node最新版本的安装以及创建vue项目
下载地址
Index of /dist/v16.17.0/

直接下载16.17.0winx64.zip的压缩包即可

我下载的免安装版本,我这里有中文路径,所以我需要换一个没有中文路径的位置。剪切一下。

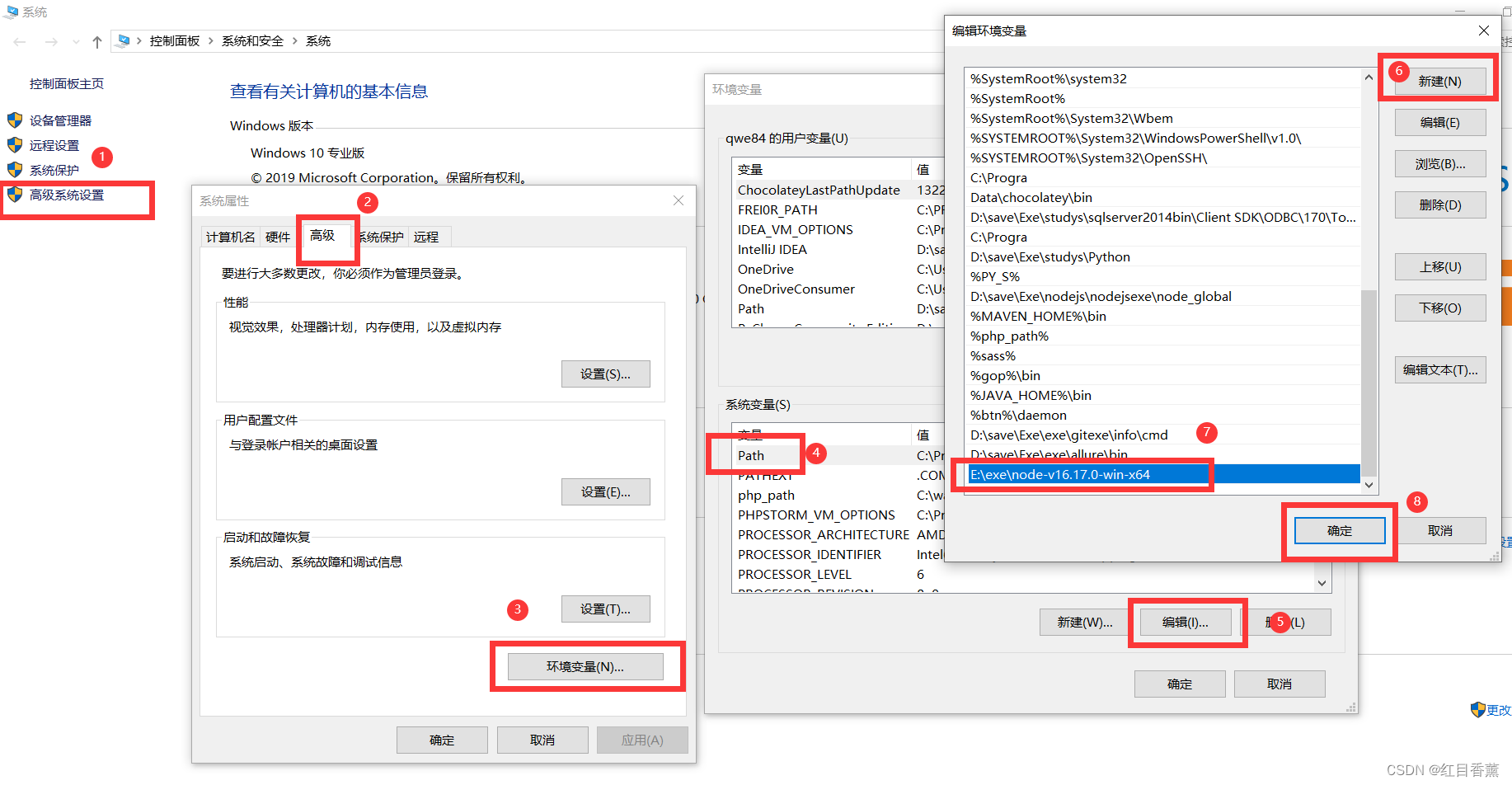
环境变量设置
换了一个没有中文路径的地方

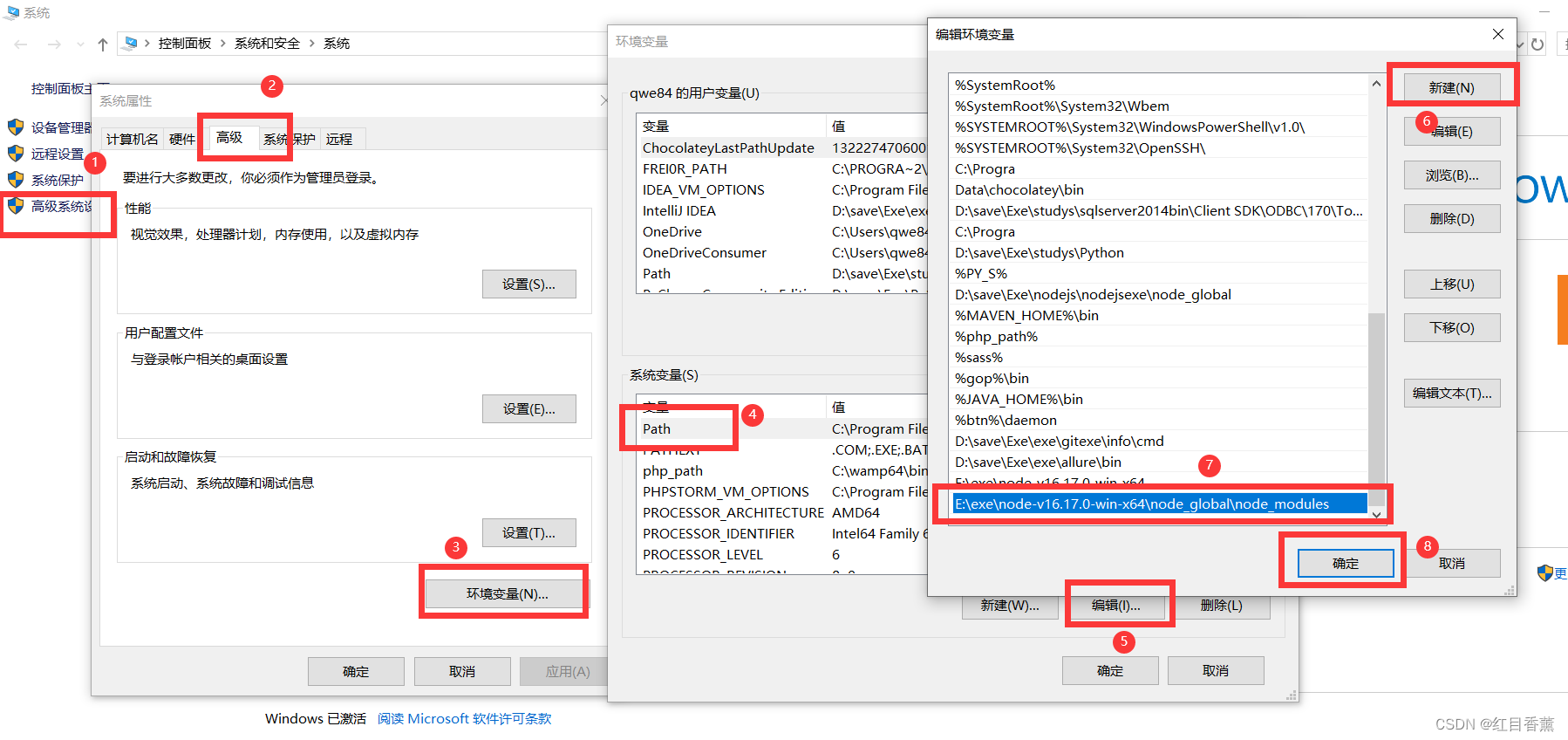
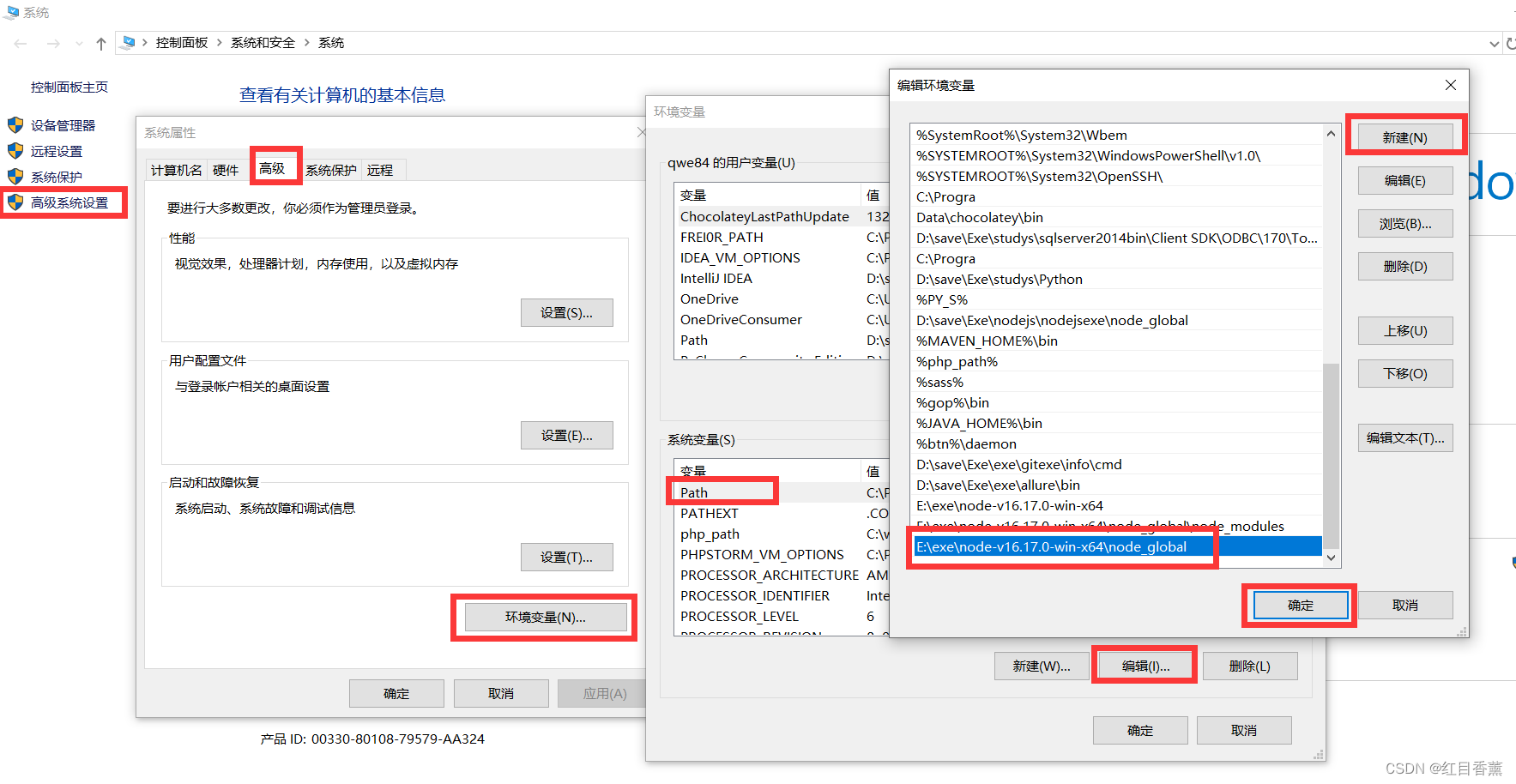
配置一下环境变量,根据以下8个步骤配置即可。

