






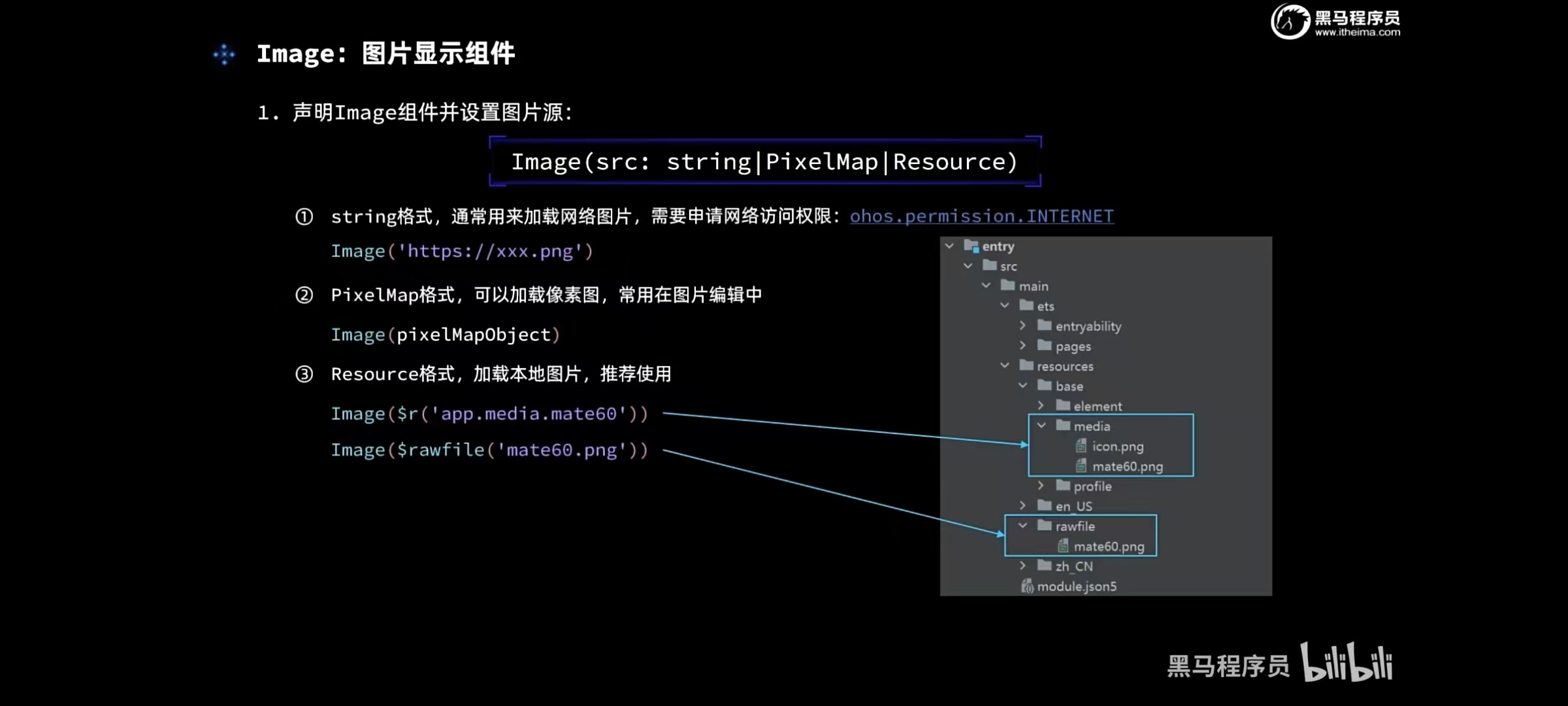
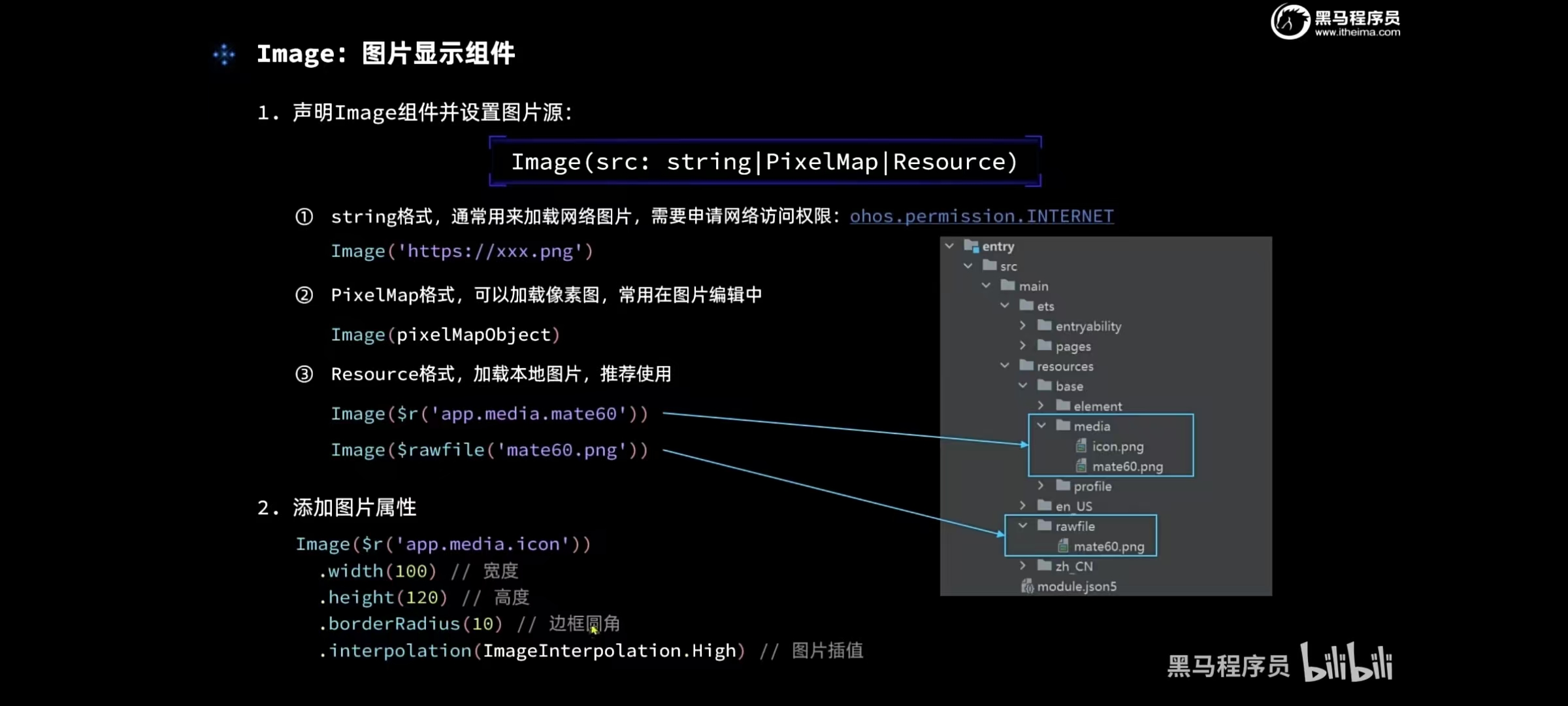
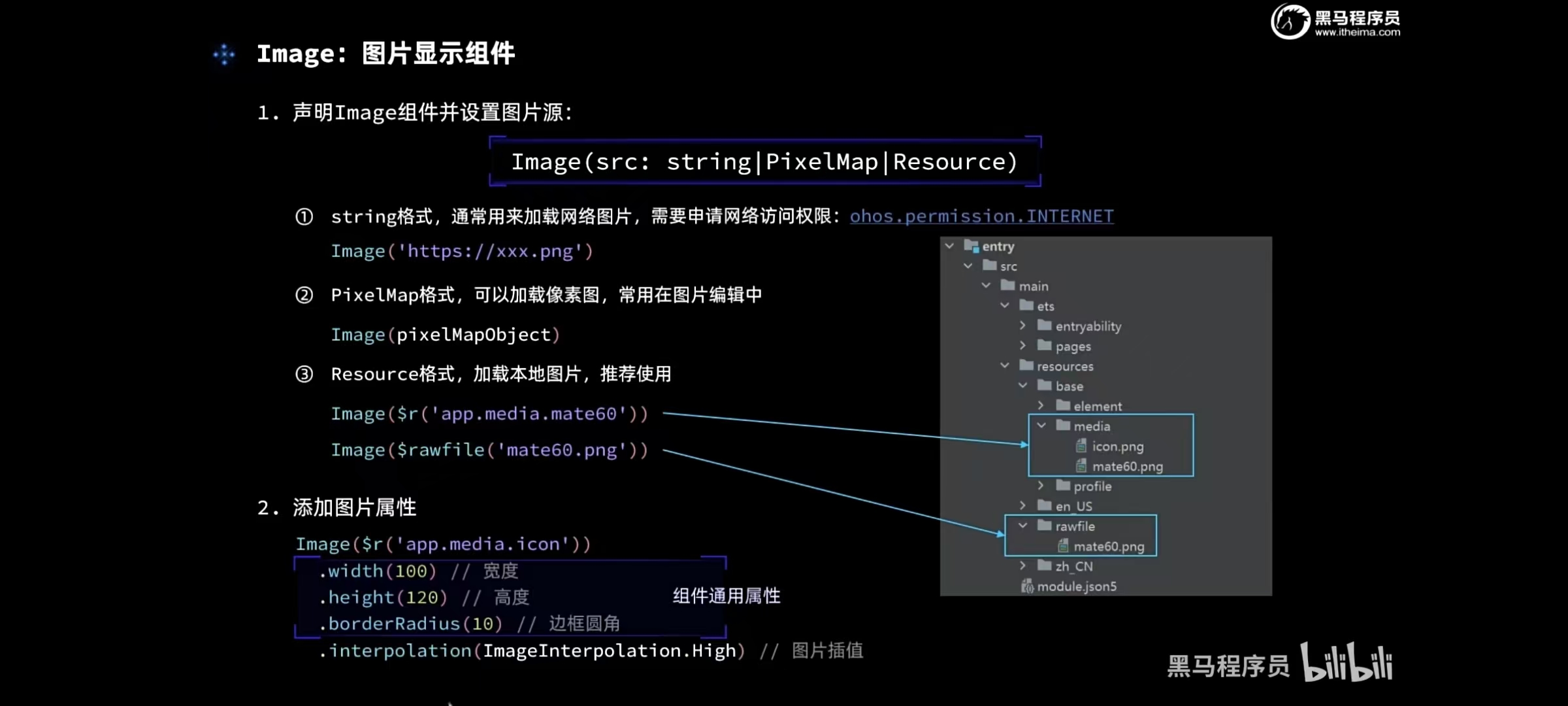
Image图片组件



