简要原理(设置双摄像机):
- 为需要展示的3D人物单独设置一个摄像机(只设置为渲染人物层级),主要摄像机的方向与人物方向一致,但摄像机需要需要旋转180°,设置的角度自行进行微调
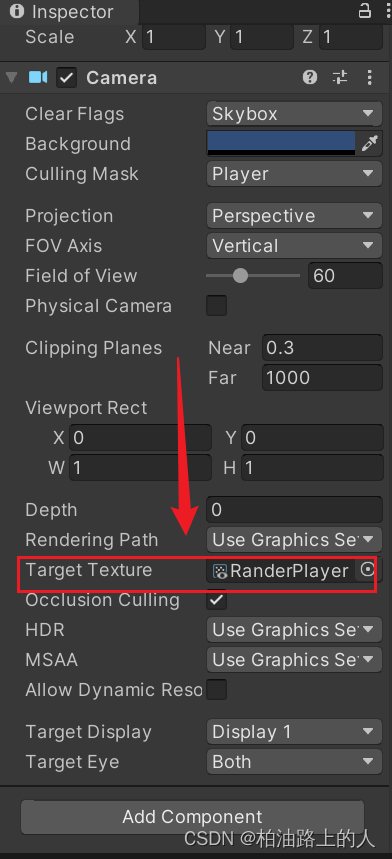
- 创建一个Render Texture类型的组件用于存储摄像机渲染的内容
- UI上设置需要展示的图片区域,图片类型为RawImage



具体实现
//打开详细信息界面,charCameraTrans为人物展示摄像机public void OpenInfoWnd(){if (charCameraTrans == null){charCameraTrans = GameObject.FindGameObjectWithTag("CharShowCam").transform;}//设置人物展示相机的相对位置charCameraTrans.localPosition = playerController.transform.position + playerController.transform.forward * 1.8f + new Vector3(0,0.9f,0);charCameraTrans.localEulerAngles = new Vector3(0, 180 + playerController.transform.localEulerAngles.y, 0);charCameraTrans.gameObject.SetActive(true);infoWnd.showWnd();}//关闭详细信息界面public void CloseInfoWnd(){//关闭人物展示摄像机charCameraTrans.gameObject.SetActive(false);//关闭显示界面infoWnd.hideWnd(); }UI中实现角色旋转的触控
简要原理
记录人物旋转角度x:鼠标按下位置减去鼠标拖拽的终点的得到鼠标的旋转角度
将旋转角度作用在角色上:记录人物初始的角度(y轴的角度),重新设置人物的角度
代码实现
//注册触摸事件private void RegTouchEvts(){
//OnClickDown函数参考之前博文实现非按钮物体的事件监听OnClickDown(imgChar.gameObject, (PointerEventData evt) => {MouStartPos = evt.position;
//角色开始的角度startRoate = playerController.transform.localEulerAngles.y;});OnDrag(imgChar.gameObject, (PointerEventData evt) =>{//计算鼠标拖拽的距离float roate =MouStartPos.x-evt.position.x; playerController.transform.localEulerAngles = new Vector3(0, roate+startRoate, 0);});}