查看一下是否可以使用
npm -v
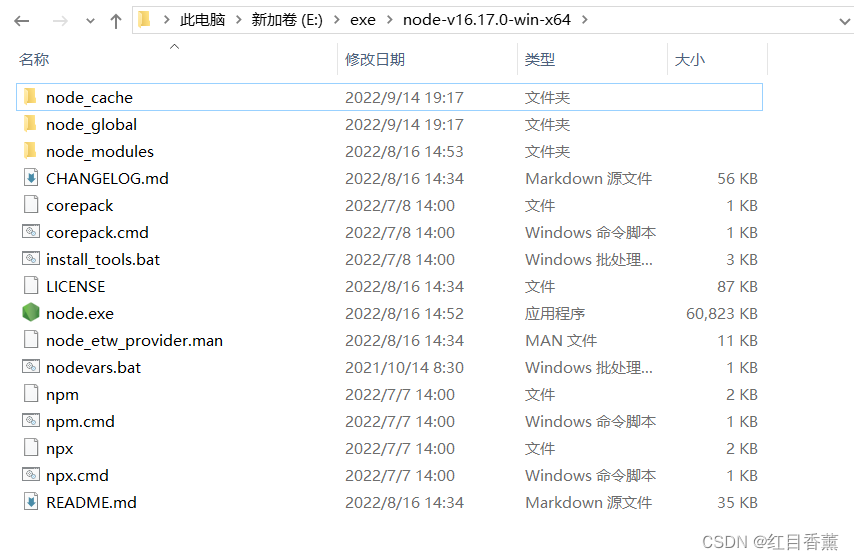
全局文件夹与缓存文件夹设置
在当前文件夹下创建两个文件夹【node_global】与【node_cache】
直接鼠标右键【新建文件夹】即可

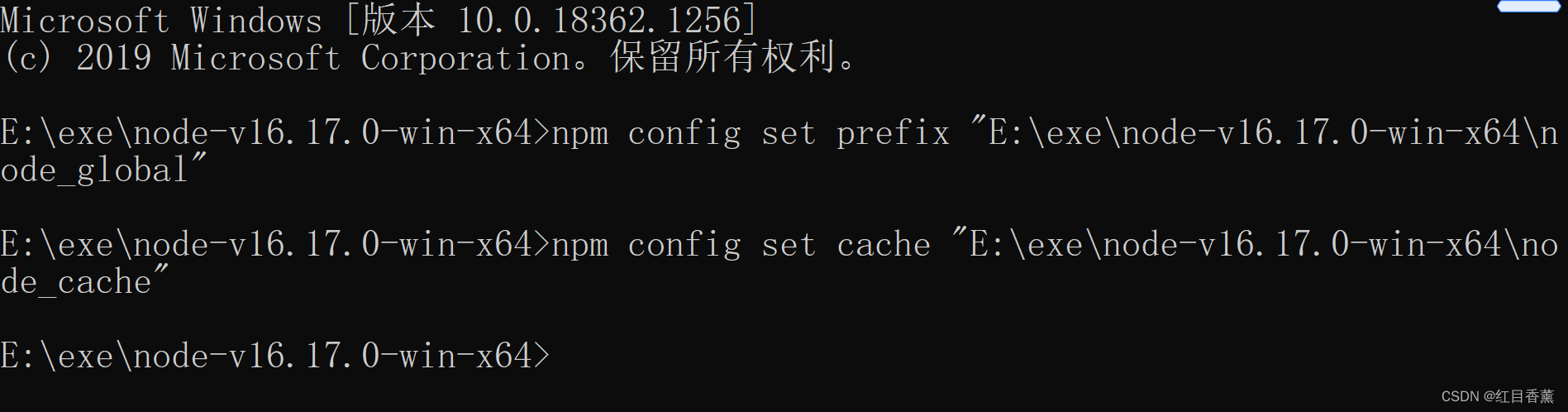
打开【cmd】修改配置位置:
我这里E盘,看好自己放置的位置就可以。
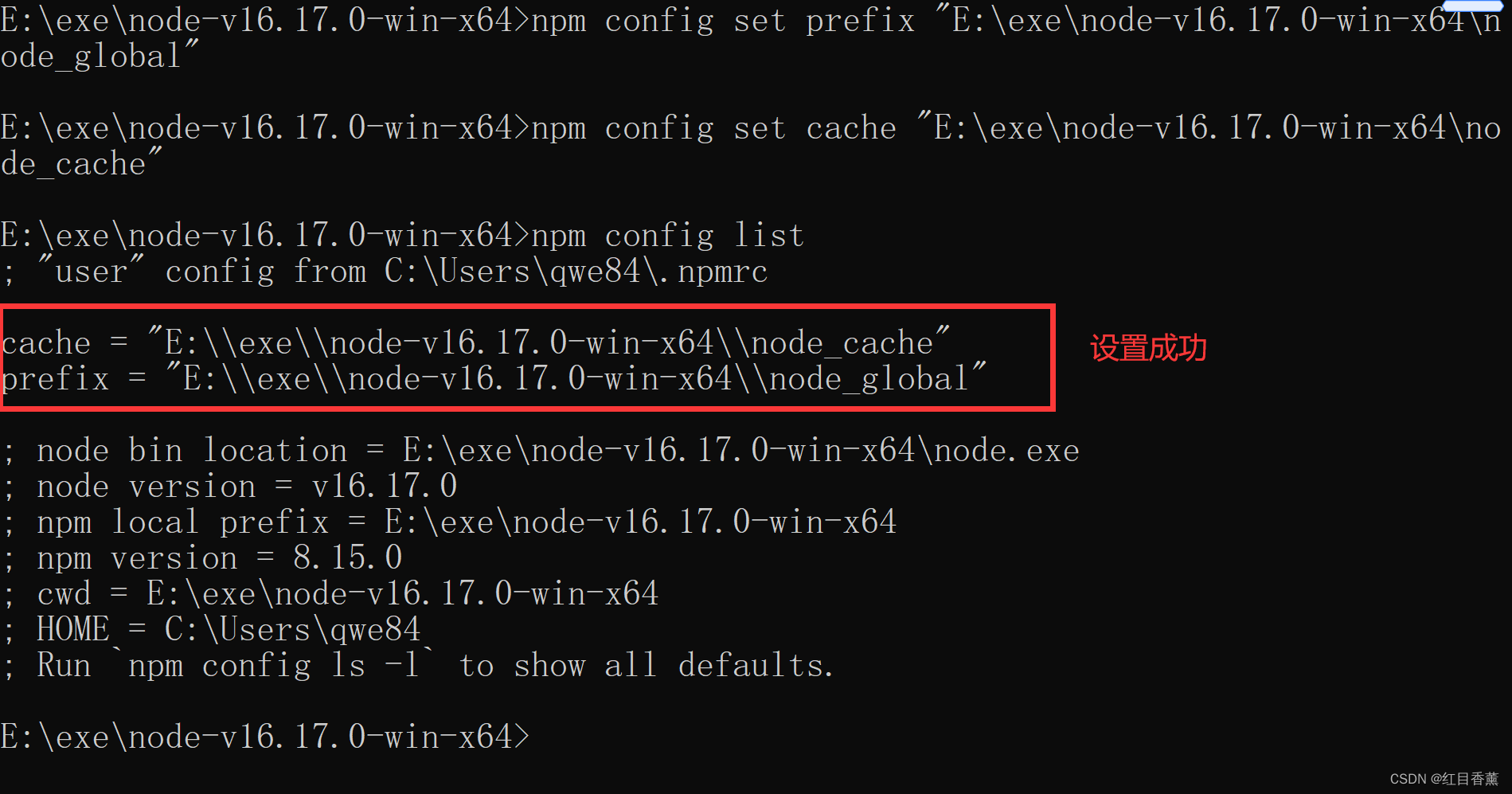
npm config set prefix "E:\exe\node-v16.17.0-win-x64\node_global"
npm config set cache "E:\exe\node-v16.17.0-win-x64\node_cache"打开cmd进行设置即可