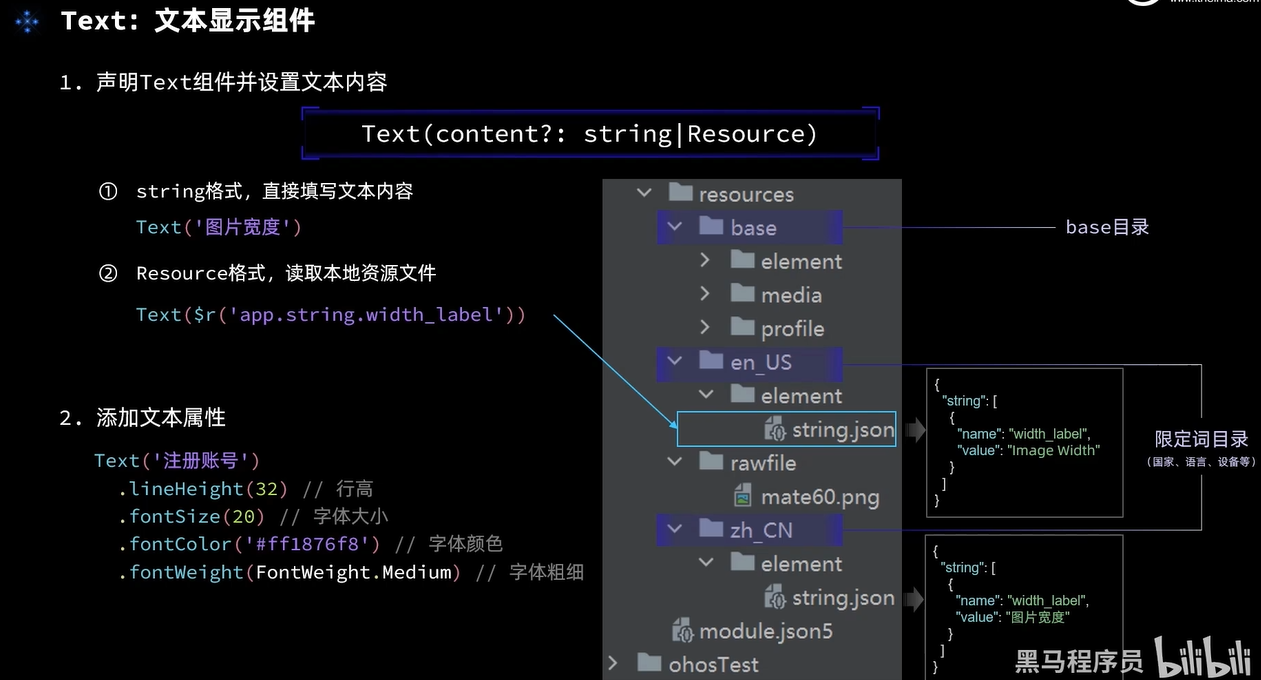
Text组件

如在两个限定目录里面定义完后,也要在 base牡蛎下去定义一下,不然会报错
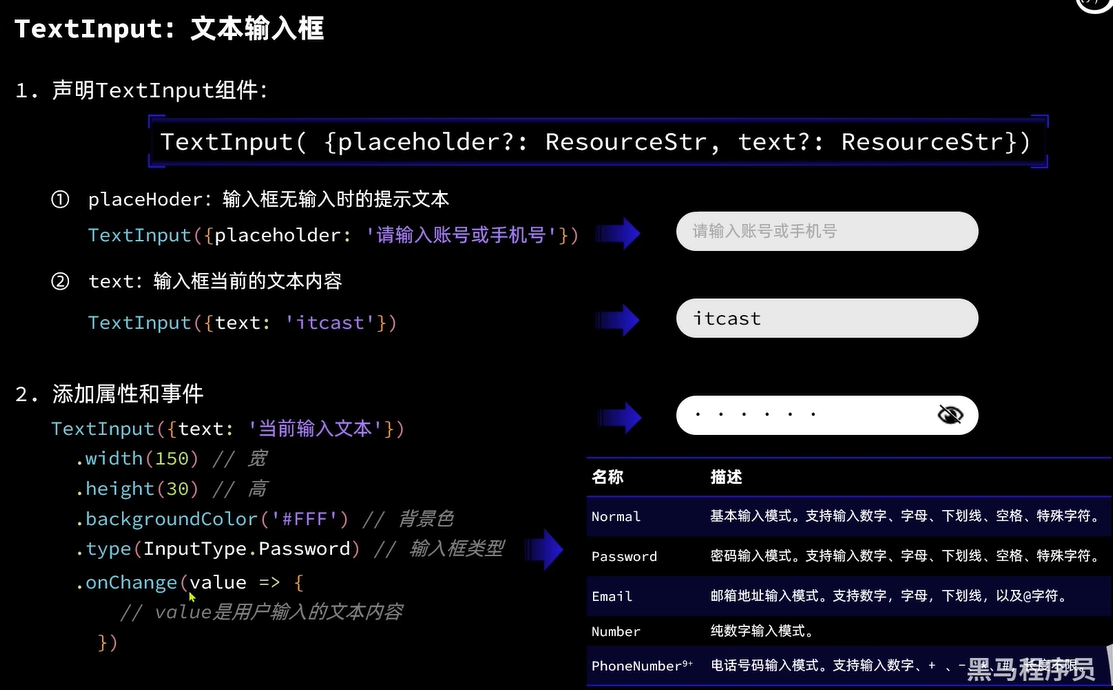
TextInput

