,绝对值
console.log(Math.abs(-1));
生成任意范围随机数
-
Math.random() 随机数函数, 返回一个0 - 1之间,并且包括0不包括1的随机小数 [0, 1)
-
如何生成0-10的随机数呢?
Math.floor(Math.random() * (10 + 1))
-
如何生成5-10的随机数?
Math.floor(Math.random() * (5 + 1)) + 5
-
如何生成N-M之间的随机数
Math.floor(Math.random() * (M - N + 1)) + N
-
如何随机出去数组中一个值
let arr = ['red', 'green', 'blue']let random = Math.floor(Math.random() * arr.length)console.log(arr[random])
综合案例
随机点名案例
需求:请把 [‘赵云’, ‘黄忠’, ‘关羽’, ‘张飞’, ‘马超’, ‘刘备’, ‘曹操’] 随机显示一个名字到页面中,但是
不允许重复显示
分析:
①:利用随机函数随机生成一个数字作为索引号
②:数组[随机数] 生成到页面中
③:数组中删除刚才抽中的索引号
<script>let arr = ['赵云', '黄忠', '关羽', '张飞', '马超', '刘备', '曹操']// 1. 得到一个随机数, 作为数组的索引号, 这个随机数 0~6let random = Math.floor(Math.random() * arr.length)// 2. 页面输出数组里面的元素 document.write(arr[random])// 3. splice(起始位置(下标), 删除几个元素)arr.splice(random, 1)console.log(arr)</script>
猜数字游戏
需求:程序随机生成 1~10 之间的一个数字,用户输入一个数字
①:如果大于该数字,就提示,数字猜大了,继续猜
②:如果小于该数字,就提示,数字猜小了,继续猜
③:如果猜对了,就提示猜对了,程序结束
分析:
①:利用随机数生成一个数字
②:需要一直猜,所以需要不断的循环
③:因为条件是结果猜对了,就是判断条件退出,用while循环合适
④:内部判断可以用多分支语句
<script>// 1. 随机生成一个数字 1~10// 取到 N ~ M 的随机整数function getRandom(N, M) {return Math.floor(Math.random() * (M - N + 1)) + N}let random = getRandom(1, 10)console.log(random)// 需要不断的循环while (true) {// 2. 用户输入一个值let num = +prompt('请输入你猜的数字:')// 3. 判断输出if (num > random) {alert('您猜大了')} else if (num < random) {alert('您猜小了')} else {alert('猜对啦,真厉害')break // 退出循环}}</script>
猜数字游戏设定次数
如果三次没猜对,提示次数已经用完,游戏结束
本案例的亮点是flag的使用
<script>// 1. 随机生成一个数字 1~10// 取到 N ~ M 的随机整数function getRandom(N, M) {return Math.floor(Math.random() * (M - N + 1)) + N}let random = getRandom(1, 10)// 2. 设定三次 三次没猜对就直接退出let flag = true // 开关变量 for (let i = 1; i <= 3; i++) {let num = +prompt('请输入1~10之间的一个数字:')if (num > random) {alert('您猜大了,继续')} else if (num < random) {alert('您猜小了,继续')} else {flag = falsealert('猜对了,真厉害')break}}// 写到for的外面来if (flag) {alert('次数已经用完')}</script>