设置完毕,咱们再查看一下看看。

修改国内的【阿里】镜像
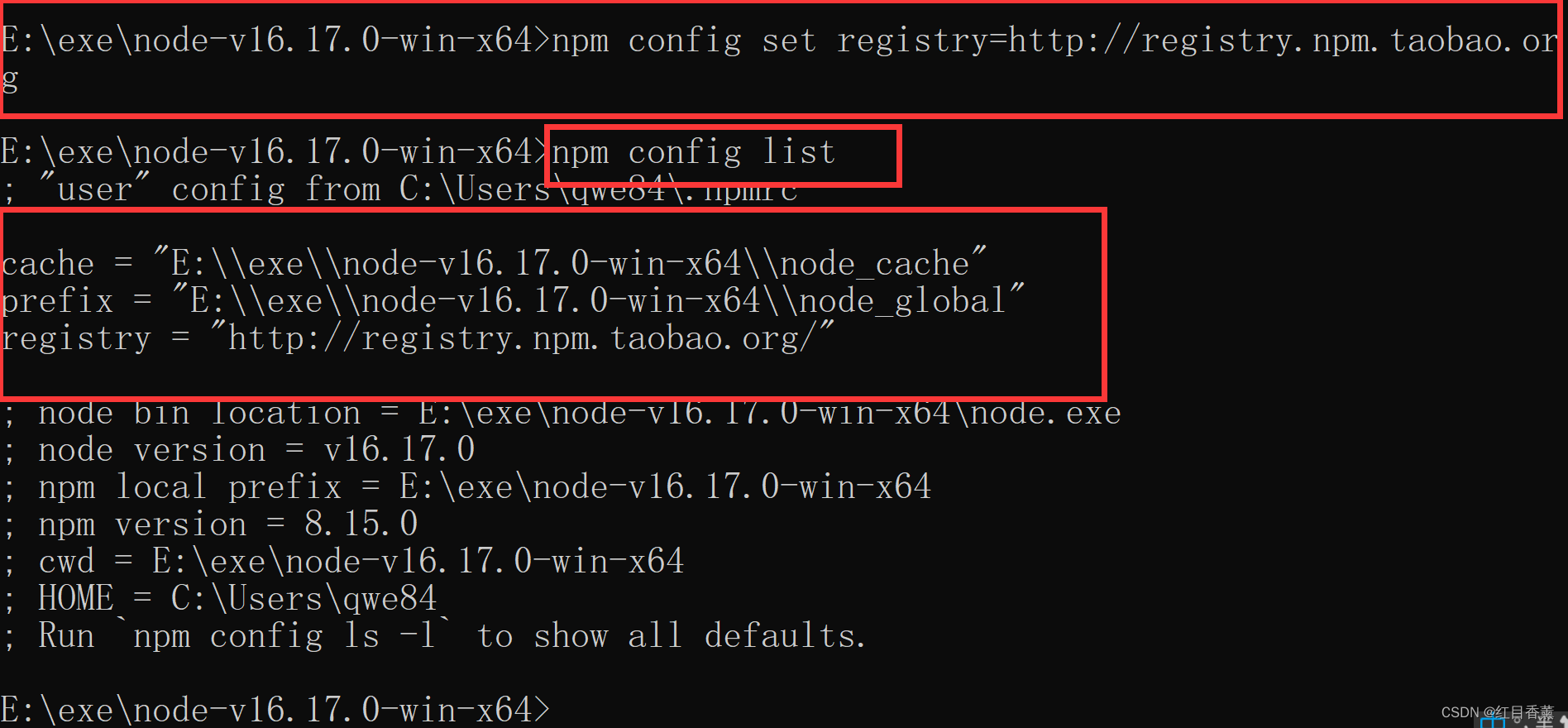
npm config set registry=http://registry.npm.taobao.org
npm config list设置完毕后查看一下是否成功,这里查看后可以看到成功了。

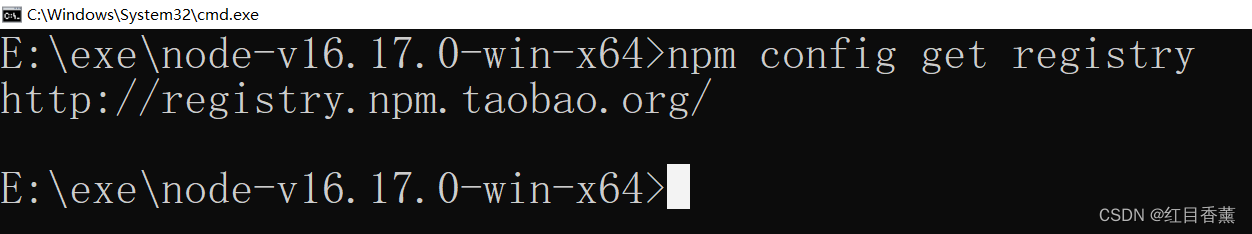
可以通过以下命令直接查看镜像配置
npm config get registry
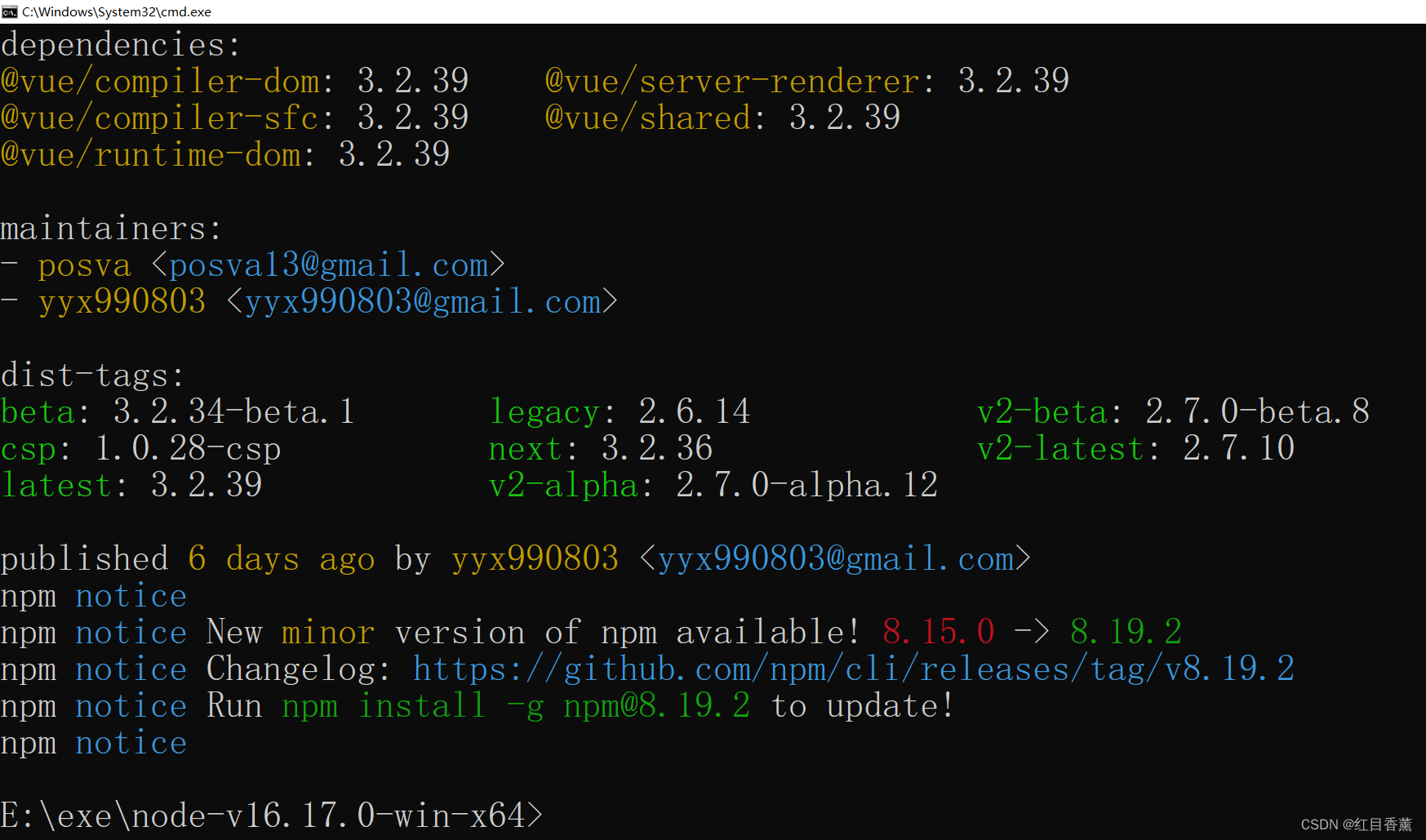
查看vue信息
npm info vue当前是3.2.39,之前我安装过一个保姆级的版本是3.2.37,可以看到这才2个月升级了2个版本

更新npm
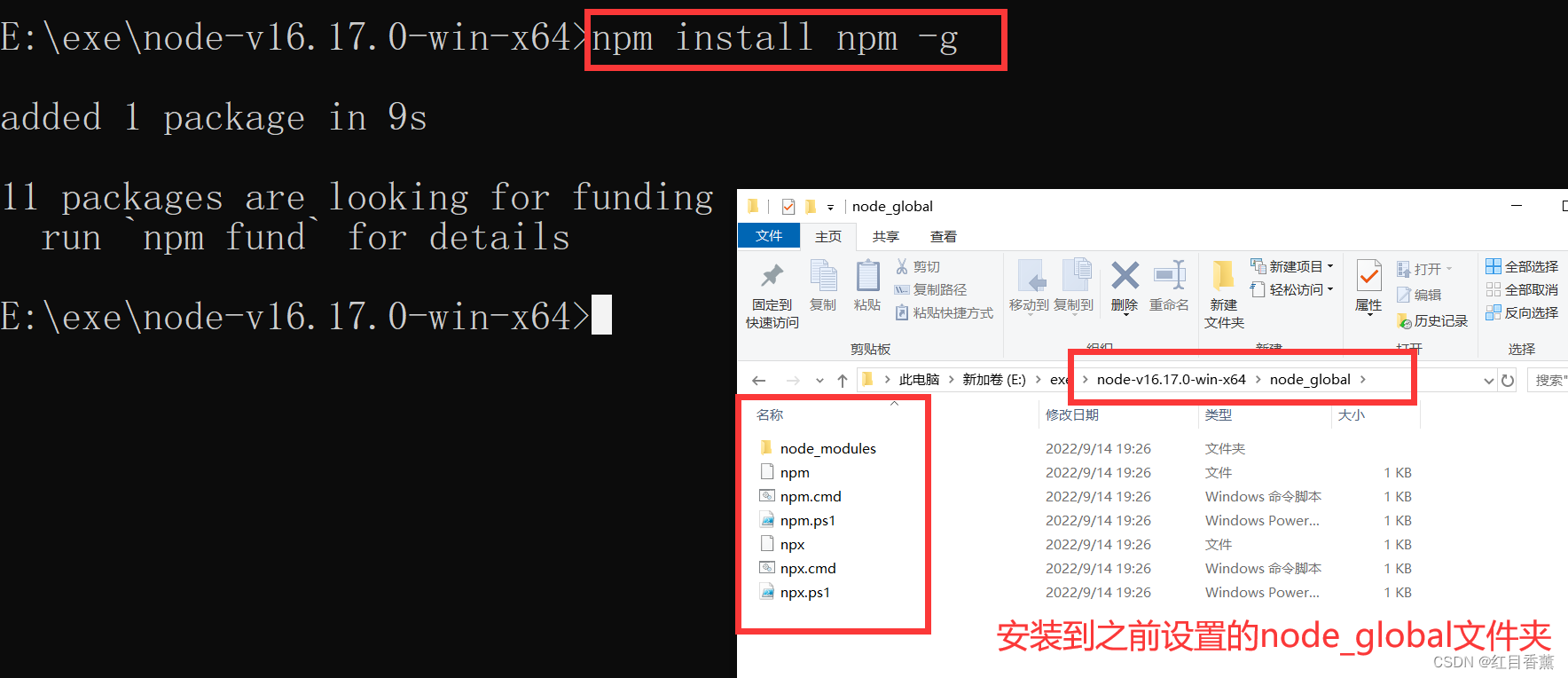
【-g】装到【global下】,就是刚才自己创建的文件夹。
npm install npm -g
新增环境变量
E:\exe\node-v16.17.0-win-x64\node_global\node_modules