Button

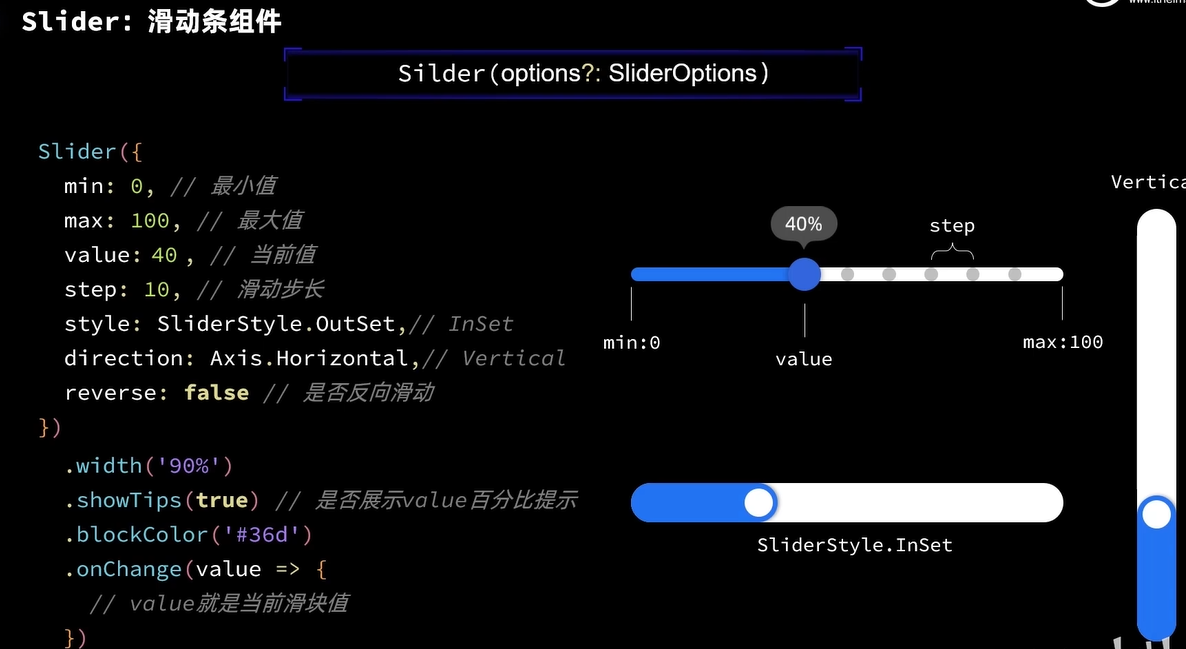
Slider

案例
@State imageWidth:number=30//构建 → 界面build() {Column(){Image($r('app.media.startIcon')).width(this.imageWidth)TextInput({placeholder:this.imageWidth.toFixed(0)}).width(240).height(40).onChange(value=>{this.imageWidth=parseInt(value)})Row(){Button('增加').onClick(()=>{this.imageWidth+=10})Button('缩小').onClick(()=>{this.imageWidth-=10})}Slider({min:0,max:100,step:10,value:this.imageWidth,style:SliderStyle.InSet,//在内还是在外direction:Axis.Horizontal,//进度条水平还是 垂直reverse:false//是否反向滑动}).showTips(true)//是否显示百分比.onChange(value=>{this.imageWidth=value})}.width('100%').height('100%').padding(20).backgroundColor(Color.Pink).padding(20)
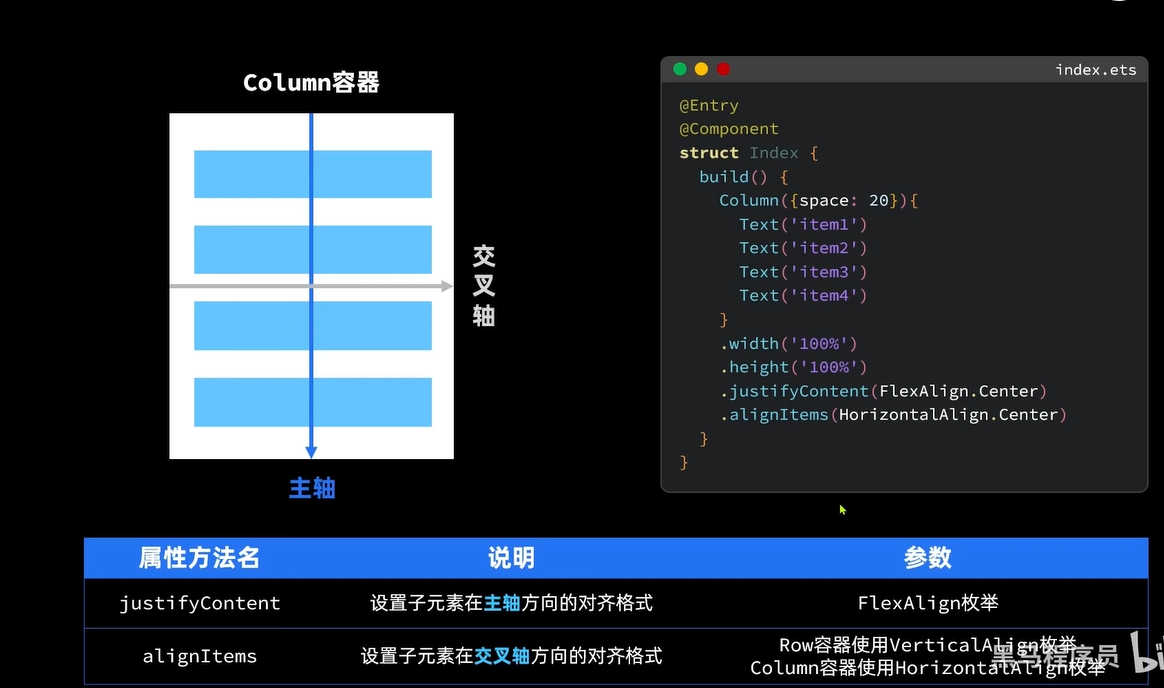
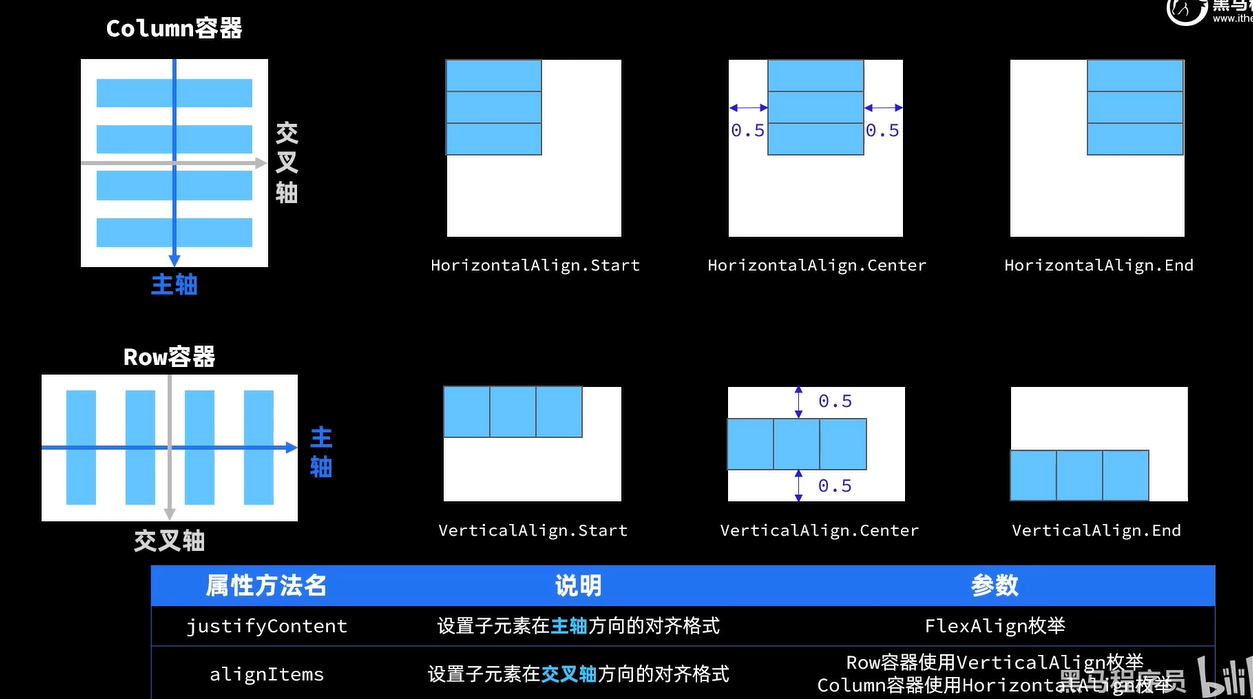
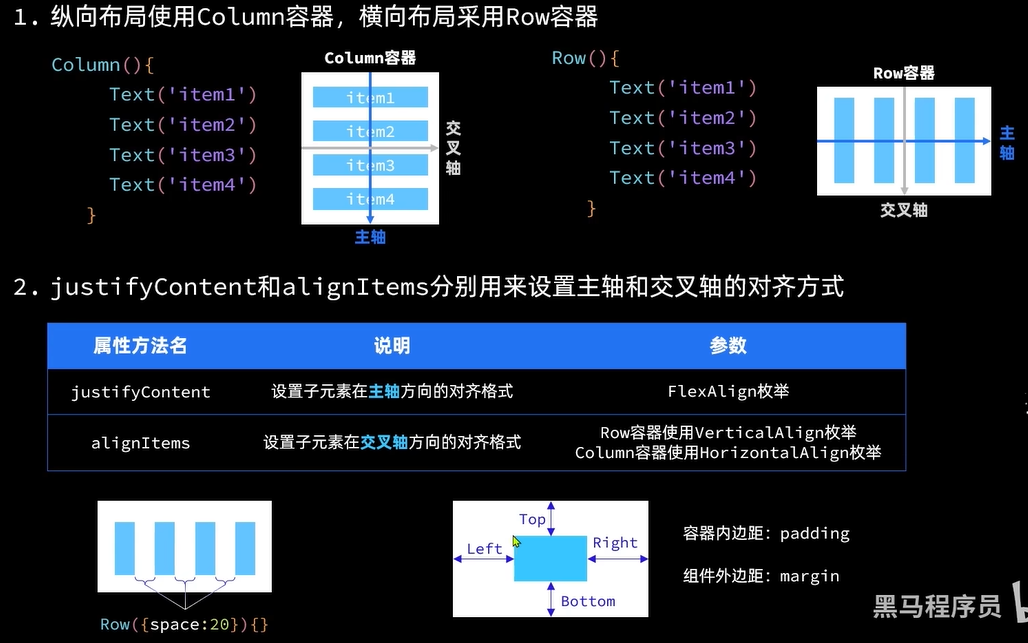
Column和Row

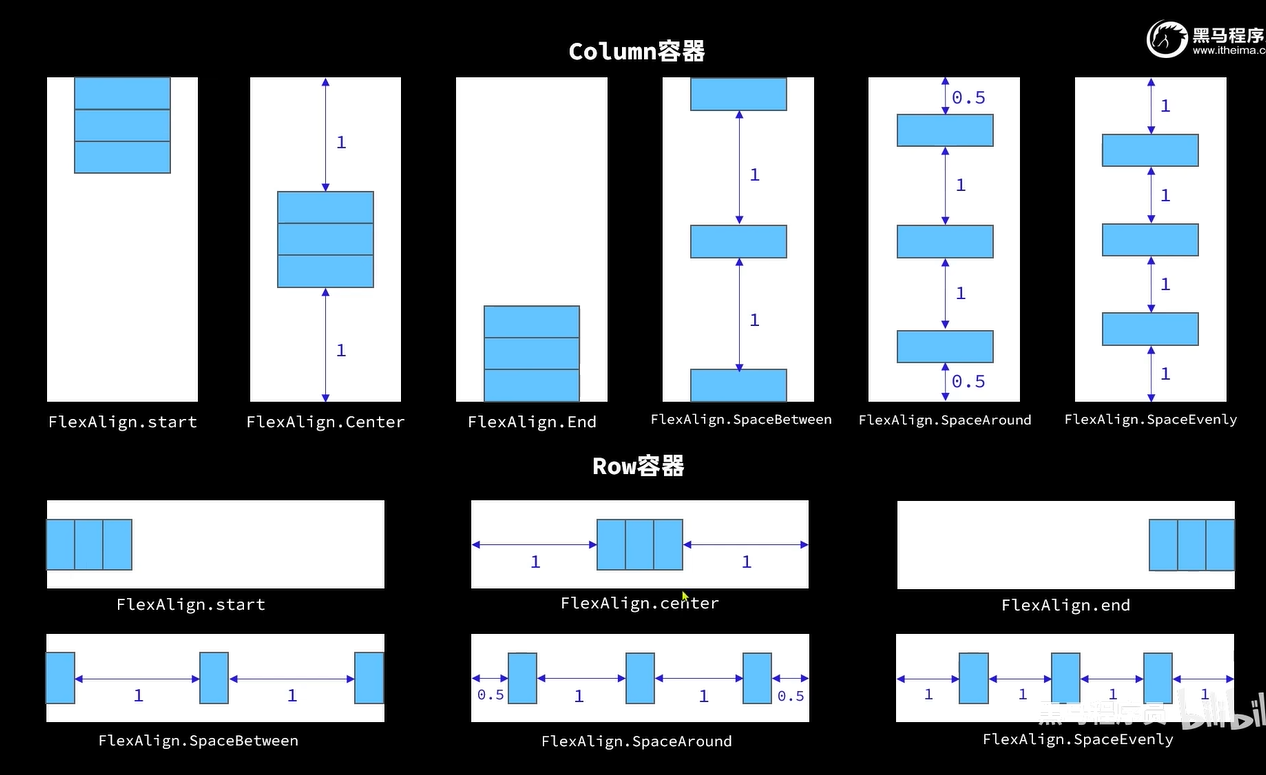
justifyContent


Divider分割线

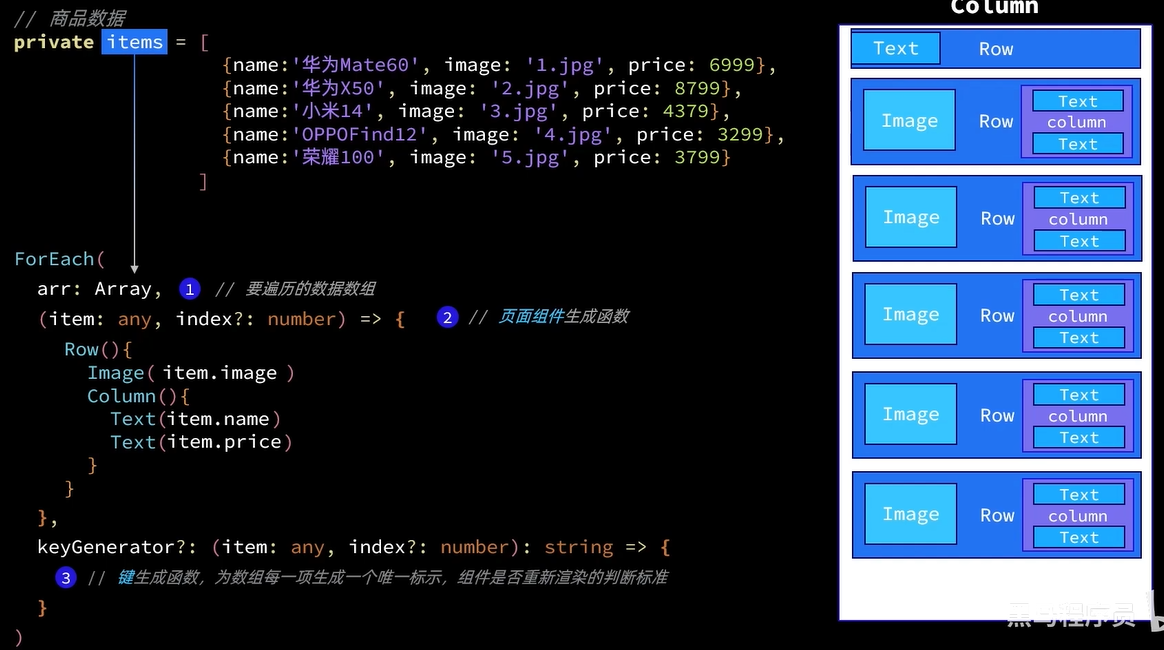
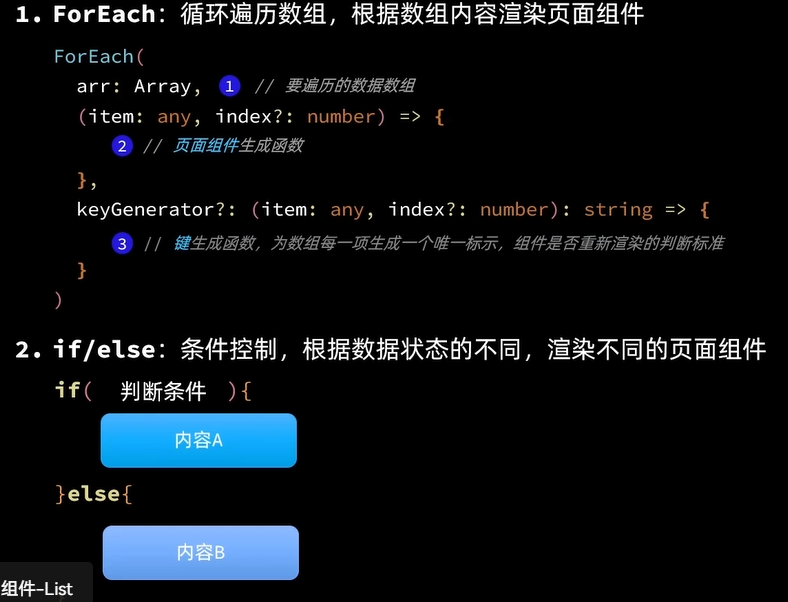
渲染控制