生成随机颜色
参数,表示颜色的格式是十六进制还是rgb格式。
①:如果参数传递的是true或者无参数,则输出 一个随机十六进制的颜色
②:如果参数传递的是false,则输出 一个随机rgb的颜色
③:格式:
function getRandomColor(flag){
}
console.log(getRandomColor(true)) //#ffffff
console.log(getRandomColor(false)) //rgb(255,255,255)
分析:
提示: 16进制颜色格式为: ‘#ffffff’ 其中f可以是任意 0-f之间的字符
提示: rgb颜色格式为: ‘rgb(255,255,255) ’ 其中255可以是任意0-255之间的数字
分析:
提示: 16进制颜色格式为: ‘#ffffff’ 其中f可以是任意 0-f之间的字符,需要用到数组,
let arr = [‘0’, ‘1’, ‘2’, ‘3’, ‘4’, ‘5’, ‘6’, ‘7’, ‘8’, ‘9’, ‘a’, ‘b’, ‘c’, ‘d’, ‘e’, ‘f’]
提示: rgb颜色格式为: ‘rgb(255,255,255) ’ 其中255可以是任意0-255之间的数字
步骤:
①:如果参数为true或者无参数,则处理16进制颜色,核心思想是循环6次,生成随机的6个数字(取值范围0~15),根据这个数字去找数组的值,然后和 # 拼接起来,并且返回值。
②:如果参数为false,随机生成一个0~255的数给三个变量,分别作为 r g b 三个颜色,之后拼接字符串rgb(255,255,255)格式
<script>// 1. 自定义一个随机颜色函数function getRandomColor(flag = true) {if (flag) {// 3. 如果是true 则返回 #fffffflet str = '#'let arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']// 利用for循环随机抽6次 累加到 str里面for (let i = 1; i <= 6; i++) {// 每次要随机从数组里面抽取一个 // random 是数组的索引号 是随机的let random = Math.floor(Math.random() * arr.length)// str = str + arr[random]str += arr[random]}return str} else {// 4. 否则是 false 则返回 rgb(255,255,255)let r = Math.floor(Math.random() * 256) // 55let g = Math.floor(Math.random() * 256) // 89let b = Math.floor(Math.random() * 256) // 255return `rgb(${r},${g},${b})`}}// 2. 调用函数 getRandomColor(布尔值)console.log(getRandomColor(false))console.log(getRandomColor(true))console.log(getRandomColor())// let str = '#'// str = str + 'f'</script>
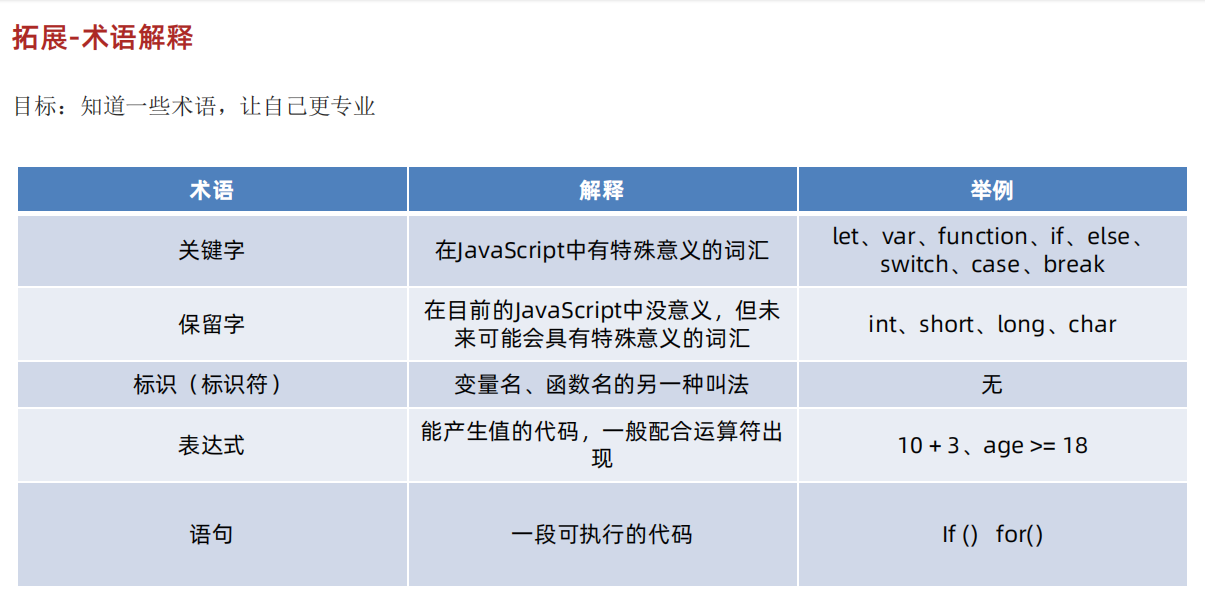
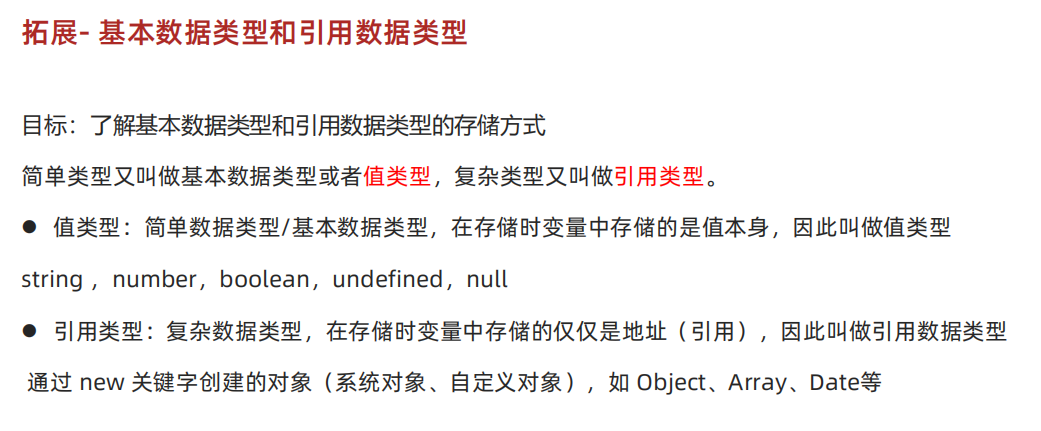
拓展知识


<script>let num1 = 10let num2 = num1num2 = 20console.log(num1) // 结果是? 10let obj1 = {age: 18}let obj2 = obj1// 修改属性值obj2.age = 20console.log(obj1.age) //20</script>