查看一下版本是否升级
npm -v
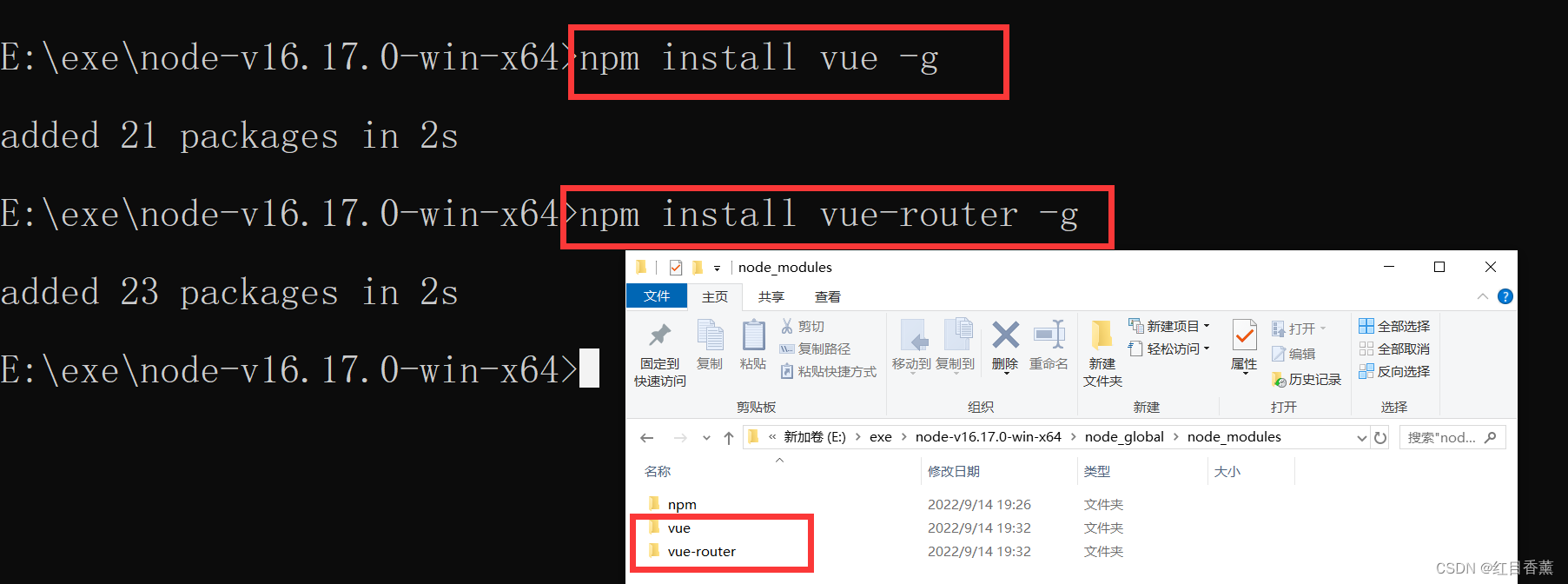
安装vue与router
npm install vue -g
npm install vue-router -g
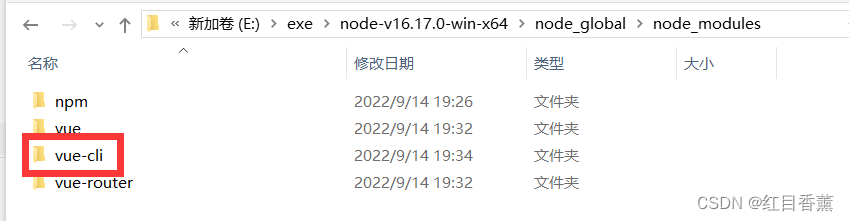
安装完成后可以在对应的文件夹下看到两个内容一个vue一个route。
安装vue脚手架
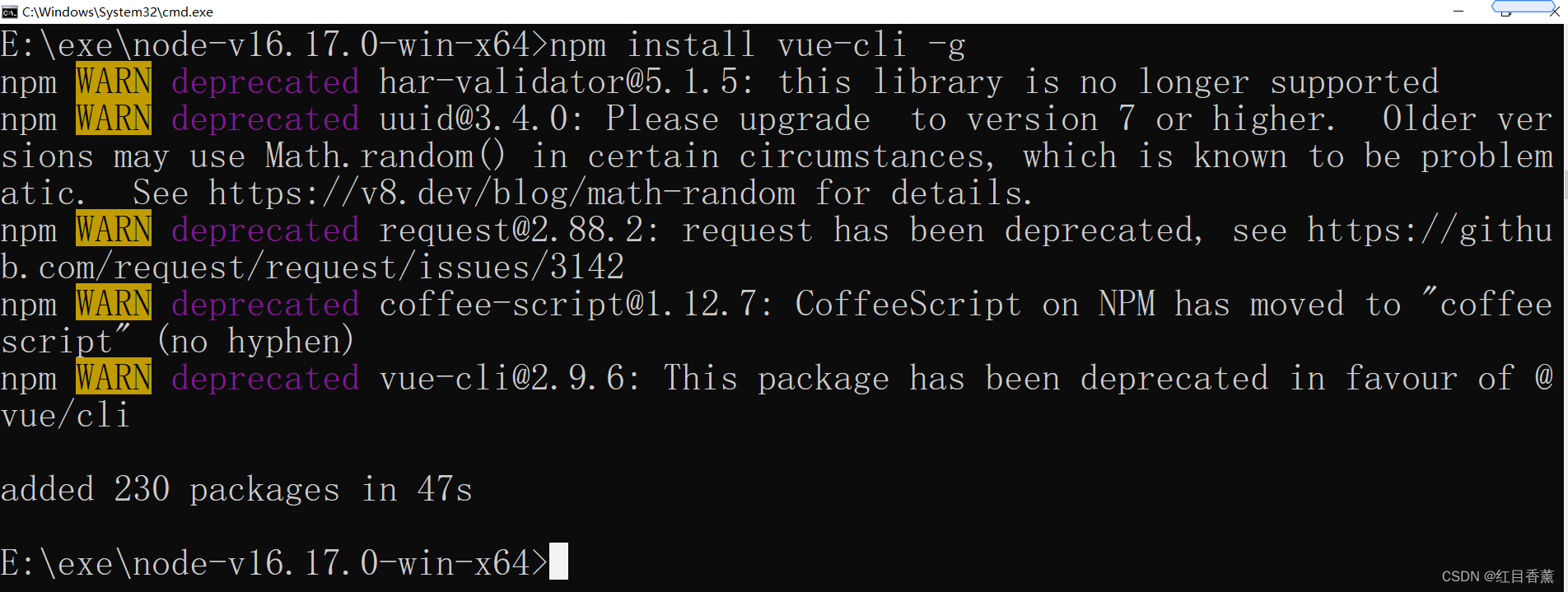
npm install vue-cli -g安装提示


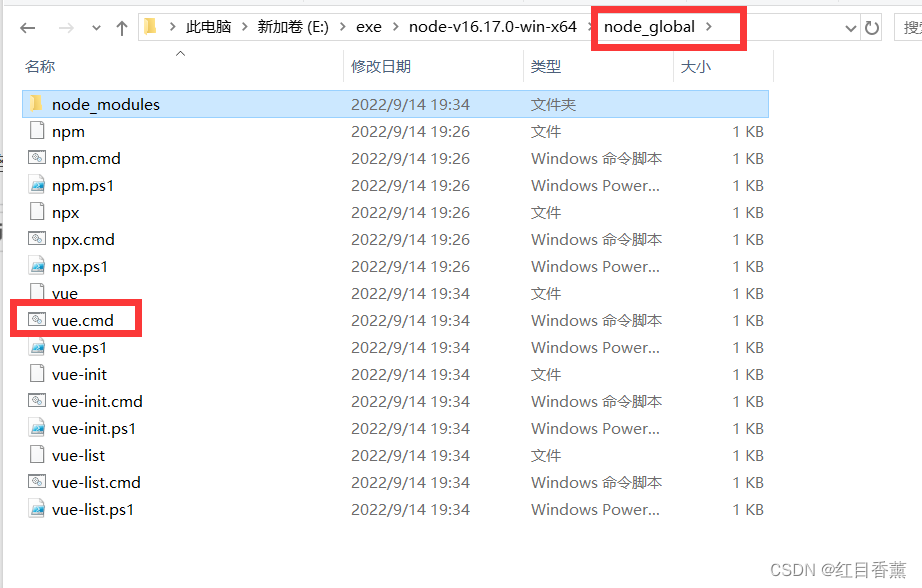
由于没有设置环境变量,暂时vue无法使用。这些命令都在【node_global】文件夹下。