案例
class Item{name:stringimage:ResourceStrprice:numberconstructor(name:string,image:ResourceStr,price:number) {this.name=namethis.image=imagethis.price=price}}@Entry
@Component
struct demo {@State message:number=1;@State color:string='#CCCC'@State count:number=8888@State imageWidth:number=30private items: Array<Item>=[new Item('华为60',$r('app.media.app_icon'),6999),new Item('华为60',$r('app.media.app_icon'),6999),new Item('华为60',$r('app.media.app_icon'),6999),new Item('华为60',$r('app.media.app_icon'),6999),new Item('华为60',$r('app.media.app_icon'),6999)]//构建 → 界面build() {Column(){Text('商品列表').fontSize(24).fontWeight(FontWeight.Bold).width('100%')ForEach(this.items,(item:Item)=>{Row(){Image(item.image).width(60)Column(){Text(item.name).fontSize(16)Text(item.price.toFixed(0)).fontColor(Color.Red).fontSize(13)}.alignItems(HorizontalAlign.Start)}.width('100%').height(80).justifyContent(FlexAlign.SpaceBetween).padding({left:15,right:15}).margin({top:30}).backgroundColor(Color.White).borderRadius(10)})}.width('100%').height('100%').padding(20).backgroundColor(Color.Pink).padding(20)}
}

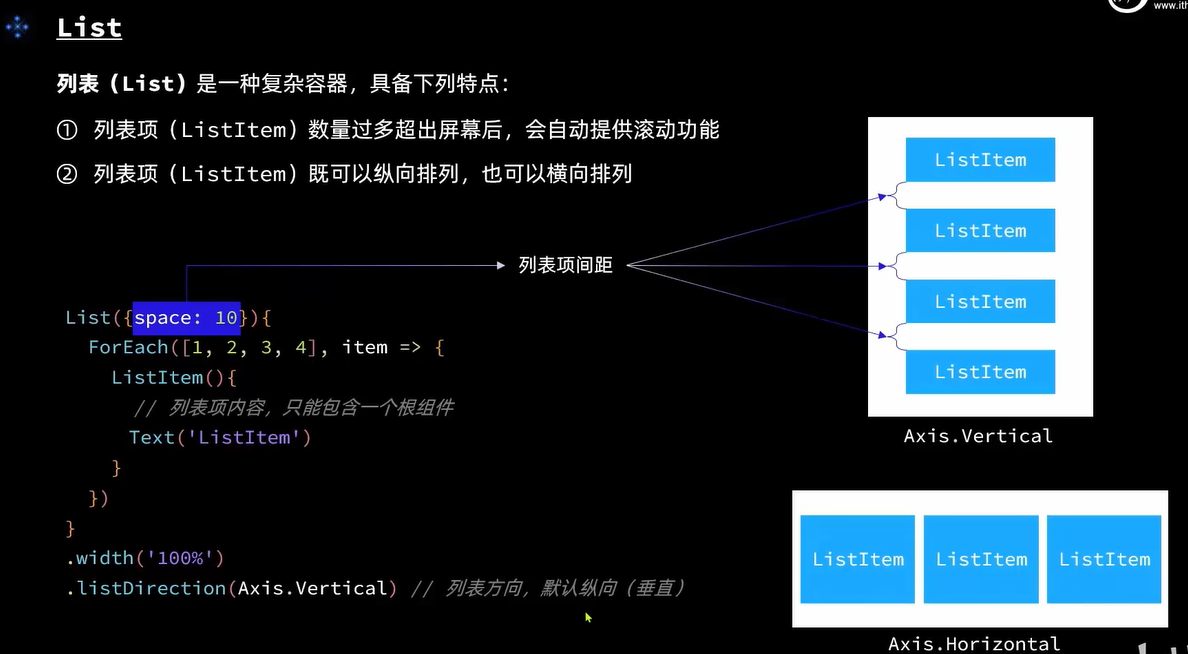
list组件

案例
class Item{name:stringimage:ResourceStrprice:numberconstructor(name:string,image:ResourceStr,price:number) {this.name=namethis.image=imagethis.price=price}}@Entry
@Component
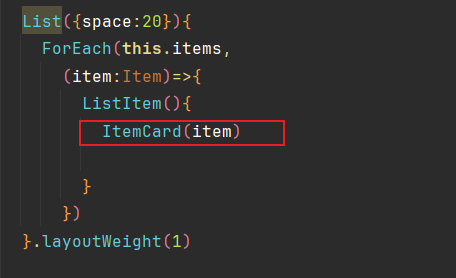
struct demo {@State message:number=1;@State color:string='#CCCC'@State count:number=8888@State imageWidth:number=30private items: Array<Item>=[new Item('华为60',$r('app.media.app_icon'),6999),new Item('华为60',$r('app.media.app_icon'),6999),new Item('华为60',$r('app.media.app_icon'),6999),new Item('华为60',$r('app.media.app_icon'),6999),new Item('华为60',$r('app.media.app_icon'),6999),new Item('华为60',$r('app.media.app_icon'),6999),new Item('华为60',$r('app.media.app_icon'),6999),new Item('华为60',$r('app.media.app_icon'),6999)]//构建 → 界面build() {Column(){Text('商品列表').fontSize(24).fontWeight(FontWeight.Bold).width('100%').margin({bottom:30})List({space:20}){ForEach(this.items,(item:Item)=>{ListItem(){Row(){Image(item.image).width(60)Column(){Text(item.name).fontSize(16)Text(item.price.toFixed(0)).fontColor(Color.Red).fontSize(13)}.alignItems(HorizontalAlign.Start)}.width('100%').height(100).justifyContent(FlexAlign.SpaceBetween).padding({left:15,right:15}).backgroundColor(Color.White).borderRadius(10)}})}.layoutWeight(1)}.width('100%').height('100%').padding(20).backgroundColor(Color.Pink).padding(20)}
}
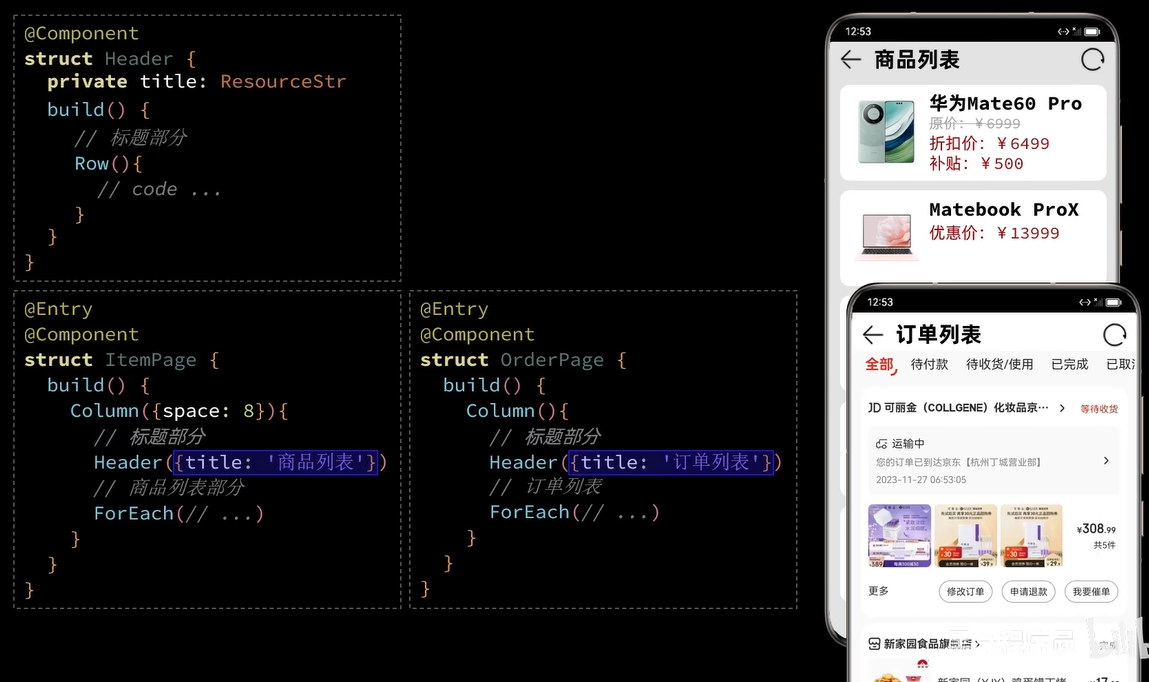
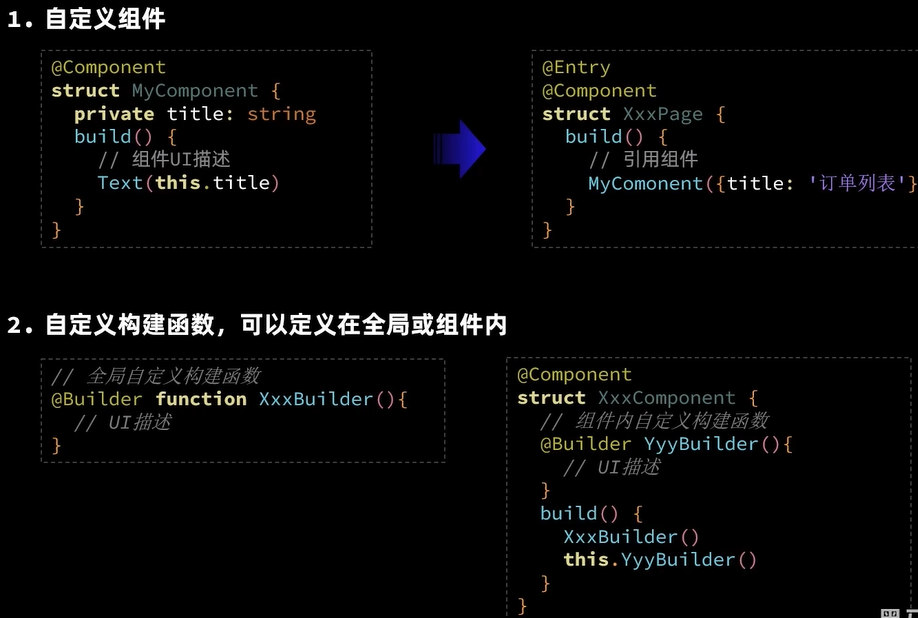
自定义组件

//全局自定义构建函数
@Builder function ItemCard(item:Item){Row(){Image(item.image).width(60)Column(){Text(item.name).fontSize(16)Text(item.price.toFixed(0)).fontColor(Color.Red).fontSize(13)}.alignItems(HorizontalAlign.Start)}.width('100%').height(100).justifyContent(FlexAlign.SpaceBetween).padding({left:15,right:15}).backgroundColor(Color.White).borderRadius(10)
}使用:

