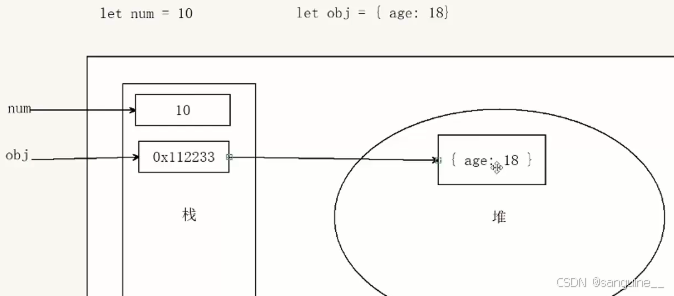
1.数据类型
简单数据类型:栈
复杂数据类型:堆

2.变量声明
var let const
优先const,声明之后值不再改变
数组对象建议使用const声明
什么时候let? 值会不断变化的
3.Web API基本认识
3.1作用分类
使用js去操作html和浏览器,
分类:DOM文档对象模型、BOM浏览器对象模型
3.2什么是DOM
操作网页内容
作用:开发网页内容特效和实现用户交互
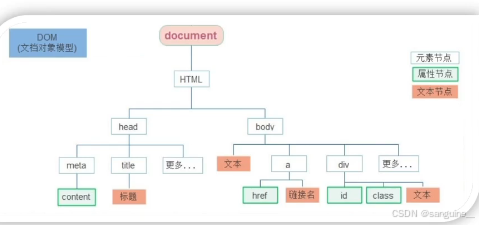
3.3 DOM树
将html文档以树状结构直观表现出来,成为DOM树
描述网页内容关系的名次
作用:直观体现标签与标签之间的关系

3.4 DOM对象
DOM对象:浏览器根据html标签生成的js对象
- 所有标签属性都可以在对象上面找到
- 修改这个对象的属性会自动映射到标签身上
console.dir(div)打印对象
DOM核心思想:把网页内容当做对象来处理
document对象:
- 是DOM里提供的对个对象
- 提供的属性和方法都是用来访问和操作网页内容的
- 网页所有内容都在document里面
4. 获取DOM对象
根据css选择器获取DOM元素 重点
- 获取匹配的第一个元素 document.querySelector(‘div’)
- 匹配所有的 document.querySelectorAll(‘ul li’) 获取的是伪数组
其他获取DOM元素方法(了解)
- document.getElementById(‘nav’)
- document.getElementsByTagName(‘div’)
- document.getElementsByClassName(‘w’)
5.操作元素内容
对象.innerText 属性(获取文字内容。显示纯文本,不解析标签)
对象.innerHTML 可以识别标签
案例 随机抽奖
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>练习</title><style>.wrapper {width: 840px;height: 420px;padding: 100px 250px;box-sizing: border-box;background: url('06-素材/images/bg01.jpg') no-repeat center / cover;}</style></head><body><div class="wrapper"><h1><strong>年会抽奖</strong></h1><h1>一等奖:<span id="one"></span></h1><h2>二等奖:<span id="two"></span></h2><h3>三等奖:<span id="three"></span></h3></div><script>const arr = ['刘德华', '周星驰', '周杰伦', '张学友']const ran1 = Math.floor(Math.random() * arr.length)const span1 = document.querySelector('#one')span1.innerHTML = arr[ran1]arr.splice(ran1, 1)const ran2 = Math.floor(Math.random() * arr.length)const span2 = document.querySelector('#two')span2.innerHTML = arr[ran2]arr.splice(ran2, 1)const ran3 = Math.floor(Math.random() * arr.length)const span3 = document.querySelector('#three')span3.innerHTML = arr[ran3]arr.splice(ran3, 1)</script>
</body></html>6.操作元素属性
对象.属性=值(常见属性 src href title)
操作样式属性:对象.style.样式属性=‘值’(值有单位,小驼峰命名)
修改背景图片document.body.style.backgroundImage='url(./image)'
生成的是行内样式表,权重高
类名修改样式 元素.className=‘active’ active是类名 ,直接覆盖旧值
控制css
- 追加类:元素.classList.add(‘类名’)
- 删除类:元素.classList.remove(‘类名’)
- 切换类:元素.classList.toggle(‘类名’) 有就删掉,没有就加上
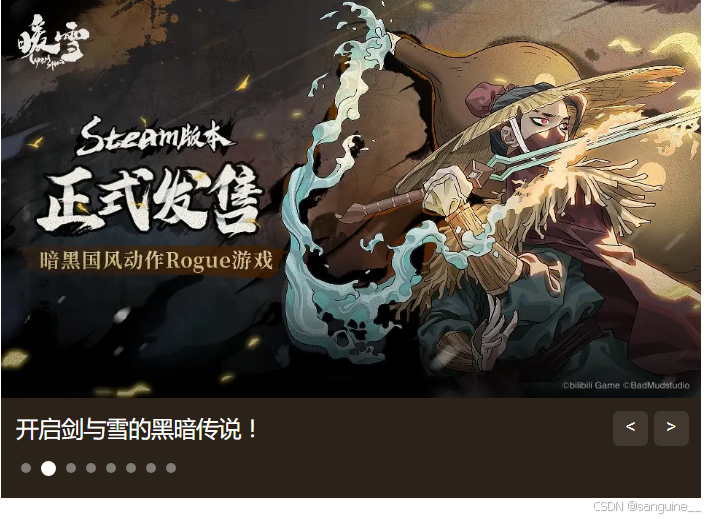
案例 刷新网页随机出现轮播图
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>练习</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-footer .toggle {position: absolute;right: 10px;top: 10px;}.slider-footer .toggle button {width: 28px;height: 28px;border: none;appearance: none;border-radius: 5px;cursor: pointer;background-color: rgba(255, 255, 255, .1);color: #fff;}.toggle button:hover {background-color: rgba(255, 255, 255, .2);}.slider-indicator {list-style: none;margin: 0;padding: 0;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background-color: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style></head><body><div class="slider"><div class="slider-wrapper"><img src="./06-素材/images/slider01.jpg" alt=""></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="pre"><</button><button class="next">></button></div></div></div><script>const sliderData = [{ url: './06-素材/images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './06-素材/images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './06-素材/images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './06-素材/images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './06-素材/images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './06-素材/images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './06-素材/images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './06-素材/images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]const ran = Math.floor(Math.random() * sliderData.length)const img = document.querySelector('.slider-wrapper img')img.src = sliderData[ran].urlconst p = document.querySelector('.slider-footer p')p.innerHTML = sliderData[ran].titleconst bg = document.querySelector('.slider-footer')bg.style.backgroundColor = sliderData[ran].colorconst li = document.querySelector(`.slider-indicator li:nth-child(${ran + 1})`)li.classList.add('active')</script>
</body></html>
操作表单属性:
对象.属性名=新值
const ipt=document.querySelector('input')
ipt.checked=true //勾选上button.disabled=true 禁用按钮
自定义属性:h5退出专门的data-自定义属性
<body><div data-id="1" data-spm="222">1</div><script>const one=document.querySelector('div')console.log(one.dataset.id);//1</script>
</body>7.定时器-间歇函数
let n=setInterval(函数,间隔时间)每过多久调用一次这个函数,直接写函数名,不用加()
或者直接把函数写进去,function(){函数体}
每个定时器有自己的id,返回一个id数字,想互不干扰
clearInterval(n)关闭定时器
案例 用户倒计时
<body><textarea name="" cols="30" rows="10">用户注册协议欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看</textarea><br><button disabled>我已经阅读用户协议(60)</button><script>const t=document.querySelector('button')let i=5let n=setInterval(function(){i--t.innerHTML=`我已经阅读用户协议(${i})`if(i===0){clearInterval(n)t.disabled=falset.innerHTML=`我同意`}},1000)</script>
</body>轮播图改进:自动播放
<body><div class="slider"><div class="slider-wrapper"><img src="./06-素材/images/slider01.jpg" alt=""></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="pre"><</button><button class="next">></button></div></div></div><script>const sliderData = [{ url: './06-素材/images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './06-素材/images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './06-素材/images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './06-素材/images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './06-素材/images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './06-素材/images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './06-素材/images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './06-素材/images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]const img = document.querySelector('.slider-wrapper img')const p = document.querySelector('.slider-footer p')const bg = document.querySelector('.slider-footer')let i = 0setInterval(function () {i++if(i===sliderData.length){i=0}img.src = sliderData[i].urlp.innerHTML = sliderData[i].titlebg.style.backgroundColor = sliderData[i].colordocument.querySelector(`.slider-indicator .active`).classList.remove('active')document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}, 1000)</script>
</body>