我们需要再添加一个环境变量。
E:\exe\node-v16.17.0-win-x64\node_global

配置完成后查看vue命令是否可以使用。
vue -V这里的版本还是2.9.6

Vue项目创建
特别备注:项目名称不允许使用数字开头,同时项目命中不允许出现大写字母。
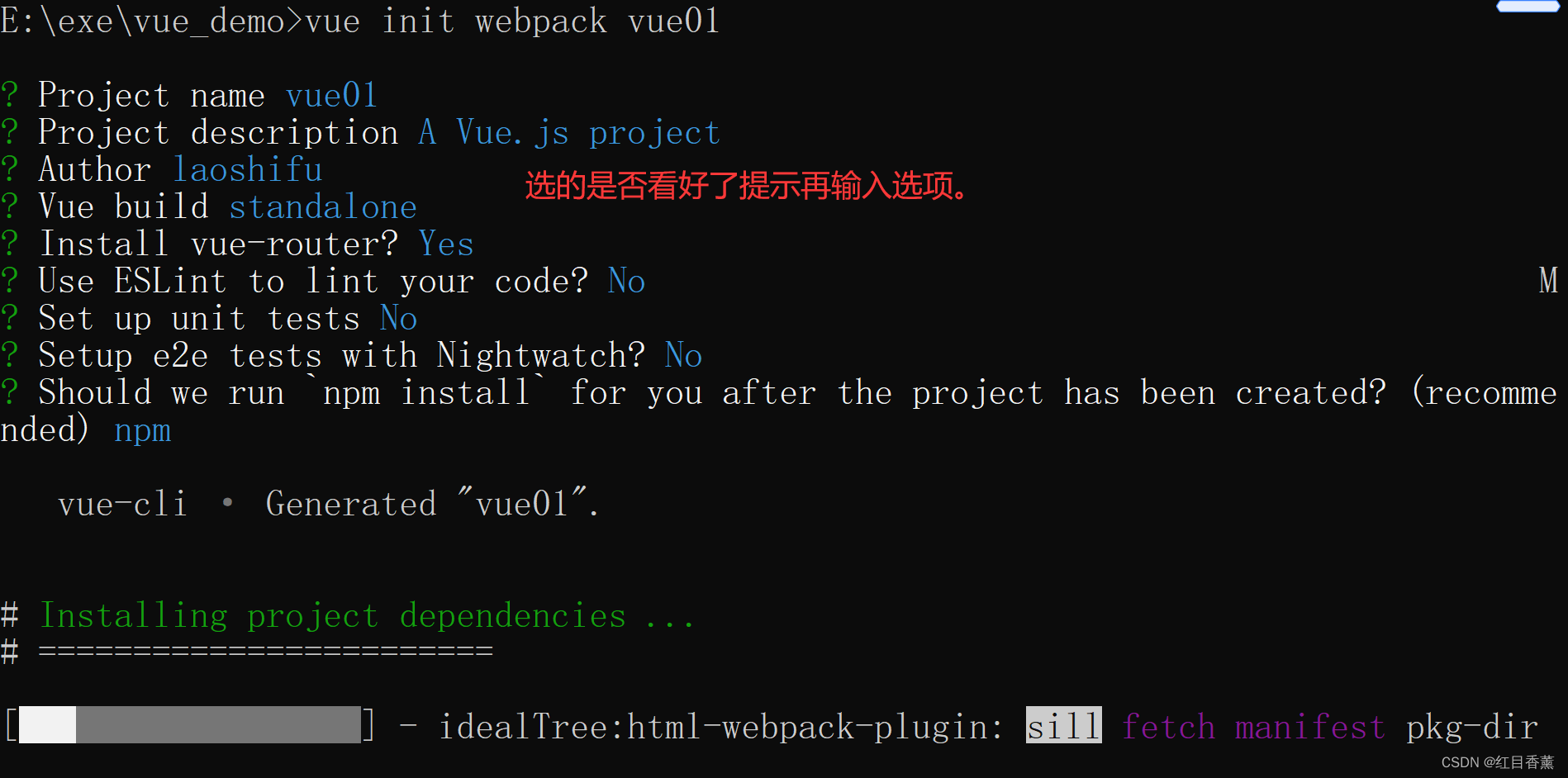
vue init webpack vue01我们找个空的位置来放置vue项目


连续输入以下命令
cd vue01
npm run dev稍微等一下就能看到一下提示,可以直接通过提示进行访问。

访问效果:

以上整个内容代表vue脚手架安装成功。

这里咱们使用vscode来编辑vue项目
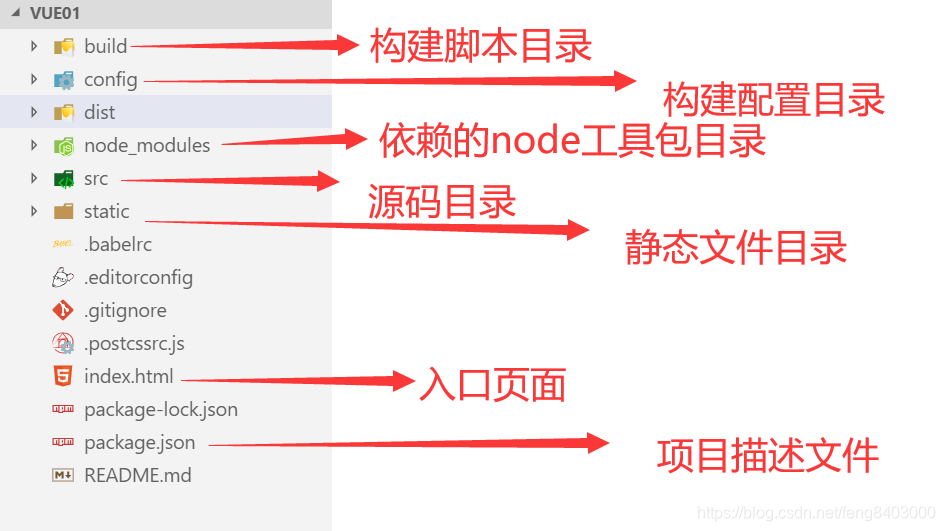
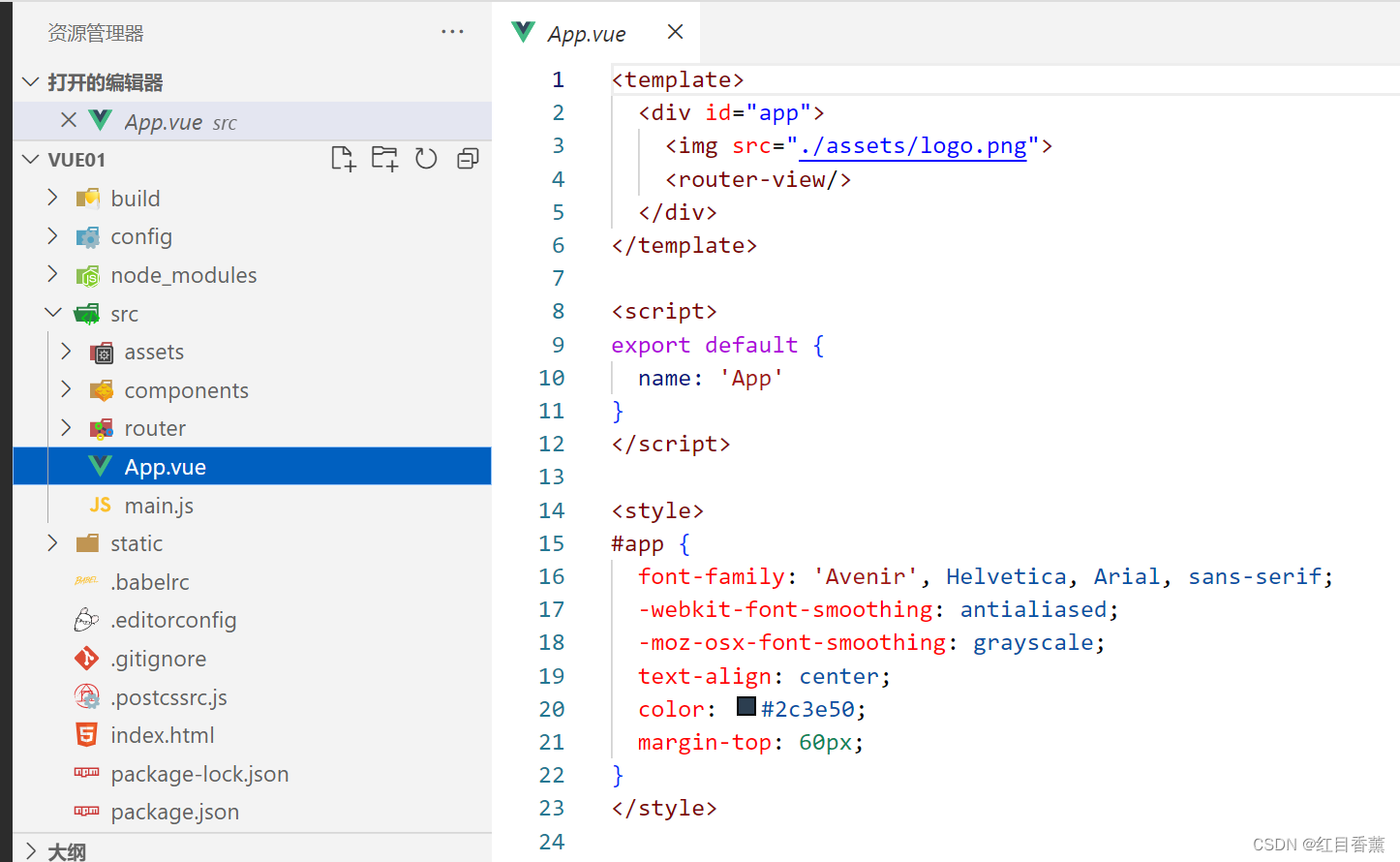
项目层级