//全局公共样式函数
@Styles function StylesQuan(){.width('100%').height('100%').padding(20).backgroundColor(Color.Pink).padding(20)
}
使用:

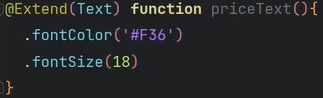
注意:只能抽取公共的,例如text,image这种有特有属性的组件就用不了
需要**@Extend()**继承该组件才可以(继承模式只能写在全局里)



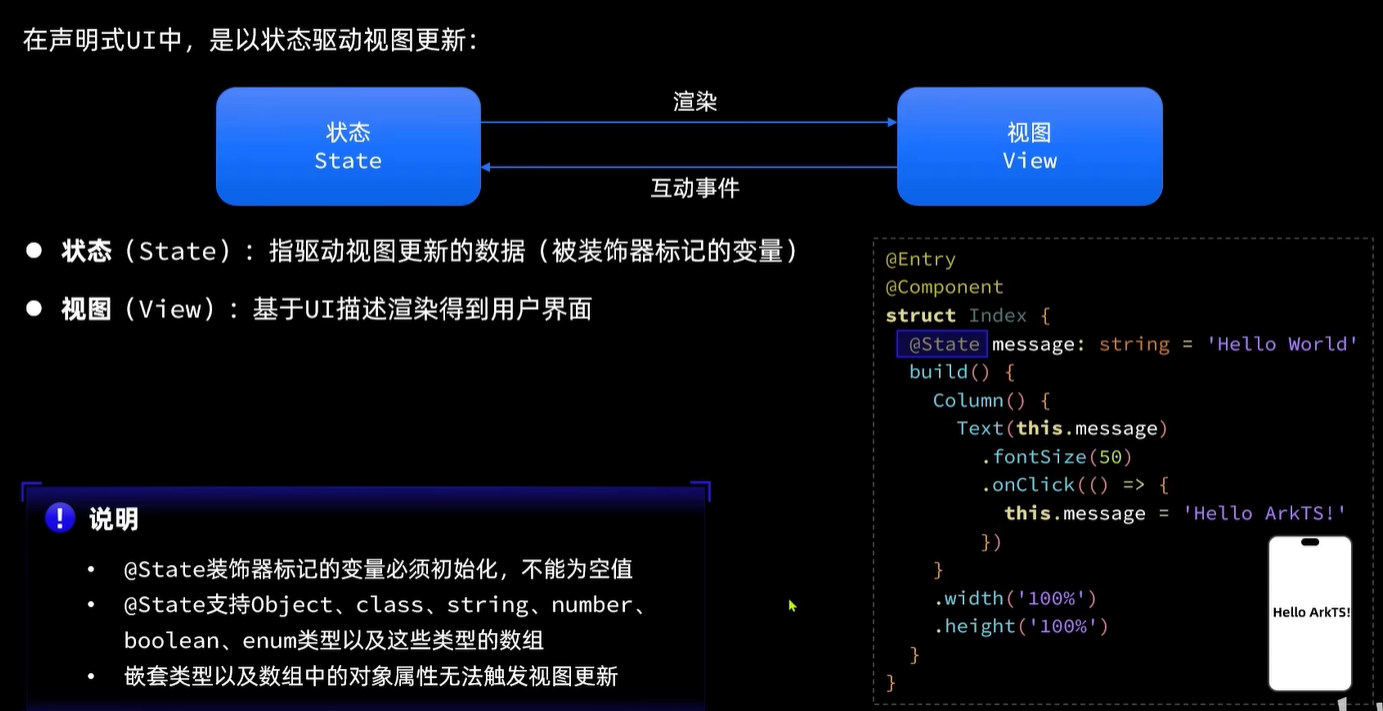
状态管理
@state

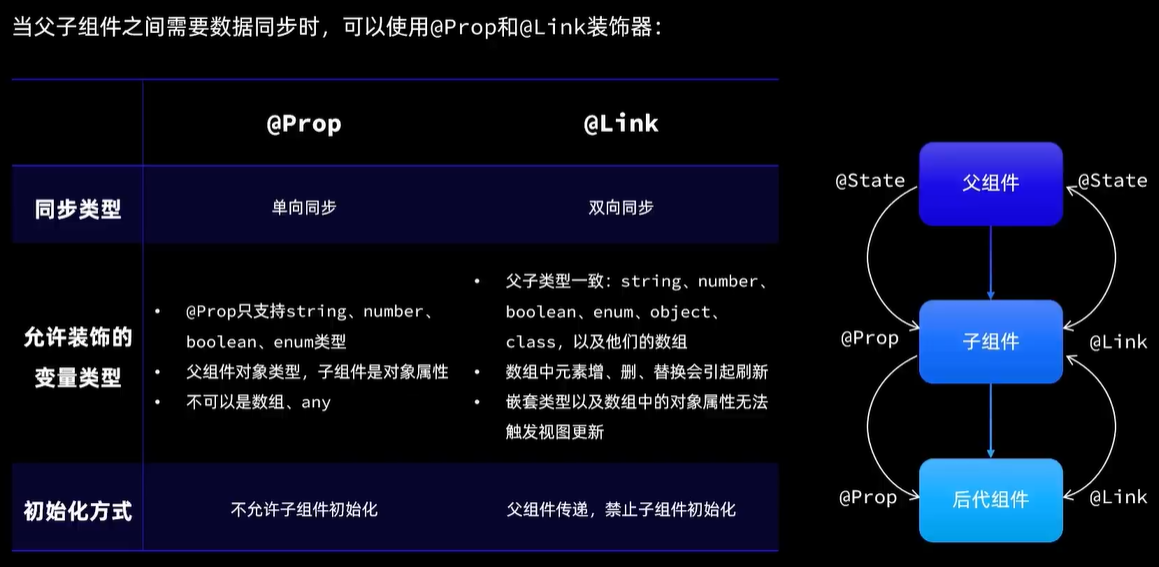
@prop和Link

@Provide和@Consume
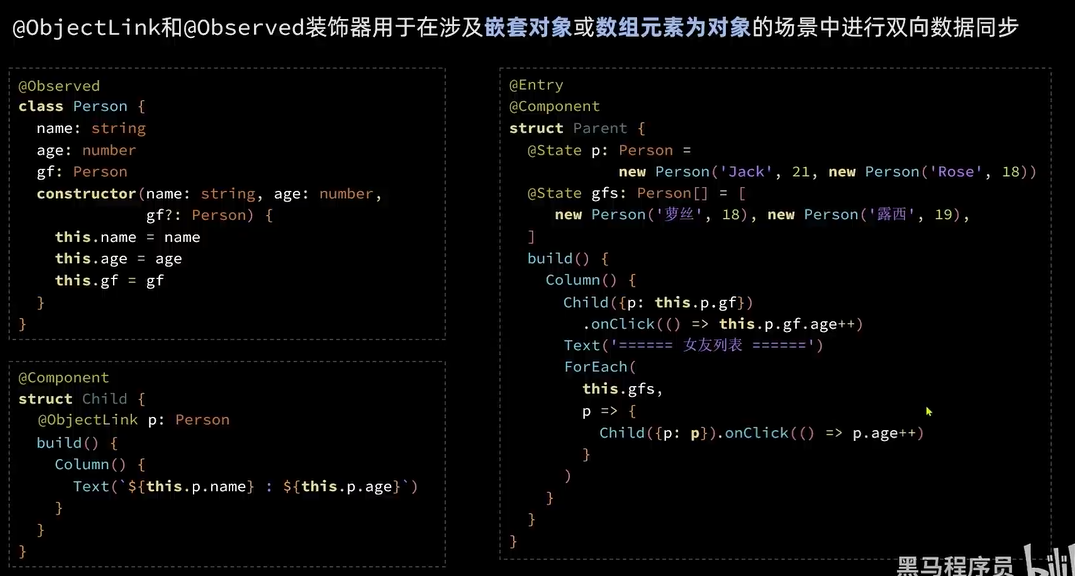
@objectLink和@Observed
嵌套对象

数组元素

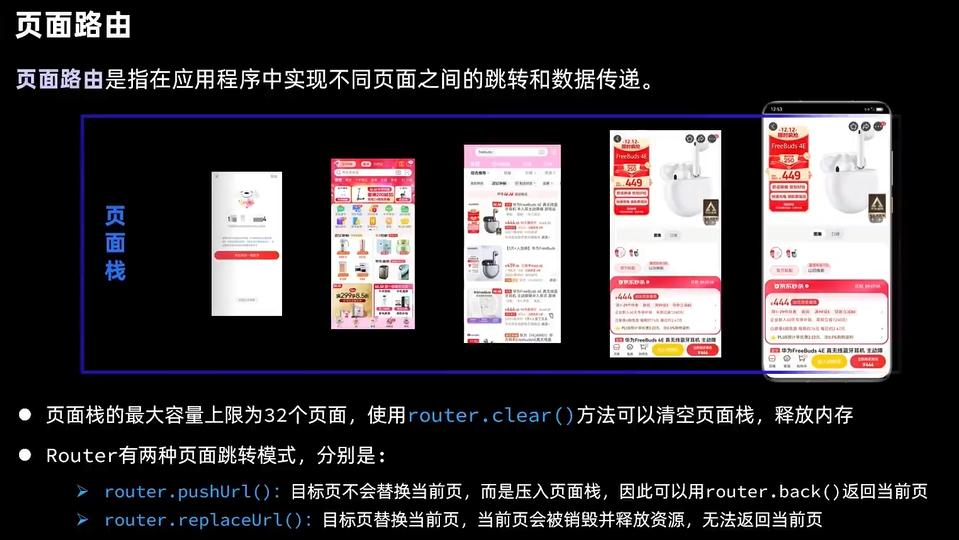
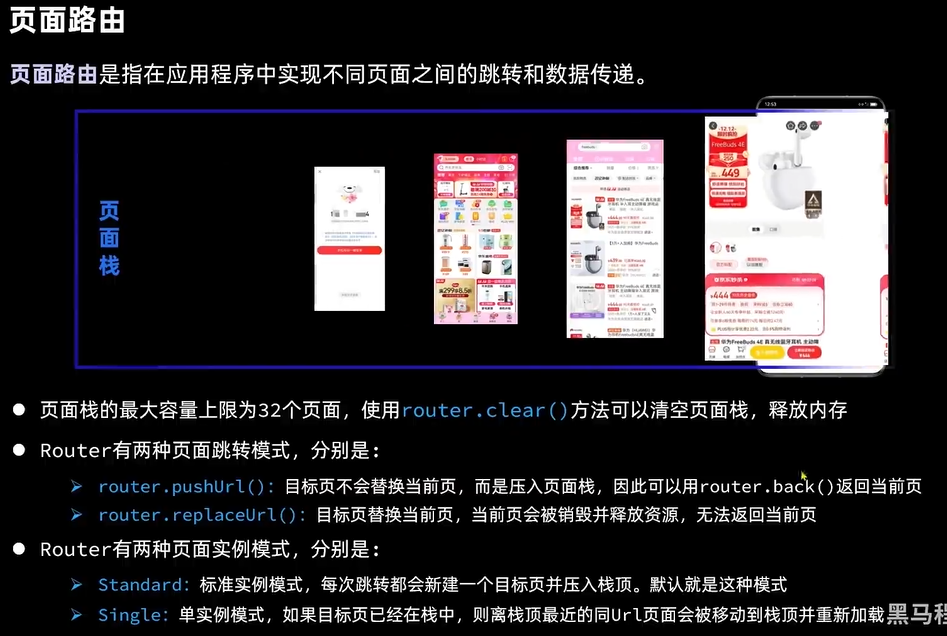
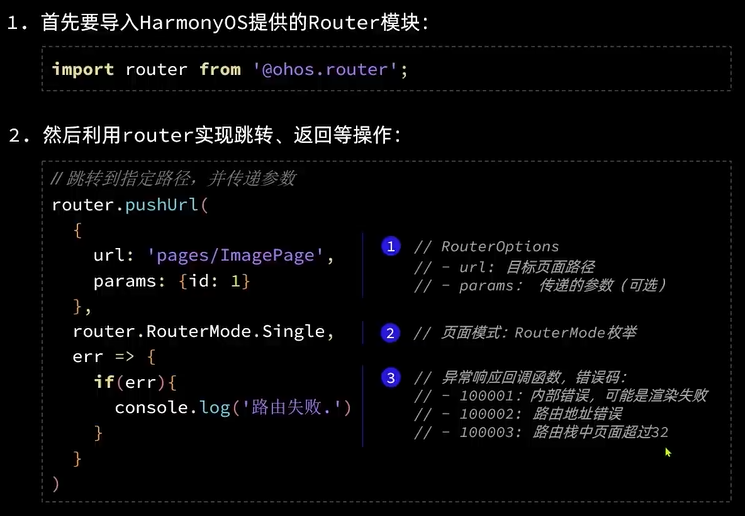
页面路由