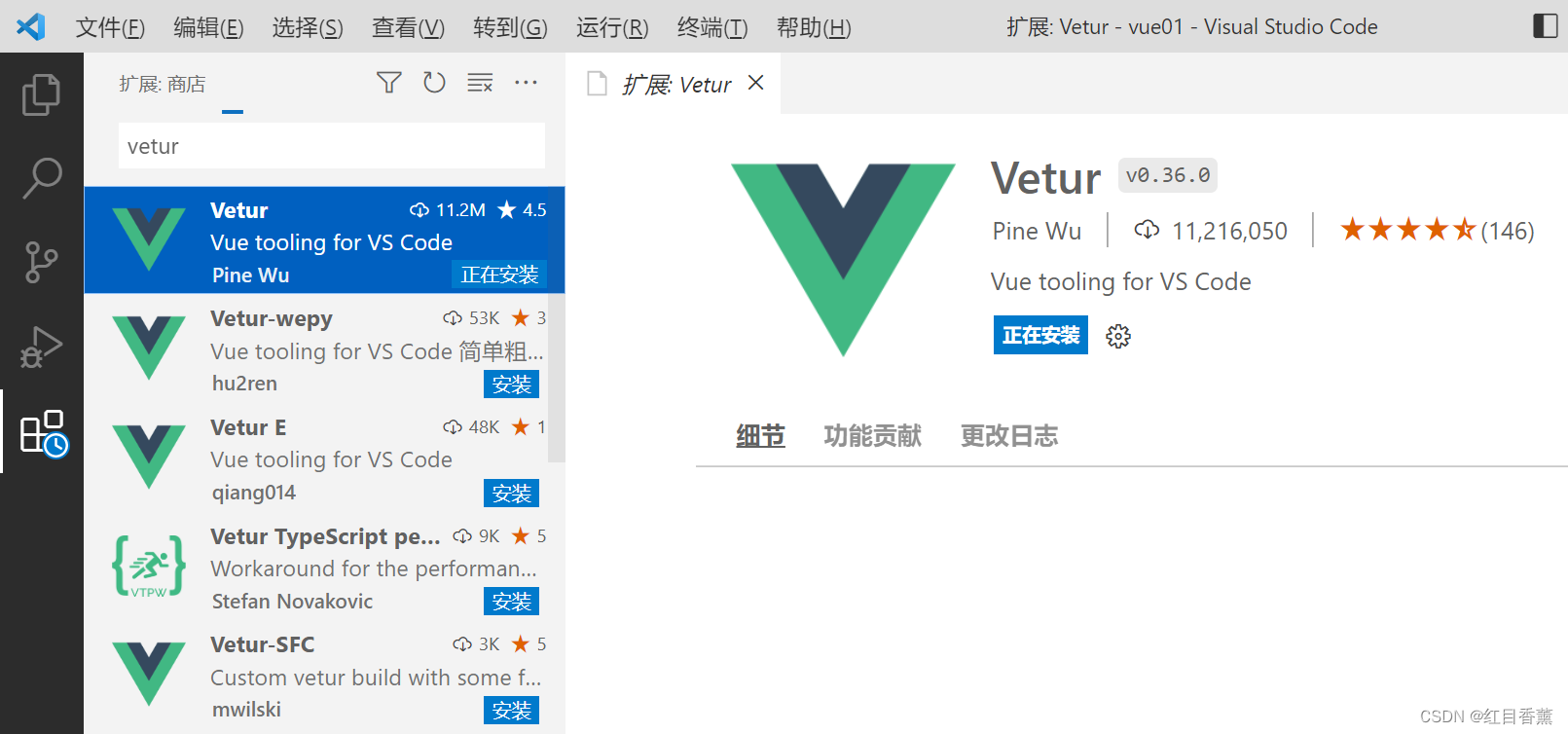
装一个【vetur】插件,显示文本好看。

这回打开就能看到格式了:

demo示例
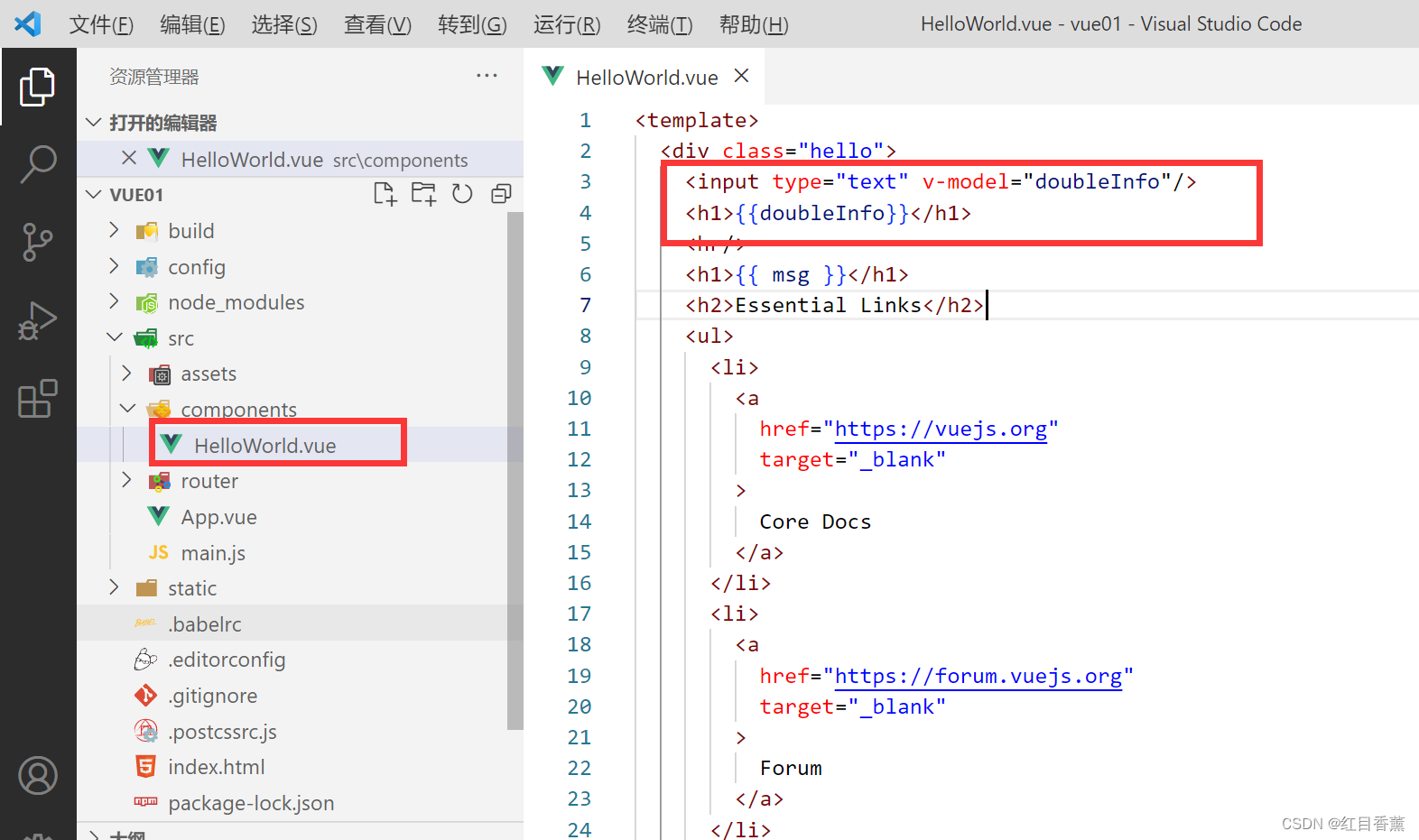
编码components下的HelloWorld.vue里面的template组件,可以与常规编码处理一样。
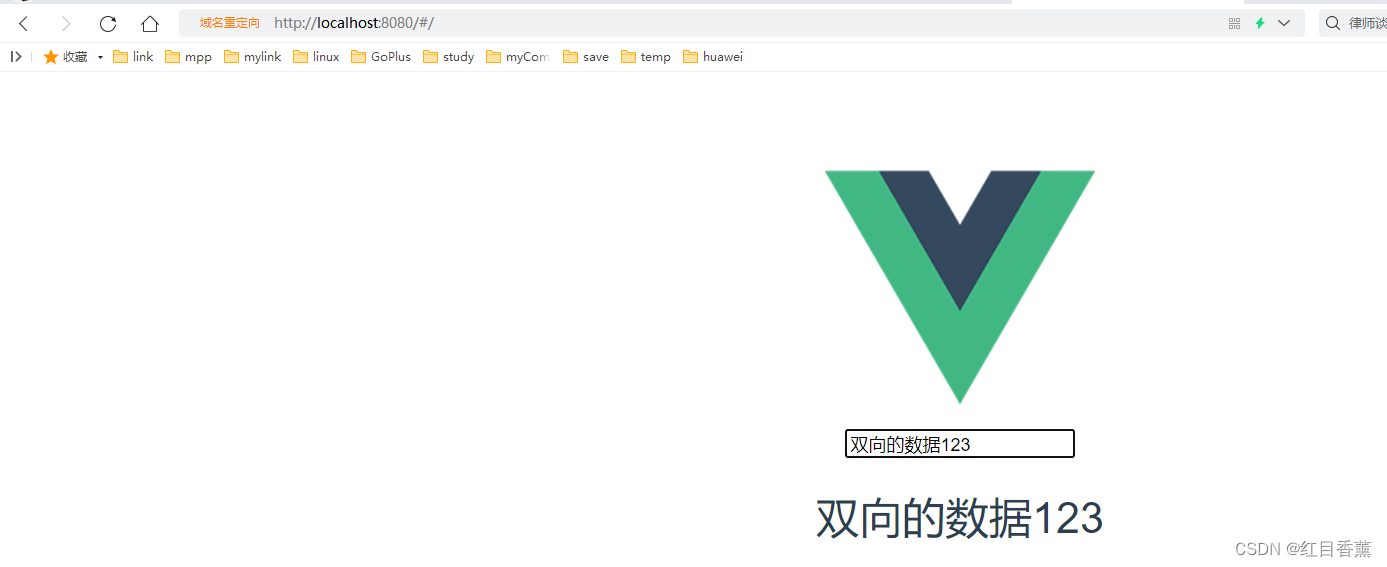
 数据双向绑定效果
数据双向绑定效果

路由
<!-- 字符串 -->
<router-link to="/home">Home</router-link><!-- 渲染结果 -->
<a href="/home">Home</a><!-- 使用 v-bind 的 JS 表达式 -->
<router-link :to="'/home'">Home</router-link><!-- 使用 v-bind 的 JS 表达式 -->
<router-link :to="{ path: '/home' }">Home</router-link><!-- 命名的路由 -->
<router-link :to="{ name: 'user', params: { userId: '9527' }}">User</router-link><!-- 有查询参数,下面的结果为 `/register?plan=private` -->
<router-link :to="{ path: '/register', query: { plan: 'private' }}">Register
</router-link>
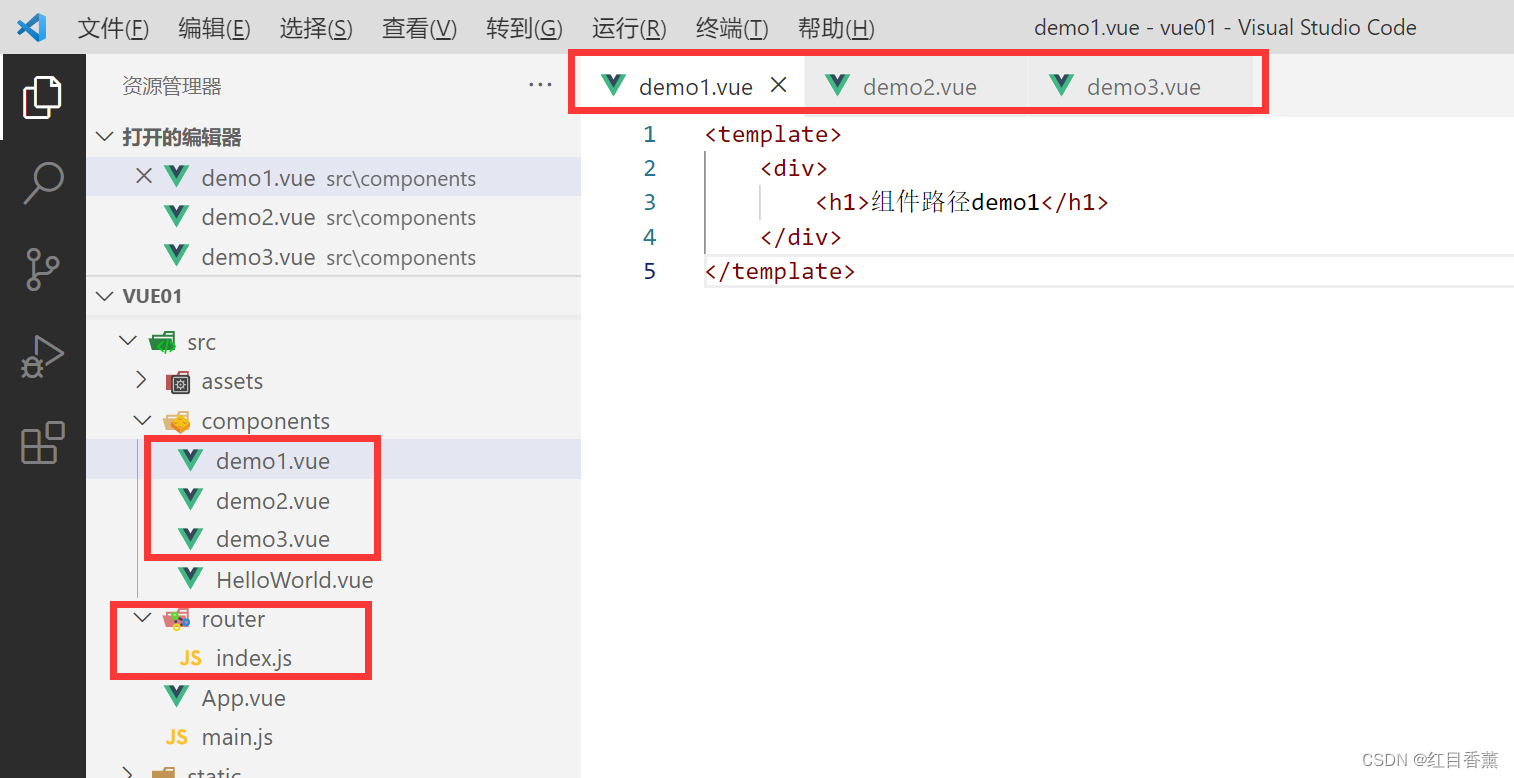
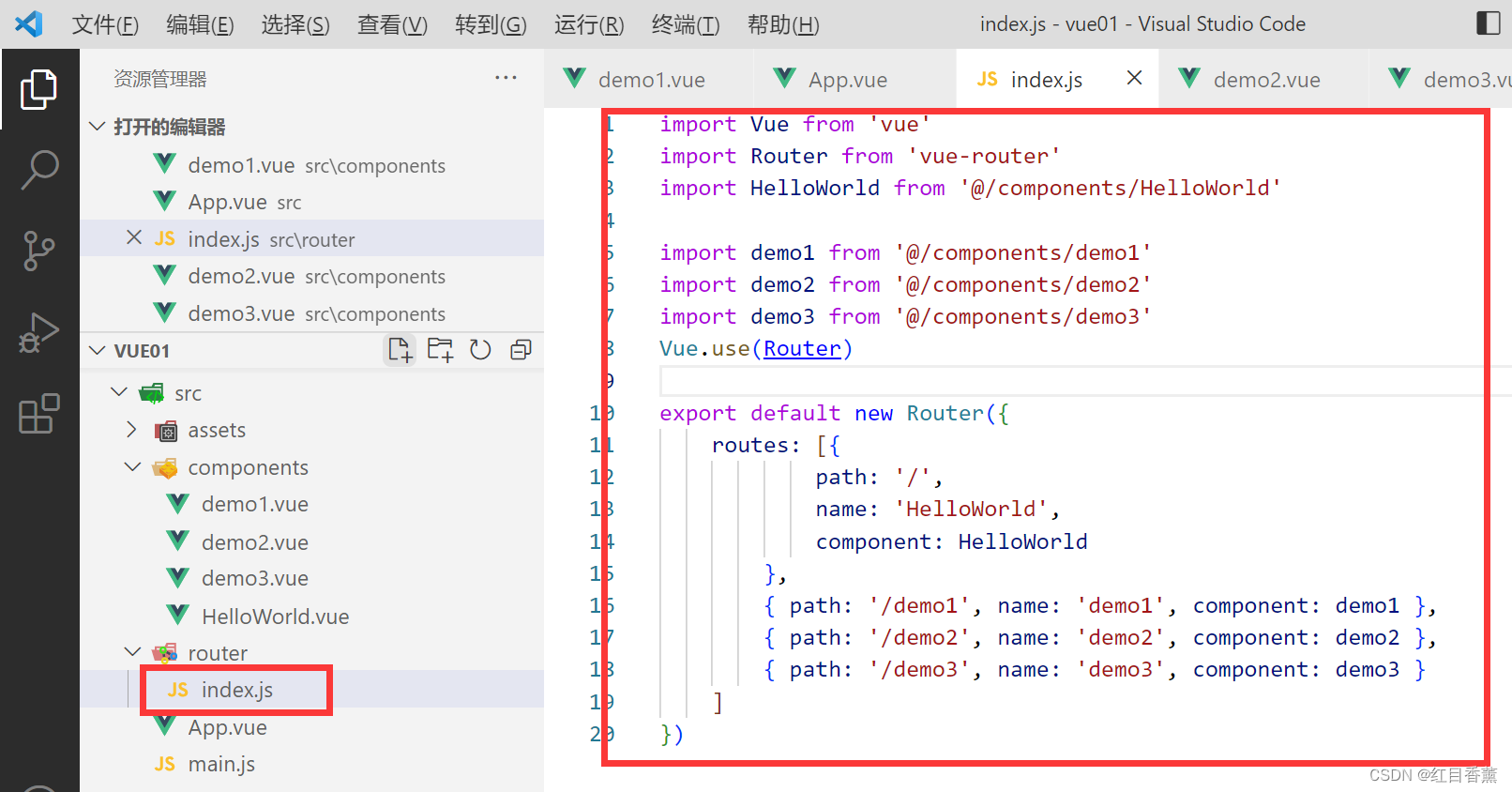
在router文件夹下可以看到有index.js,这是路由的配置文件,我们在components下创建vue的组件,然后注册到index.js中即可。

路由设置
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'import demo1 from '@/components/demo1'
import demo2 from '@/components/demo2'
import demo3 from '@/components/demo3'
Vue.use(Router)export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld},{ path: '/demo1', name: 'demo1', component: demo1 },{ path: '/demo2', name: 'demo2', component: demo2 },{ path: '/demo3', name: 'demo3', component: demo3 }]
})