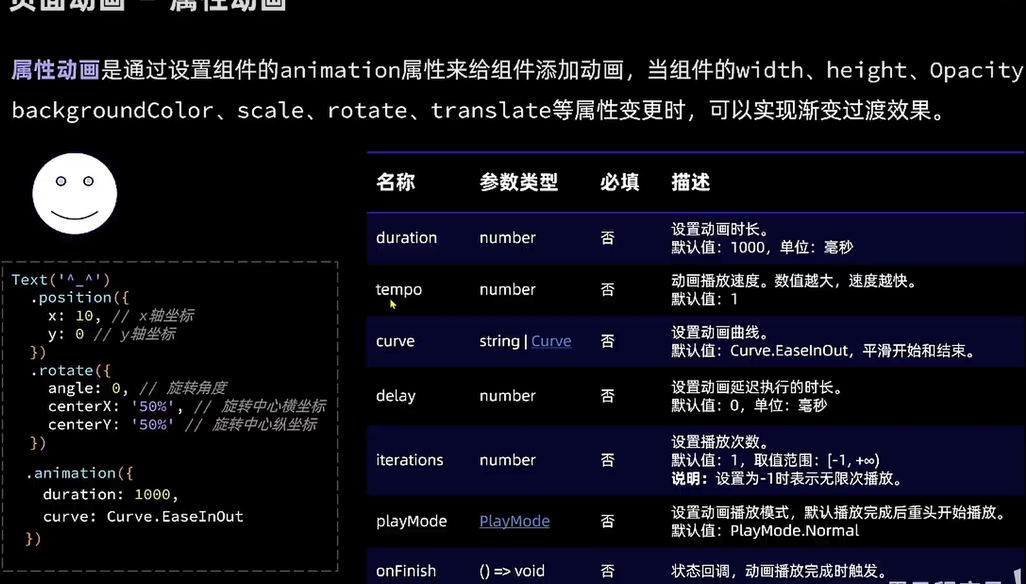
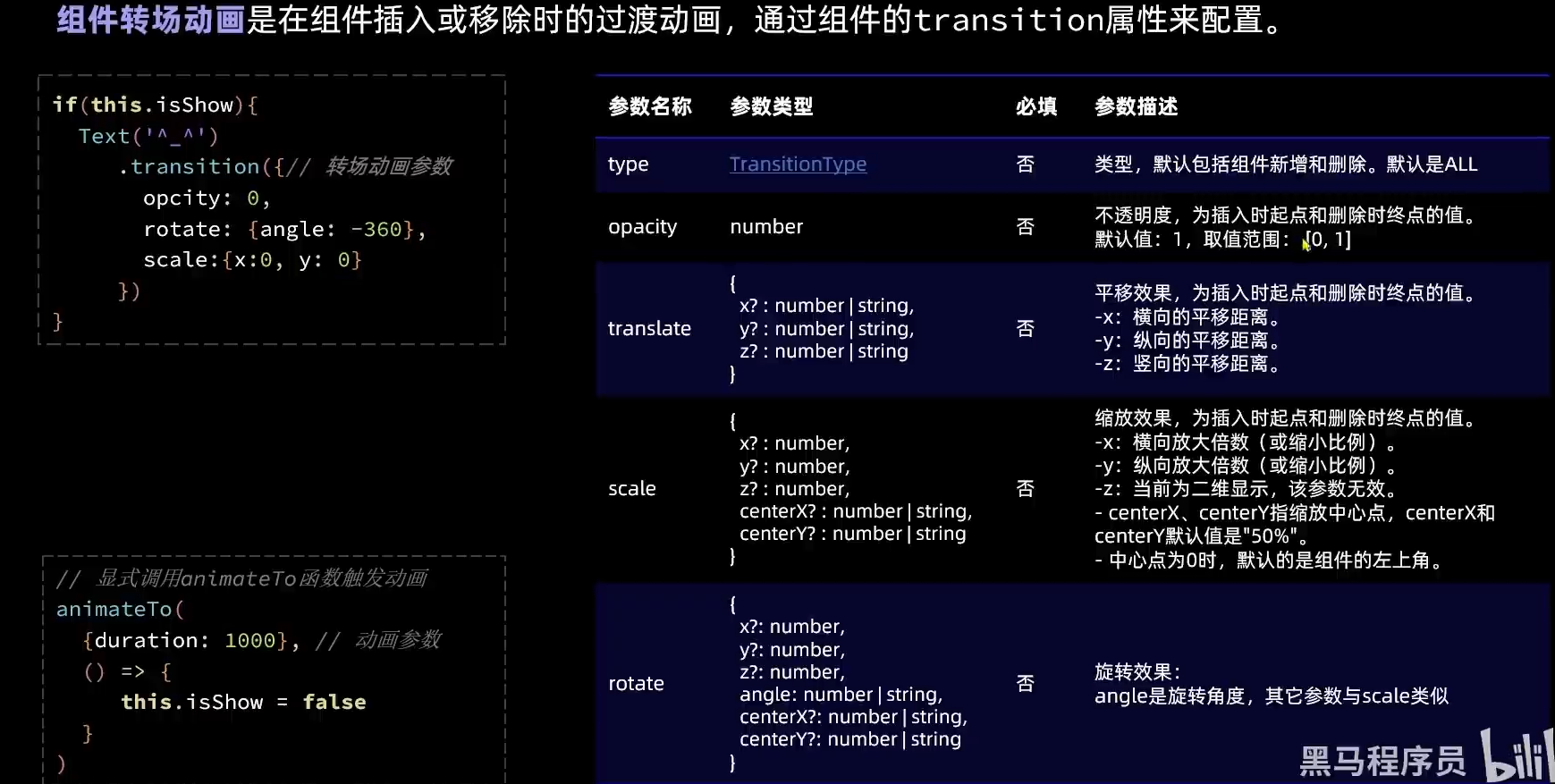
页面动画 有点薄弱