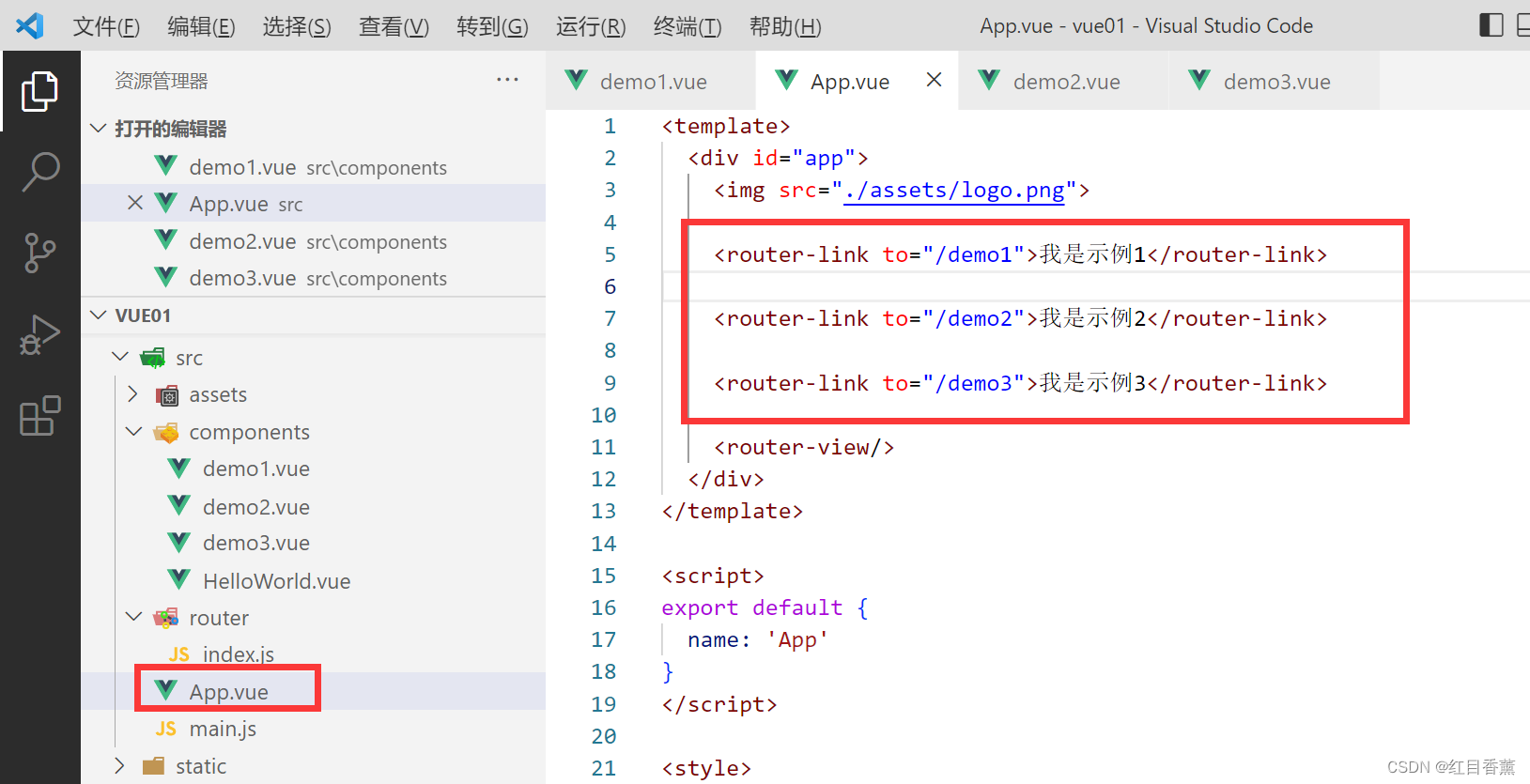
咱们的显示主页是App.vue所以我们把我们组件放进去。
<router-link to="/demo1">我是示例1</router-link><router-link to="/demo2">我是示例2</router-link><router-link to="/demo3">我是示例3</router-link>
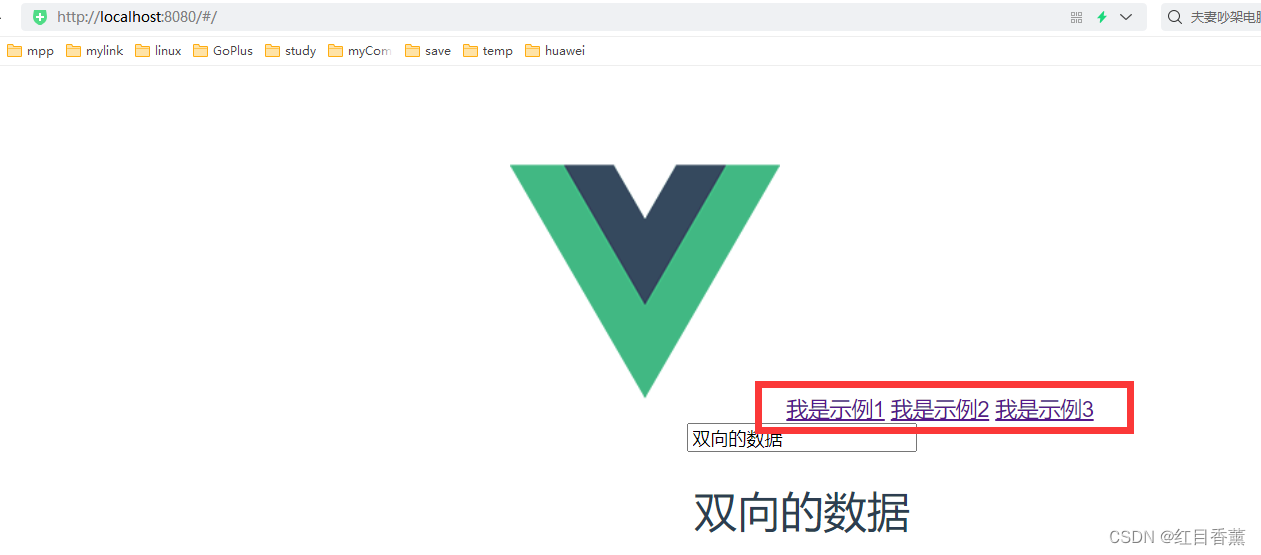
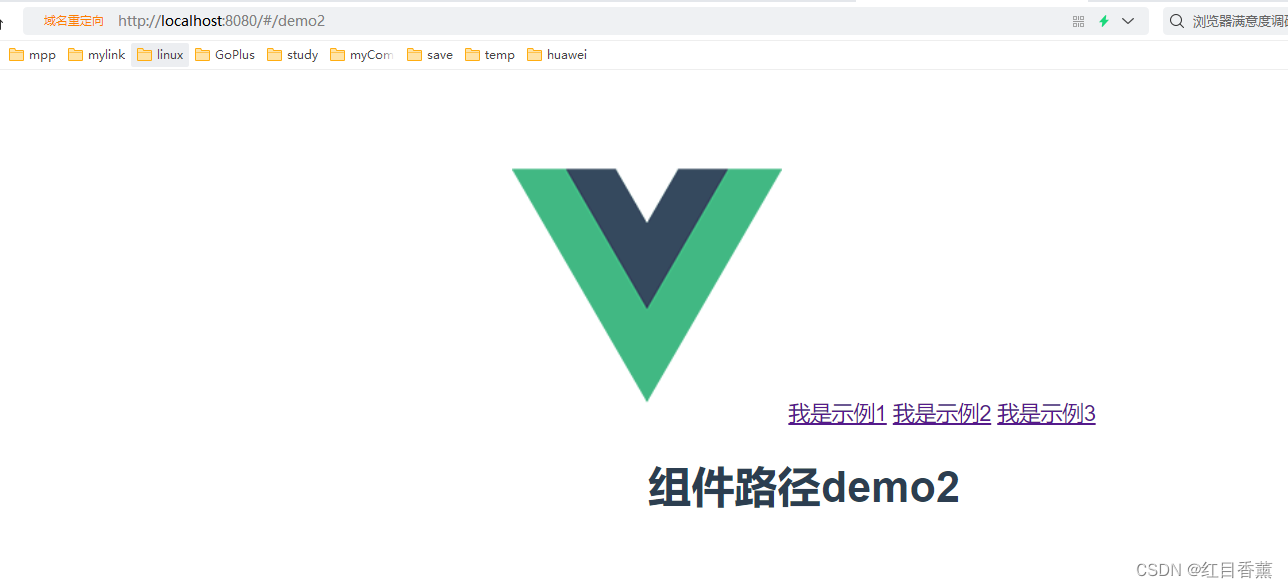
访问的主页面

可以通过按钮切换路由

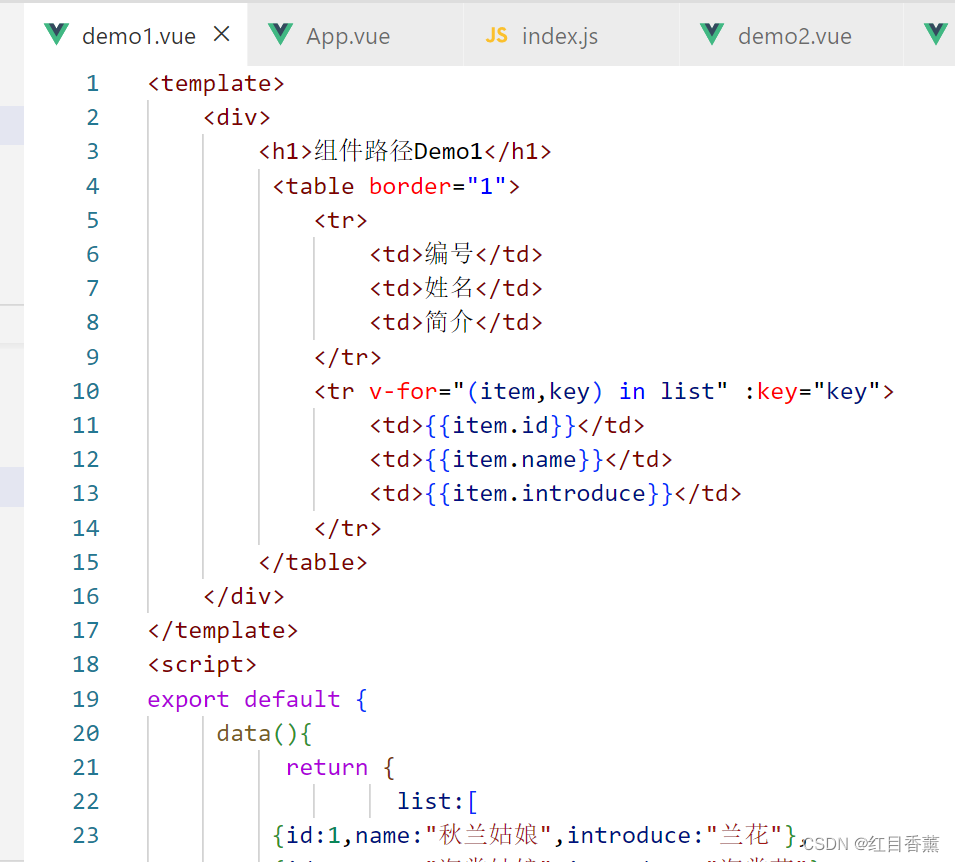
案例测试1

源码
<template><div><h1>组件路径Demo1</h1><table border="1"><tr><td>编号</td><td>姓名</td><td>简介</td></tr><tr v-for="(item,key) in list" :key="key"><td>{{item.id}}</td><td>{{item.name}}</td><td>{{item.introduce}}</td></tr></table></div>
</template>
<script>
export default {data(){return {list:[{id:1,name:"秋兰姑娘",introduce:"兰花"},{id:2,name:"海棠姑娘",introduce:"海棠花"}]### 最后在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。* HTML5新特性,语义化* 浏览器的标准模式和怪异模式* xhtml和html的区别* 使用data-的好处* meta标签* canvas* HTML废弃的标签* IE6 bug,和一些定位写法* css js放置位置和原因* 什么是渐进式渲染* html模板语言* meta viewport原理