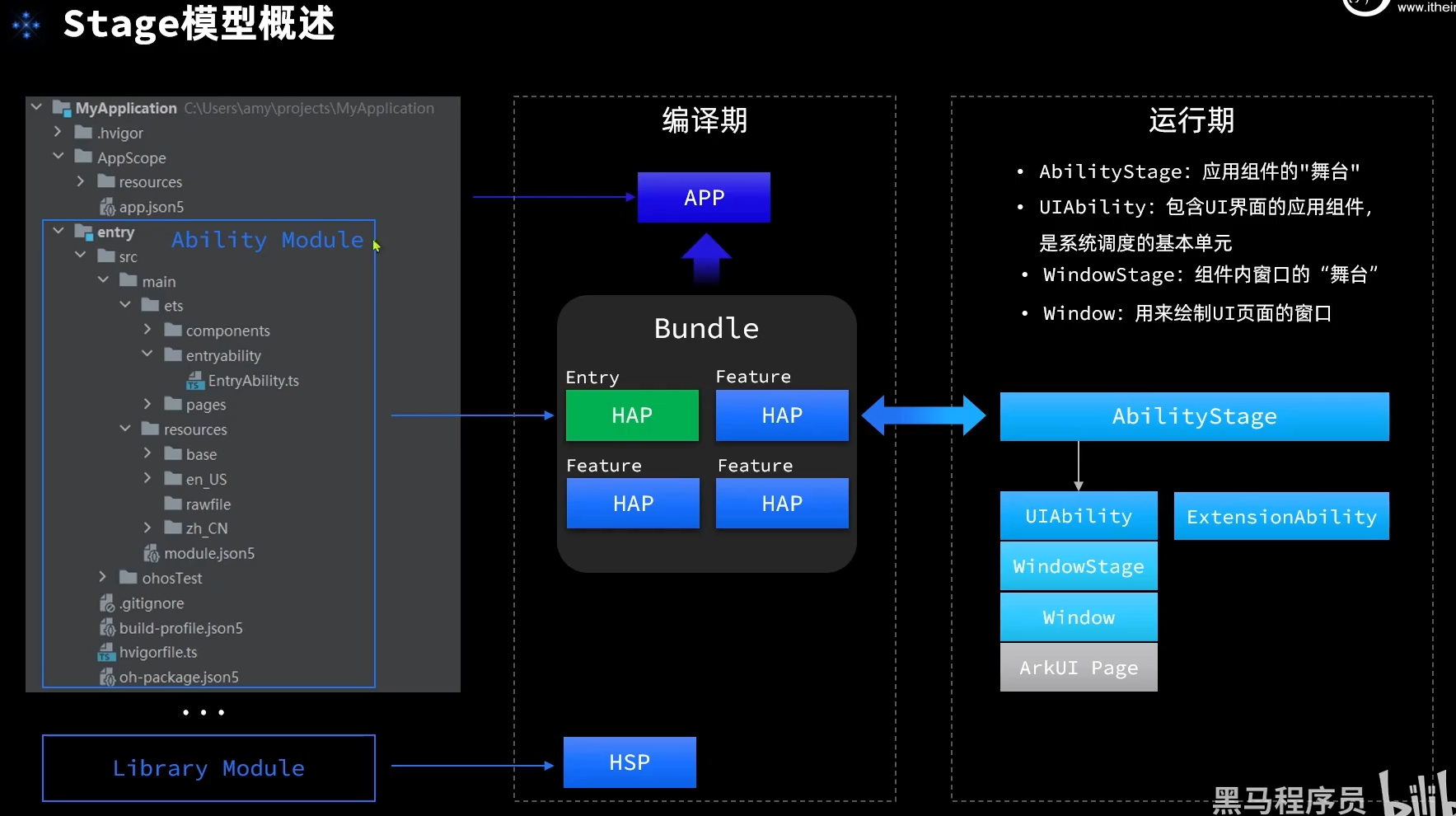
Stage模型

配置文件
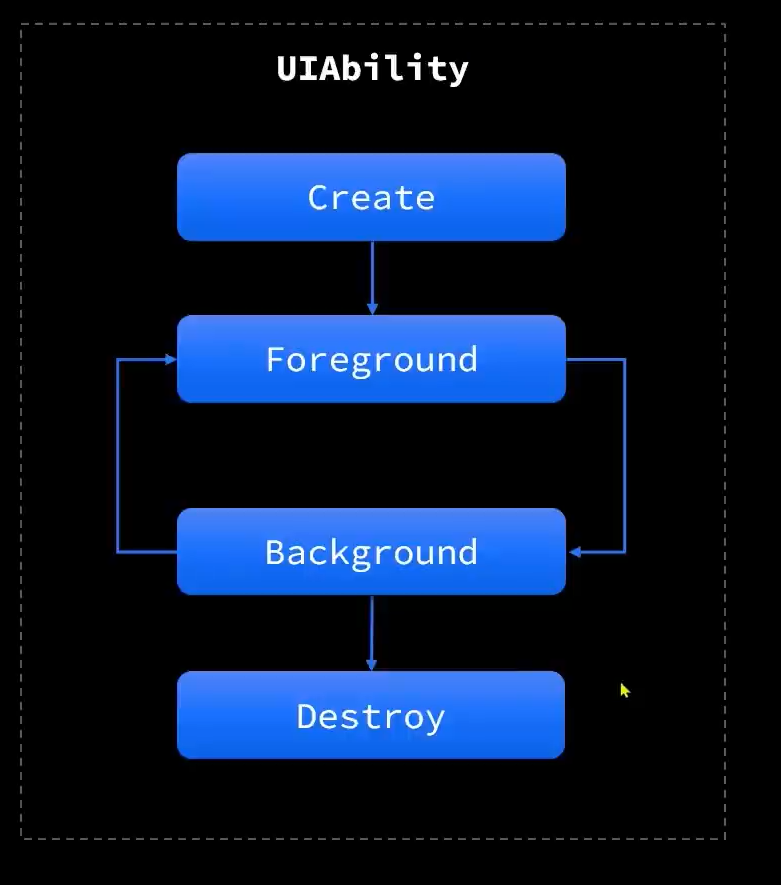
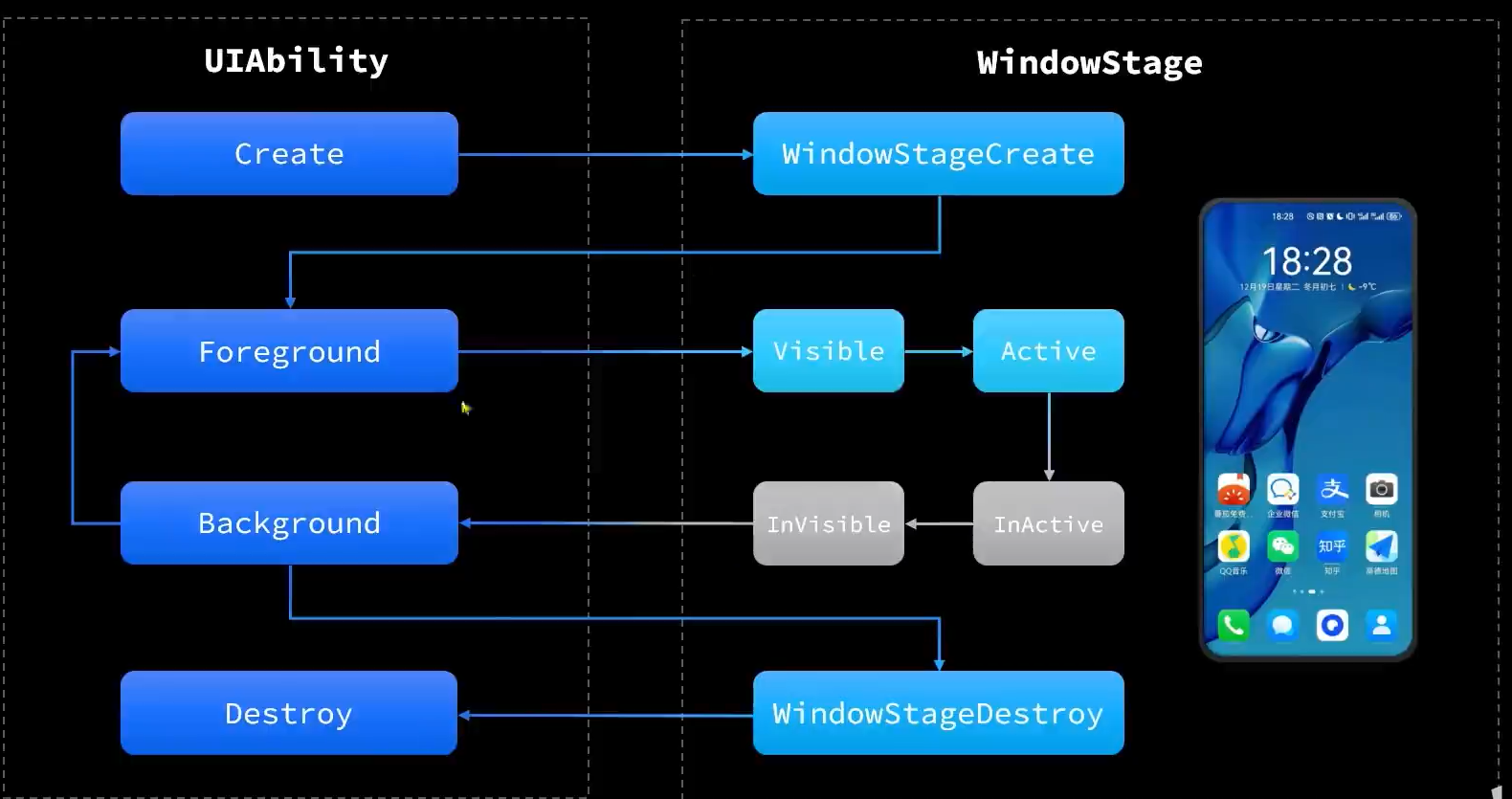
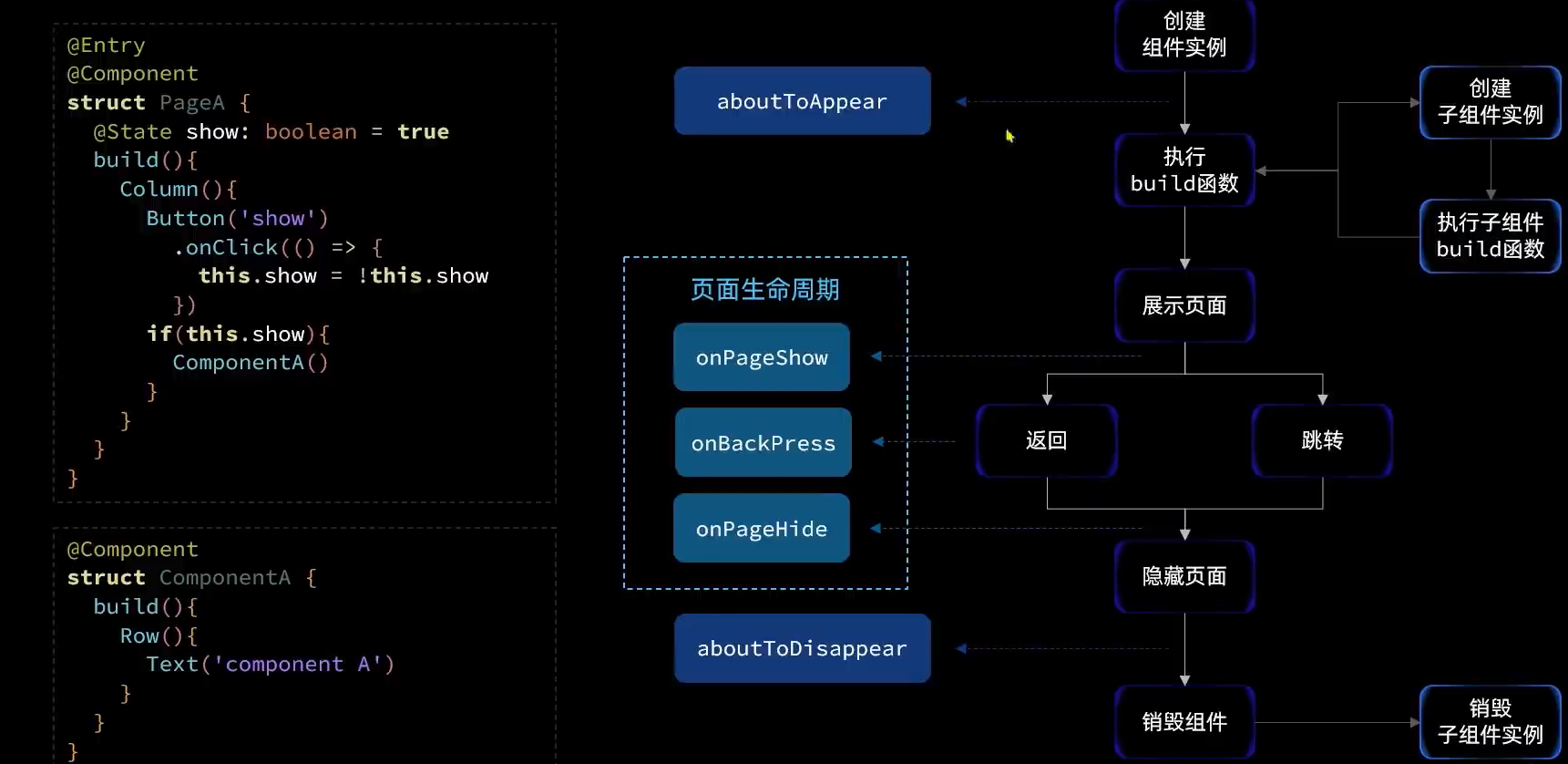
UIAbitity生命周期


组件的生命周期

其中builder函数创建后的是和销毁前的是组件生命周期,可以在任意组件中使用,而页面的生命周期只能在@entry中使用
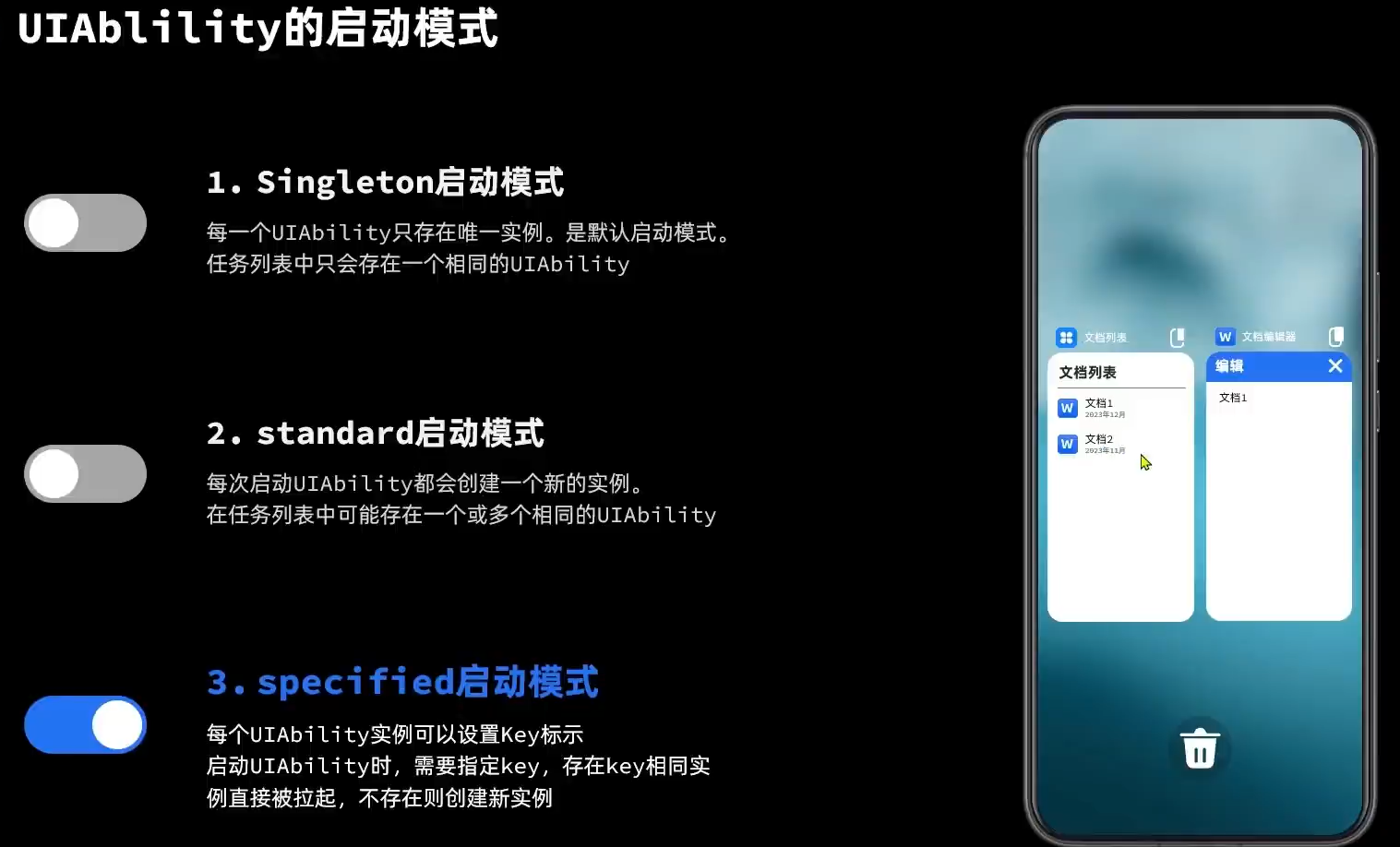
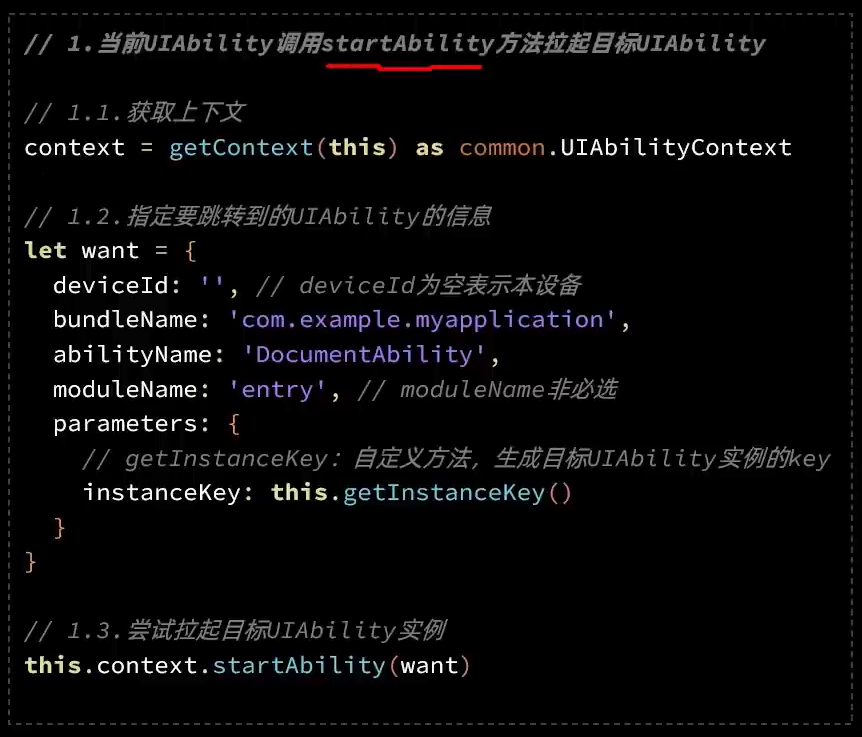
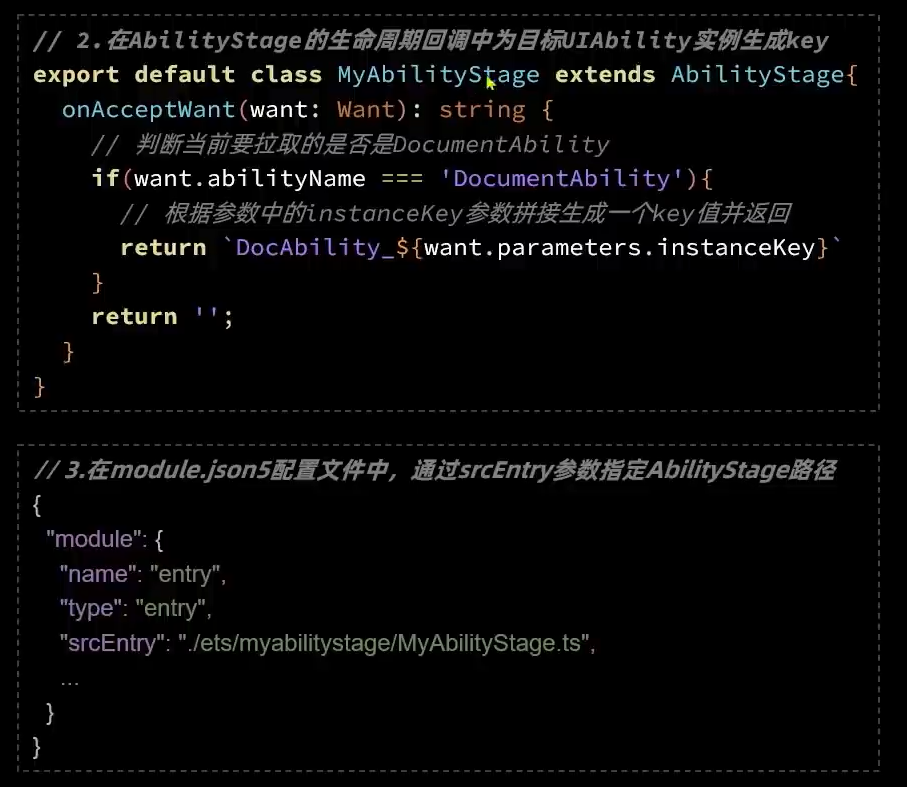
UIAlility启动模式



网络连接
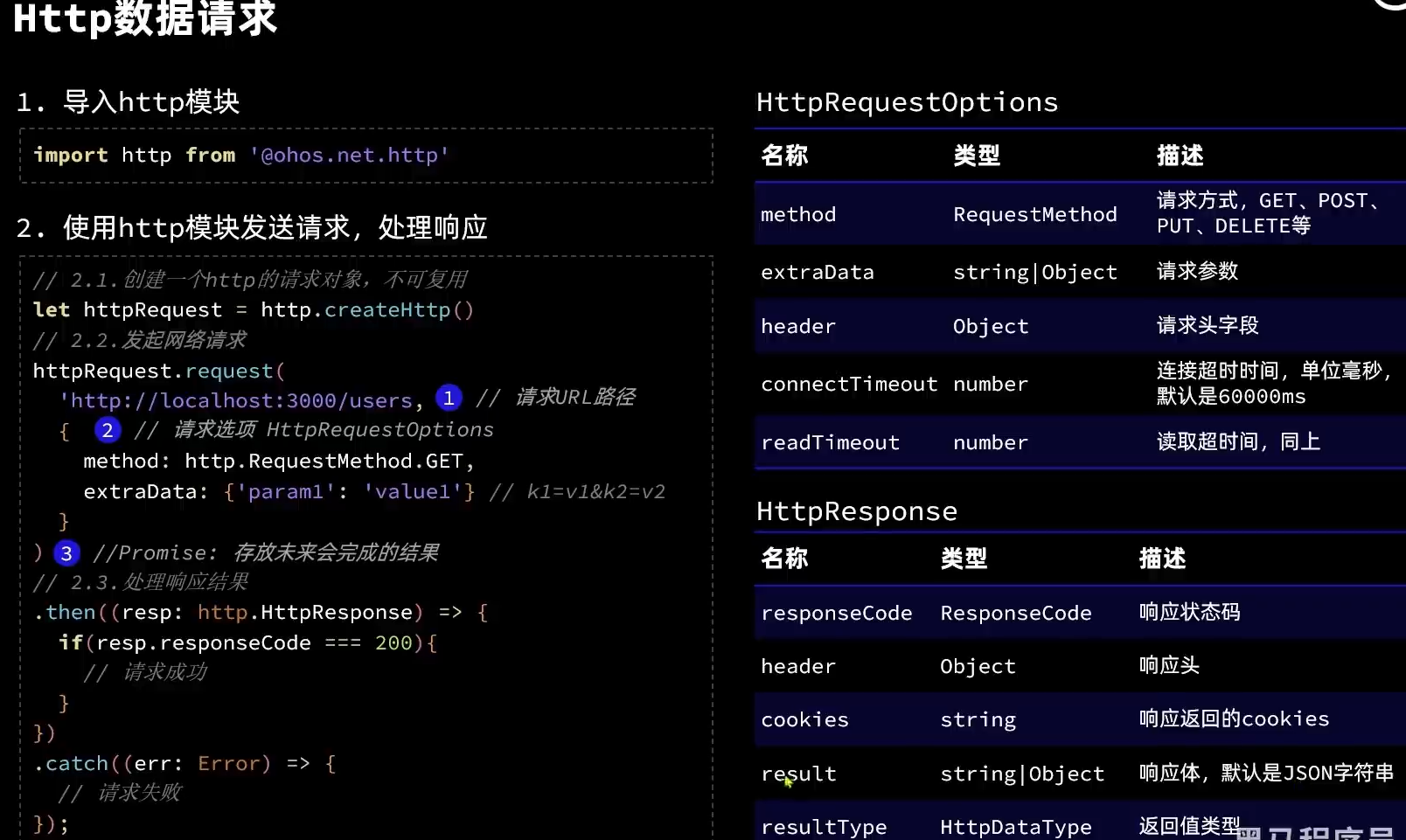
http数据请求



、地图打印(webprinting)等服务)

——日期类和const成员函数)


